Json
Json(JavaScriptObject Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。Json采用完全独立于语言的文本格式,而且很多语言都提供了对 Json的支持(包括 C,C++,C#,Java, JavaScript,Perl, Python等)。 这样就使得 Json成为理想的数据交换格式
Json 是一种轻量级的数据交换格式
轻量级指的是跟 xml 做比较
数据交换指的是客户端和服务器之间业务数据的传递格式
Json 在 JavaScript 的使用
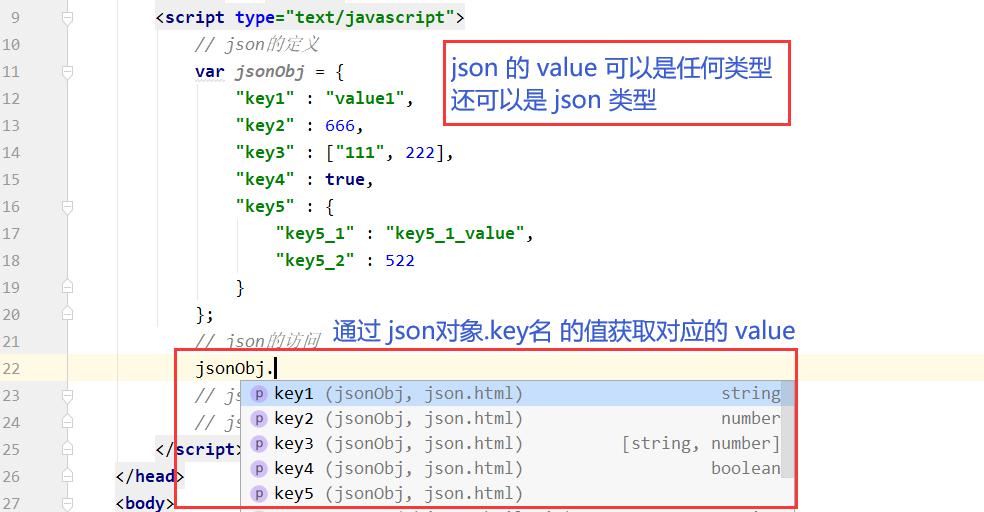
Json 的定义和访问

// Json的定义
var JsonObj = {
"key1" : "value1",
"key2" : 666,
"key3" : ["111", 222],
"key4" : true,
"key5" : {
"key5_1" : "key5_1_value",
"key5_2" : 522
}
};
// Json的访问
var key1 = JsonObj.key1;
var key2 = JsonObj.key2;
var key3 = JsonObj.key3;
// 遍历数组
for (let i = 0; i < key3.length; i++) {
alert(key3[i]);
}
var key4 = JsonObj.key4;
var key5 = JsonObj.key5;
// key5 还是 Json 对象
var key51 = key5.key5_1;
var key52 = JsonObj.key5.key5_2;
Json 的两个方法
Json 的存在有两种形式
- 对象的形式存在,叫它 Json 对象
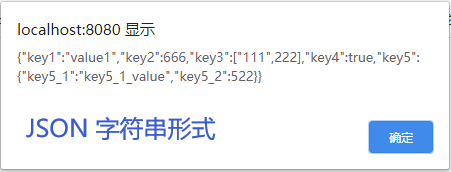
一般要操作 Json 中的数据的时候,需要 Json 对象的格式 - 字符串的形式存在,叫它 Json 字符串
一般我们要在客户端和服务器之间进行数据交换的时候,使用 Json 字符串
Json.stringify() 把 Json 对象转换成为 Json 字符串
Json.parse() 把 Json 字符串转换成为 Json 对象
// Json对象转字符串
var JsonObjStr = Json.stringify(JsonObj);
alert(JsonObjStr);
// Json字符串转Json对象
var parseStrJson = Json.parse(JsonObjStr);
alert(parseStrJson);


Json 在 Java 中的使用
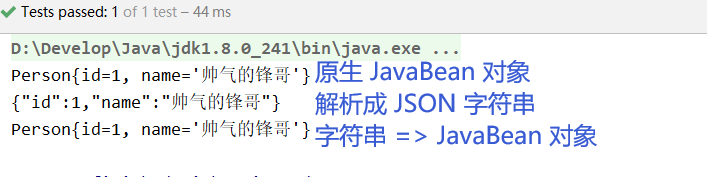
JavaBean 和 Json 字符串相互转换
需要使用谷歌提供的 jar 包:Gson
// 原生 JavaBean 对象
Person personObj = new Person(1, "帅气的锋哥");
System.out.println(personObj);
// 使用 Gson 实现 JavaBean 和 Json 的相互转变
Gson gson = new Gson();
// 将对象转换成 Json 字符串
String personJsonStr = gson.toJson(personObj);
System.out.println(personJsonStr);
// 将 Json 字符串解析成相应的 JavaBean 对象
