// 前台代码 $.ajax({ url: 'http://www.ushark.net/home/save_trial_apply', dataType: 'jsonp', processData: false, data: $('.layui-layer-content #trialFormInfo').serialize(), }) .done(function(data) { layer.msg('申请成功'); }) .fail(function(jqXHR, textStatus, errorThrown) { layer.msg('申请失败,请重试!'); }) .always(function(jqXHR, textStatus, errorThrown) { layer.msg('申请成功'); });
// 后台代码(CI框架) public function save_trial_apply() { $callback = $this->input->get('callback', true); echo $callback, '(', json_encode($_GET), ')'; // 关键代码 }
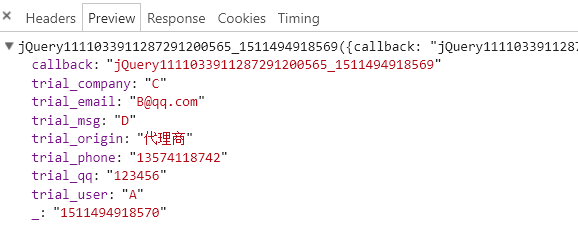
// 后台正确的返回结果如下: