昨天创建完项目以后,今日首先使用项目来做一个简单的导航栏体会一下Vue的使用
1.项目的结构:

2.首先在Vheader.Vue中编辑代码:

<template> <header class="header"> <div class="nav"> <div class="logo"> <img :src="imgSrc" alt=""> </div> <div class="info"> <button>登录</button> <button>注册</button> </div> </div> </header> </template> <script> import imgSrc from "../assets/logo.png" export default { name: 'Vheader', data() { return { imgSrc:imgSrc, } } } </script> <style scoped> .header { width: 100%; height: 70px; background-color: #fff; box-shadow: 0 2px 4px 0 #c9c9c9; } .header .nav{ width: 980px; height: 40px; margin: 0 auto; /*float: left;*/ background-color: transparent; } .nav .logo{ width: 100px; height: 40px; float: left; } .logo img{ width: 40px; height: 40px; } .nav .info{ float: right; width: 200px; height: 40px; } .info button{ width: 80px; height: 40px; float: left; } </style>
3.App.vue主文件进行调用组件:

<!-- 一个组件由三部分组成 --> <template> <!-- 页面的结构 --> <div class="app"> <Vheader class="header"> </Vheader> <Vcontent></Vcontent> <Vfooter></Vfooter> <h3>{{currentMsg}}</h3> <img :src="imgSrc" alt=""> <ul> <li v-for="item in getArray"> <a href="javascript">{{item}}</a> </li> </ul> <button @click="clickHandler">修改</button> </div> </template> <script> //1.先引入组件 //file-loader import imgSrc from './assets/logo.png' import Vheader from './components/Vheader.vue' import Vfooter from './components/Vcontent.vue' import Vcontent from './components/Vfooter.vue' //页面的业务逻辑 export default { name: 'app', data() { //data必须是一个函数 return { //必须return。 msg: "hello S9!", starts: [ "邓超", "郑凯", "陈赫" ], imgSrc: imgSrc, //将图片当成一个模块,引入成为对象。 } }, methods: { clickHandler() { //这里跟msg紧密相关,一旦刷新页面会打印1,点击按钮msg发生 //了变化,那么这个1又打印1遍 console.log(1); this.msg = "哈哈哈" this.starts.push("baby") } }, computed: { currentMsg() { return this.msg }, getArray() { return this.starts } }, //2.挂载 components: { Vheader: Vheader, Vcontent: Vcontent, Vfooter: Vfooter, } } </script> <style scoped> *{ padding: 0; margin: 0; } </style>
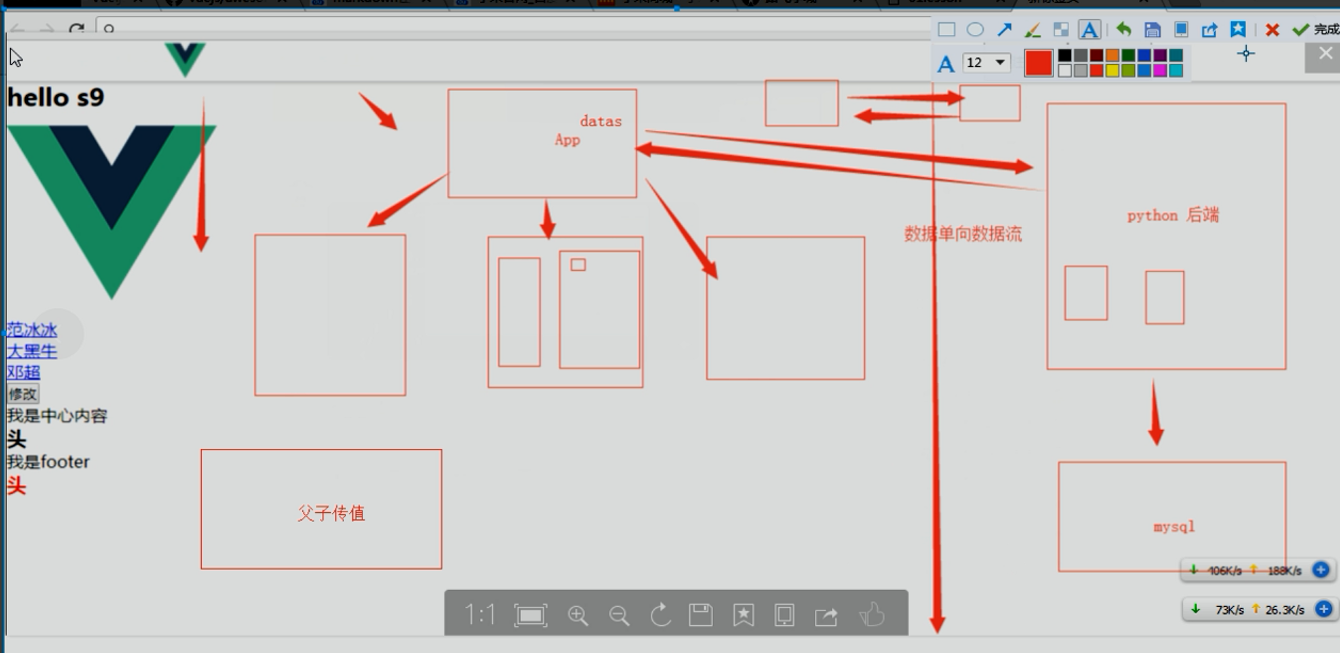
最后就是整个流程的图。

下面就来说说怎么具体进行父子传值。
比如有这么一个场景,所有的数据肯定都是在app.vue中的,那么子组件怎么去拿到这个数据呢?

在app.vue这里有一个这个citys的数据,想要渲染在Vfooter中,怎么传过去呢?
<!--绑定自定义属性--> <Vfooter :cityArray='citys' ></Vfooter>
然后切到Vfooter.vue中
<script> export default { name:'Vfooter', data(){ return{ } }, //父子传值利用props验证 props:{ cityArray:Array } } </script>
首先对数据进行验证,然后在标签中渲染出来。
<template> <footer> <ul v-for='item in cityArray'> {{item}} </ul> </footer> </template>
到此数据传送完毕。
第二个就是父子触发事件的问题
比如在Vcontent中有一个button,点击button想要添加一个城市。如何去添加呢?
1.
在Vcontent.vue标签下绑定了点击事件。
<button @click="addCunHandler">添加村庄</button>
完了再下面的方法中写这个事件:
methods:{
addCunHandler(){
//触发自定义的事件
this.$emit('addZhuangHandler','通州' )
}
}
这里触发的自定制事件是添加村庄,需要触发app.vue中的事件,而且需要把点击传递的参数(也就是要添加的村庄)传入。
最后在app.vue中:
<!--自定义事件--> <Vcontent v-on:addZhuangHandler="addHandler"></Vcontent>
子组件传过来触发了这个事件。
methods: {
clickHandler() {
//这里跟msg紧密相关,一旦刷新页面会打印1,点击按钮msg发生
//了变化,那么这个1又打印1遍
console.log(1);
this.msg = "哈哈哈";
this.starts.push("baby")
},
addHandler(str){
alert(str);
this.citys.push(str)
}
},
这个事件执行,弹框并且把传过来的值(通州)添加到这个数组中。
这个东西很重要!
总结一句话就是父级往子级传值 使用props
子级往父级传值 使用自定义事件 this.$emit()