Person fromStr = gson.fromJson(personJsonStr, Person.class);
System.out.println(fromStr);

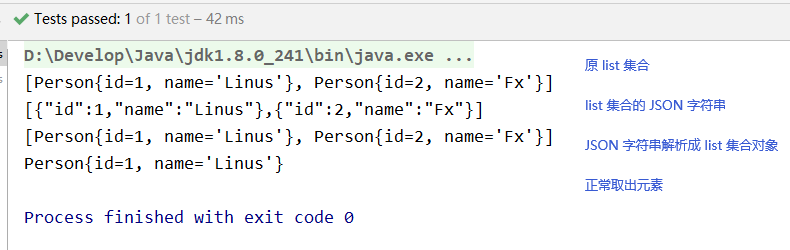
List 和 Json 相互转换
List<Person> list = new ArrayList<>();
list.add(new Person(1, "Linus"));
list.add(new Person(2, "Fx"));
Gson gson = new Gson();
// 将 list 集合转换成 Json 字符串
String listJsonStr = gson.toJson(list);
System.out.println(listJsonStr);
// 将 List 的 Json 字符串转换回 List 对象时
// 需要编写一个类继承 TypeToken<List<xxx>>
// 在 fromJson 方法中传入这个类的实例的 getType 方法 才可以正常转换
List<Person> listJsonObj = gson.fromJson(listJsonStr, new PersonList().getType());
System.out.println(listJsonObj);
Person person = listJsonObj.get(0);
System.out.println(person);
// 继承即可 无需做任何操作
public class PersonList extends TypeToken<List<Person>> {
}
否则会将 Json 字符串中的每个元素解析成 Map 集合的 key-value 而不是原来 JavaBean 对象

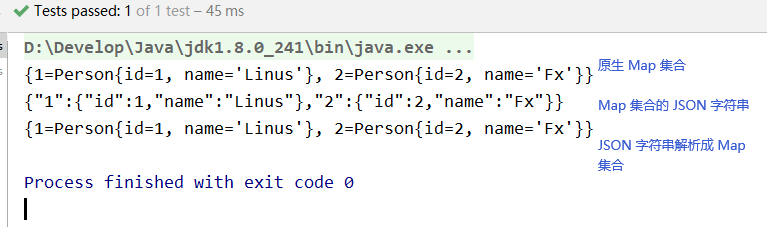
Map 和 Json 相互转换
Map 集合的转换同 List 集合
Map<Integer, Person> map = new HashMap<>();
map.put(1, new Person(1, "Linus"));
map.put(2, new Person(2, "Fx"));
System.out.println(map);
Gson gson = new Gson();
// Map 集合转换成 Json 字符串
String mapJsonStr = gson.toJson(map);
System.out.println(mapJsonStr);
// 直接使用匿名类的方式得到要求的 Type
Map mapJsonObj = gson.fromJson(mapJsonStr, new TypeToken<Map<Integer, Person>>(){}.getType());
System.out.println(mapJsonObj);

Ajax
AJAX 即 Asynchronous Javascript And XML (异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术
Ajax 是一种浏览器通过 JS 异步发起请求,局部更新页面的技术
Ajax 请求的局部更新,浏览器地址栏不会发生变化
局部更新不会舍弃原来页面的内容
Ajax 请求的局部更新,浏览器地址栏不会发生变化
局部更新不会舍弃原来页面的内容
原生 Ajax 请求示例
- 创建 XMLHttpRequest 对象
