设置ShadowDom策略
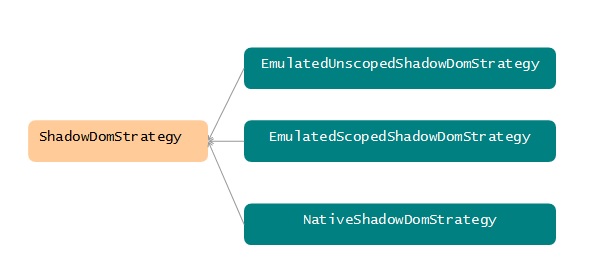
在Angular2中,ShadowDom的三种策略对应于三个类,这三个类继承自ShadowDomStrategy:

Angular2的内核引用的是父类ShadowDomStrategy,我们只需要从三个继承类中选择 一个与之绑定就可以实现不同策略的选择。下面的示例意味着选择NativeShadowDomStrategy:
1 bind(ShadowDomStrategy).toFactory(function(doc){ 2 return new NativeShadowDomStrategy(doc.head); 3 },[DOCUMENT_TOKEN])
上面的表达式用来提交给Angular2的注入器/DI,可以理解为:如果注入器需要实例化一个ShadowDomStrategy 实例,应当以DOCUMENT_TOKEN为参数,调用一个匿名的工厂函数,而这个工厂函数将返回一个 NativeShadowDomStrategy类的实例。
ES6支持lambda表达式,因此我们可以写的简单一些:
1 bind(ShadowDomStrategy).toFactory(doc => new NativeShadowDomStrategy(doc.head),[DOCUMENT_TOKEN])
补丁包
在Angular2的alpha.28版本的官方发行包中,没有包含默认ShadowDom策略之外的另两种策略实现模块,因此 我们单独打了一个包render.dev.js。
例如:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>template - scoped&shadowdom strategy</title> 6 <script type="text/javascript" src="lib/system@0.16.11.js"></script> 7 <script type="text/javascript" src="lib/angular2.dev.js"></script> 8 <script type="text/javascript" src="lib/render.dev.js"></script> 9 <script type="text/javascript" src="lib/system.config.js"></script> 10 </head> 11 <body> 12 <h1>我是H1,我在组件外</h1> 13 <ez-app></ez-app> 14 15 <script type="module"> 16 import {bind,Component,View,bootstrap} from "angular2/angular2"; 17 import {ShadowDomStrategy} from 'angular2/src/render/dom/shadow_dom/shadow_dom_strategy'; 18 import {DOCUMENT_TOKEN} from 'angular2/src/render/dom/dom_renderer'; 19 import {EmulatedUnscopedShadowDomStrategy} from 'angular2/src/render/dom/shadow_dom/emulated_unscoped_shadow_dom_strategy'; 20 import {EmulatedScopedShadowDomStrategy} from 'angular2/src/render/dom/shadow_dom/emulated_scoped_shadow_dom_strategy'; 21 import {NativeShadowDomStrategy} from 'angular2/src/render/dom/shadow_dom/native_shadow_dom_strategy'; 22 23 @Component({selector:"ez-app"}) 24 @View({ 25 template:"<h1>我是H1,我在组件内</h1>", 26 styles:["h1{color:red}"] 27 }) 28 class EzApp{} 29 30 var injectables = [ 31 bind(ShadowDomStrategy) 32 .toFactory((doc) => new NativeShadowDomStrategy(doc.head), [DOCUMENT_TOKEN]) 33 ]; 34 bootstrap(EzApp,injectables); 35 36 </script> 37 </body> 38 </html>