在html中,经常有操作到标签的事件,
比如按钮的点击事件,文本框的获得焦点事件
在uni-app中也会操作事件,不过更加方便
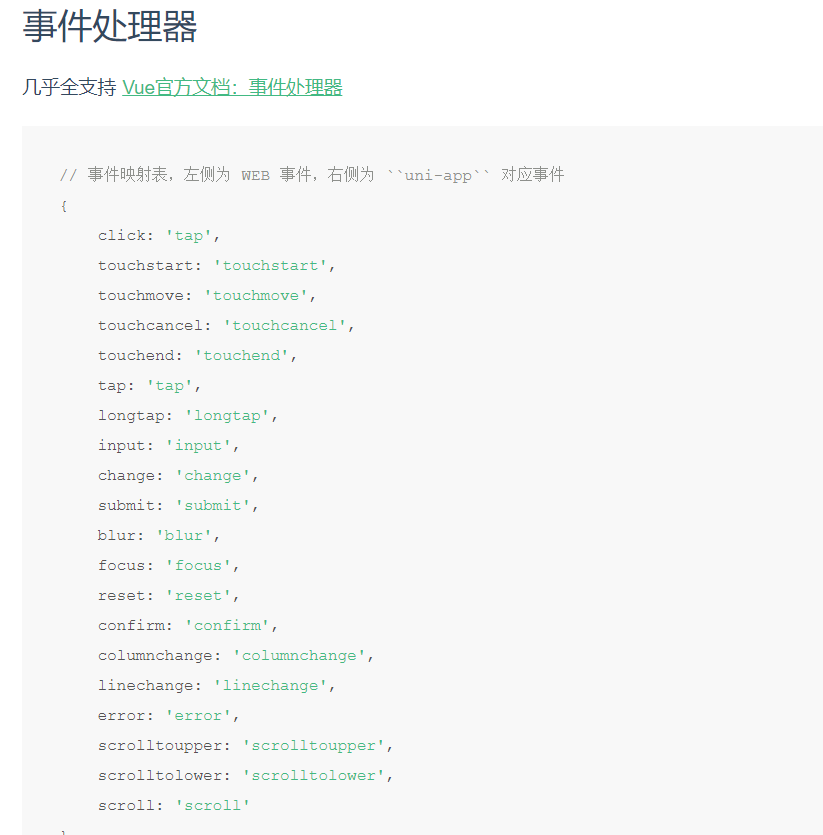
这个事件和html中的基本相同,也有部分差异,以下为uni-app官网的差异描述

知道了具体事件名称后,我们就可以开始操作
<template>
<view class="content">
<input type="text" @click="txtClick"/>
</view>
</template>
<script> export default { data() { return { UserName: 'admin' } }, methods: { txtClick() { console.log('我被点击了') } } } </script>
上面这个input文本框就添加了点击事件,所以添加事件直接用 @+事件名称就可以了