var = new XMLHttpRequest(); - 向服务器发送请求
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send(); - 服务器响应
获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性 - onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务
每当 readyState 改变时,就会触发 onreadystatechange 事件
代码示例:
//1、我们首先要创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
// 2、调用open方法设置请求参数
xmlHttpRequest.open("GET", "http://localhost:8080/15_Json_Ajax_J18N/ajaxServlet?action=javaScriptAjax", true);
// 4、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlHttpRequest.onreadystatechange = function () {
// 获得字符串形式的响应数据
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {
var responseText = xmlHttpRequest.responseText;
var parse = JSON.parse(responseText);
document.getElementById("div01").innerHTML = "id: " + parse.id + ", name: " + parse.name;
}
}
// 3、调用send方法发送请求
xmlHttpRequest.send();
方法、属性说明
- open(method, url, async)
规定请求的类型、URL 以及是否异步处理请求- method:请求的类型;GET 或 POST
- url:文件在服务器上的位置
- async:true(异步)或 false(同步)
- send(string)
将请求发送到服务器- string:仅用于 POST 请求
- responseText
获得字符串形式的响应数据 - responseXML
获得 XML 形式的响应数据 - onreadystatechange
存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数 - readyState
存有 XMLHttpRequest 的状态
从 0 到 4 发生变化- 0: 请求未初始化
- 1: 服务器连接已建立
- 2: 请求已接收
- 3: 请求处理中
- 4: 请求已完成,且响应已就绪
- status
- 200: "OK"
- 404: 未找到页面
GET 还是 POST
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
jQuery Ajax 请求示例
$.ajax 方法
- url
表示请求的地址 - type
表示请求的类型
GET 或 POST - data
表示发送给服务器的数据,格式有两种:- name=value&name=value
- {name : value}
- success
请求成功后,响应的回调函数 - dataType
