01、安装Node.js 和 npm
安装完成后,在命令行依次使用node -v 和 npm -v可以看到版本号。
02、安装cnpm
npm需要连接谷歌服务器,国内不能正常使用,需安装cnpm。命令行输入npm install -g cnpm --registry=https://registry.npm.taobao.org。
使用cnpm -v查看cnpm版本信息。
03、安装Angular CLI
命令行输入cnpm i -g @angular/cli。
04、cnpm设置为默认包管理工具
命令行输入ng set --global packageManager=cnpm。
05、新建angular2工程
命令行输入ng new my-test,在命令行所在目录创建my-test工程。
06、启动工程
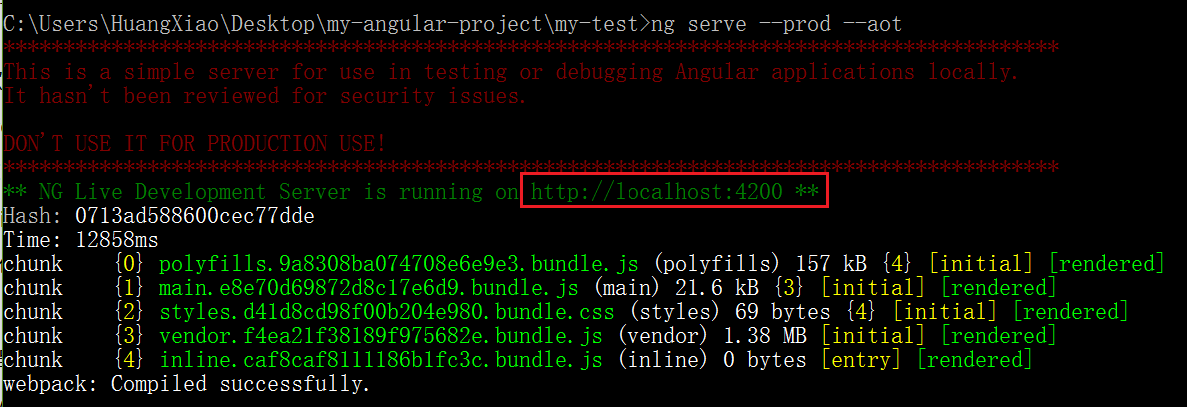
命令行进入工程目录cd my-test,输入ng serve --prod --aot启动工程

监听4200端口,在浏览器访问http://localhost:4200,可看到创建的网页。
07、cnpm start
当代码发生变化时,自动重新编译启动,并刷新浏览器。
08、安装代码编辑器VS Code
打开VS Code,菜单->文件->打开文件夹->选中my-test文件夹,即可打开编辑my-test工程。
09、ng命令
ng serve --prod --aot 启动工程
ng build --prod --aot编译工程
ng test 测试工程
新建相关:
| 缩写 | 全称 | 解释 | |
| ng generate | cl | class | 新建类 |
| i | interface | 新建接口 | |
| c | component | 新建组件 | |
| d | directive | 新建指令 | |
| e | enum | 新建枚举 | |
| m | module | 新建模块 | |
| p | piple | 新建管道 |
例子:
ng g cl User:新建名为User的类
ng g c UserComponent:新建名为UserComponent的组件