*************周末学习了如何使用Sublime插件,以及快捷键的使用。
Emmet 插件 -
1. ul 下 对子代 li 进行 扩展, $ 表示 按顺序排列 *即 倍数。
<!-- ----------- ul>li.item$*5 ------------------> <ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> <li class="item4"></li> <li class="item5"></li> </ul>
2. 对 h 标签 $ 进行排序 [内容填充].
<!-- h$[title=item$]{header $}*3 --> <h1 title="item1">header 1</h1> <h2 title="item2">header 2</h2> <h3 title="item3">header 3</h3>
3. $$$ 依个数次数排序
<!-- ul>li.item$$$*5 --> <ul> <li class="item001"></li> <li class="item002"></li> <li class="item003"></li> <li class="item004"></li> <li class="item005"></li>
</ul>
4. 按倒序排列 '$@-'
<!-- ul>li.item$@-*5 --> <ul> <li class="item5"></li> <li class="item4"></li> <li class="item3"></li> <li class="item2"></li> <li class="item1"></li> </ul>
5. 按@后接数字算起。
<!-- ul>li.item$@3*5 --> <ul> <li class="item3"></li> <li class="item4"></li> <li class="item5"></li> <li class="item6"></li> <li class="item7"></li> </ul>
6. 标签 + 选择器 …
<!-- form#serach.classname --> <form action="" id="serach" class="classname"></form>
利用Github建站
建站过程分析一波,可以说是傻瓜式建站吧。
1. Github 账号.
2.下载 github windows 桌面app. 方便git push.
3. 新建一个仓库,便于存储管理你的代码.

4.该 name 就应该填你的 账户名+github+io 格式 便于日后访问

5.勾选 初始化这个仓库. 就可以创建成功。

6. 点击 Settings .

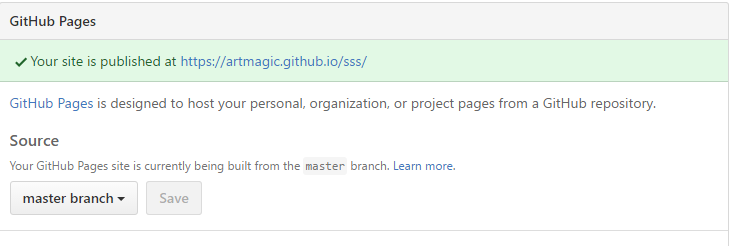
7. 以 Master 作为推送branch.

8.接着你就可以clone 通过github 下载本地了.
9. 直接拖入你想用的网站就OK了.