响应的数据类型- text 表示纯文本
- xml 表示 xml 数据
- json 表示 json 对象
代码示例:
$.ajax({
url : "http://localhost:8080/15_Json_Ajax_J18N/ajaxServlet",
type : "GET",
data : "action=jQueryAjax&key=value",
// data : {"action":"jQueryAjax", "key":"value"}, 两者作用相同
success : function (msg) {
$("#ajax").html("编号:" + msg.id + " 姓名:" + msg.name);
},
dataType : "json"
});
$.get / $.post 方法
这是一个简单的 GET / POST 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax
- url
发送请求地址 - data
待发送 Key/value 参数 - callback
发送成功时回调函数
type
返回内容格式:xml, html, script, json, text, _default
$.getJSON 方法
通过 HTTP GET 请求载入 JSON 数据
- url
发送请求地址 - data
待发送 Key-value 参数 - callback
载入成功时回调函数
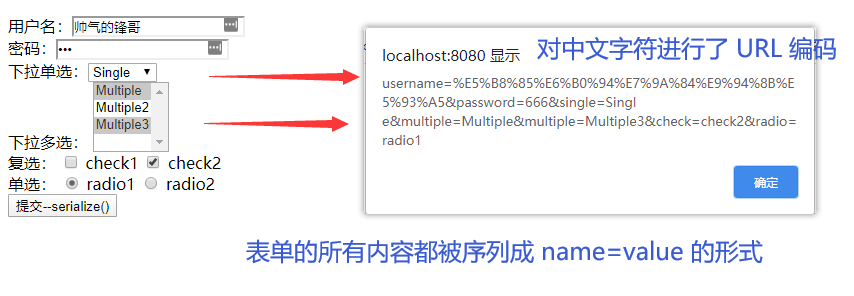
serialize 方法
序列表表格内容为字符串
alert( $("#表单id").serialize() );

I81N 国际化
国际化(Internationalization)指的是同一个网站可以支持多种不同的语言,以方便不同国家,不同语种的用户访问
关于国际化我们想到的最简单的方案就是为不同的国家创建不同的网站,比如苹果公司,他的英文官网是:http://www.apple.com 而中国官网是 http://www.apple.com/cn
苹果公司这种方案并不适合全部公司,而我们希望相同的一个网站,而不同人访问的时候可以根据用户所在的区域显示不同的语言文字,而网站的布局样式等不发生改变
于是就有了我们说的国际化,国际化总的来说就是同一个网站不同国家的人来访问可以显示出不同的语言。但实际上这种需求并不强烈,一般真的有国际化需求的公司,主流采用的依然是苹果公司的那种方案,为不同的国家创建不同的页面
国际化的英文 Internationalization,但是由于拼写过长,老外想了一个简单的写法叫做 I18N,代表的是 Internationalization这个单词,以 I 开头,以 N 结尾,而中间是 18 个字母,所以简写为 I18N。以后我们说 I18N 和国际化是一个意思

现有两个 properties 的语言配置文件:
fx_zh_CN.properties
username=用户名
password=密码
age=年龄
sex=性别
fx_en_US.properties
username=username
password=password
age=age
sex=sex
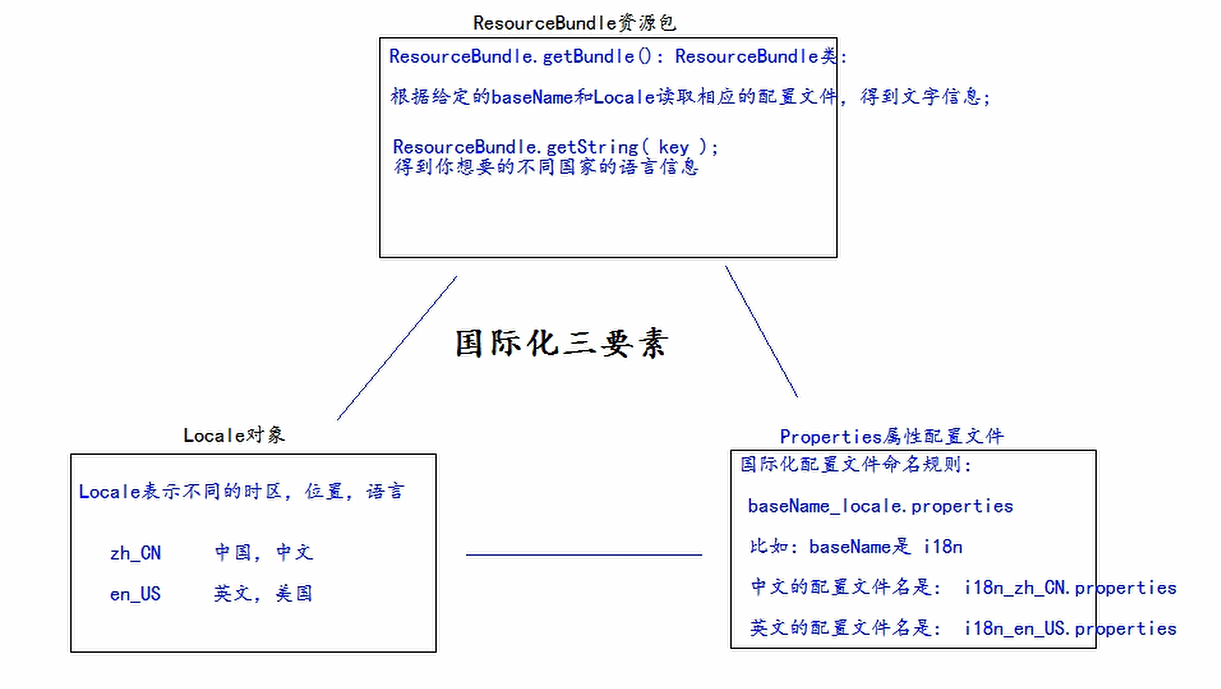
在 Java 中分别读取不同的语言包:
// 获得需要的 Locale 对象
Locale china = Locale.CHINA;
Locale us = Locale.US;
// 指定的 basename 和 Locale 对象 读取对应的配置文件
ResourceBundle zh = ResourceBundle.getBundle("fx", china);
ResourceBundle en = ResourceBundle.getBundle("fx", us);
System.out.println("username = " + zh.getString("username"));
System.out.println("password = " + zh.getString("password"));
System.out.println("age = " + zh.getString("age"));
System.out.println("sex = " + zh.getString("sex"));
System.out.println("username = " + en.getString("username"));
System.out.println("password = " + en.getString("password"));
System.out.println("age = " + en.getString("age"));
System.out.println("sex = " + en.getString("sex"));
输出:
username = 用户名
password = 密码
age = 年龄
sex = 性别
username = username
password = password
age = age
sex = sex
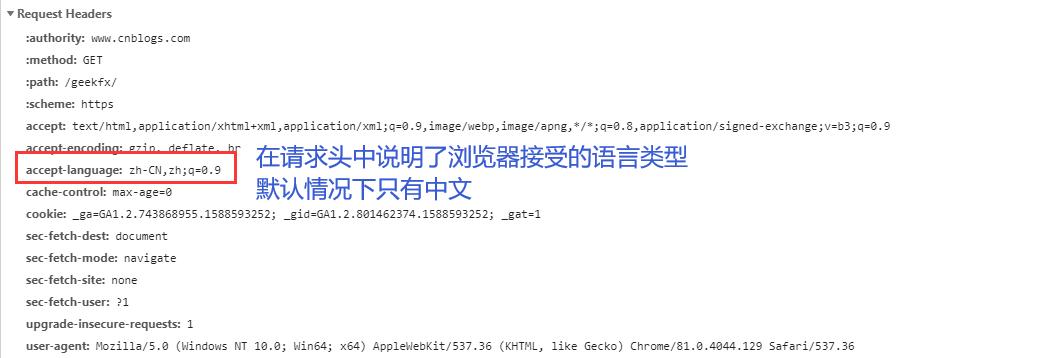
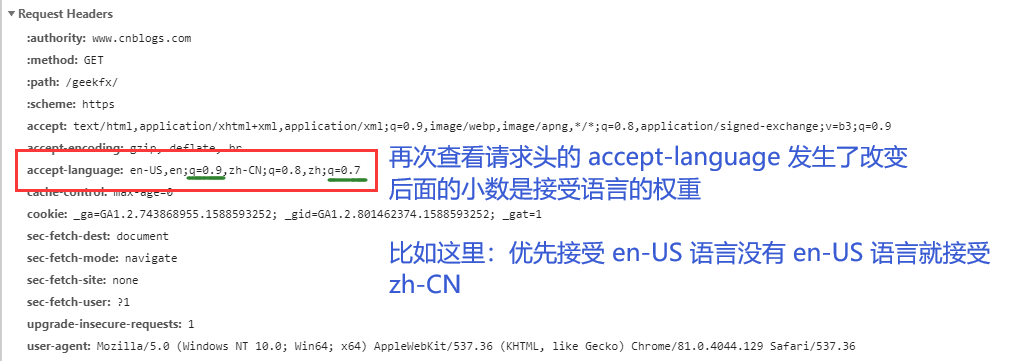
通过请求头国际化页面




<body>
<%
// 获取请求头中的语言类型
Locale locale = request.getLocale();
// 检查当前请求中是否包含语言要求
String lan = request.getParameter("lan");
// 实现对不同的语言要求加载不同的语言资源配置文件
if("cn".equals(lan)) {
locale = Locale.CHINA;
} else if("us".equals(lan)) {
locale = Locale.US;
}
// 读取对应 Locale 的语言配置包
ResourceBundle bundle = ResourceBundle.getBundle("fx", locale);
%>
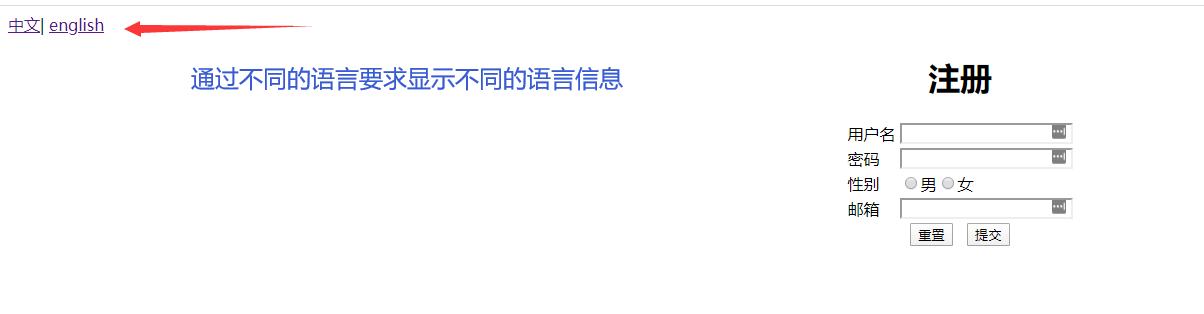
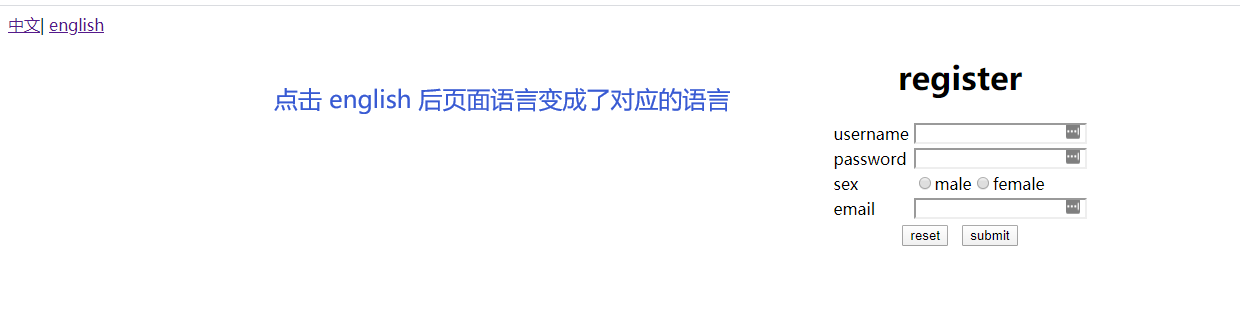
<a href="i18n.jsp?lan=cn">中文</a>|
<a href="i18n.jsp?lan=us">english</a>
<center>
<h1><%=bundle.getString("register")%></h1>
<table>
<form>
<tr>
<td><%=bundle.getString("username")%></td>
<td><input name="username" type="text" /></td>
</tr>
<tr>
<td><%=bundle.getString("password")%></td>
<td><input type="password" /></td>
</tr>
<tr>
<td><%=bundle.getString("sex")%></td>
<td><input type="radio" /><%=bundle.getString("male")%><input type="radio" /><%=bundle.getString("female")%></td>
</tr>
<tr>
<td><%=bundle.getString("email")%></td>
<td><input type="text" /></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="reset" value="<%=bundle.getString("reset")%>" />
<input type="submit" value="<%=bundle.getString("submit")%>" /></td>
</tr>
</form>
</table>
<br /> <br /> <br /> <br />
</center>
国际化测试:
<br /> 1、访问页面,通过浏览器设置,请求头信息确定国际化语言。
<br /> 2、通过左上角,手动切换语言
</body>


使用 JSTL 标签库 fmt 标签实现国际化
<body>
<%-- 使用标签设置 Locale 信息 --%>
<fmt:setLocale value="${param.locale}" />
<%-- 使用标签设置 baseName 信息 --%>
<fmt:setBundle basename="fx" />
<%-- 使用标签输出指定 key 的国际化信息 --%>
<%-- <fmt:message key="" /> --%>
<a href="i18n_fmt.jsp?locale=zh_CN">中文</a>|
<a href="i18n_fmt.jsp?locale=en_US">english</a>
<center>
<h1><fmt:message key="register" /></h1>
<table>
<form>
<tr>
<td><fmt:message key="username" /></td>
<td><input name="username" type="text" /></td>
</tr>
<tr>
<td><fmt:message key="password" /></td>
<td><input type="password" /></td>
</tr>
<tr>
<td><fmt:message key="sex" /></td>
<td>
<input type="radio" /><fmt:message key="male" />
<input type="radio" /><fmt:message key="female" />
</td>
</tr>
<tr>
<td><fmt:message key="email" /></td>
<td><input type="text" /></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="reset" value="<fmt:message key="reset" />" />
<input type="submit" value="<fmt:message key="submit" />" /></td>
</tr>
</form>
</table>
<br /> <br /> <br /> <br />
</center>
</body>