CSS 的引入方法:
第一种 :
<!--直接在标签仙设置-->
<p style="color: yellow">CSS的第一种引入方法</p>
第二种方法,在 head 标签中设置
<style>
div{
font-size: 18px;
}
</style>

第三种方法:
建一 CSS 文件,将设置写入该文件中,
a{
text-decoration: none;
/*去除下划线*/
}
在 head 标签中用 link 标签引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
font-size: 18px;
}
</style>
<link href="1.css" type="text/css" rel="stylesheet">
</head>
<body>
<a href="javascript:void(0) ">CSS的第一种引入方法3</a>
</body>
</html>
当三种方法对同一标签进行操作时,就近原则
选择器:
基本选择器: 标签,id,class
标签


id


class


其中,级别排序: id,class ,标签,
复合选择器:
子选择器,后代选择器,相邻选择器,兄弟选择器

子代选择器:

后代选择器:

相邻选择器:
只对相邻的其下方有效


兄弟选择器
对其下方,同级有效,


分组选择器:
当各个标签的样式是一样的要求,我们可以用该选择器, 统一设置,


属性选择器






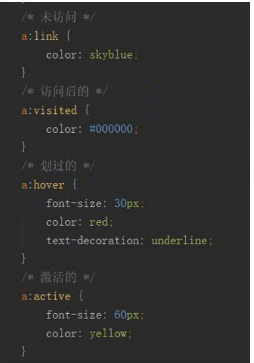
hover 的使用{鼠标在其上的效果}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:hover{
color: red;
font-size: 20px;
}
div{
height: 200px; /*高*/
200px; /*宽*/
background: skyblue; /*北景色*/
}
div:hover{
background: red;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">点我去百度</a>
<div>我是我</div>
</body>
</html>

操作元素
字体
<style>
p{
font-family: 方正兰亭超细黑简体;
font-size: 2em; /*2倍原字符宽*/
font-style: oblique; /*斜体*/
font-weight: bold; /*字体粗细*/
/*color: #272822;*/
color: rgba(200,100,150,1); /* rgb 三色和透明度 a 的聚会范围0-1*/
}
</style>
文本
居中
div{
height: 200px;
200px;
background: yellowgreen; /*背景包*/
line-height: 200px; /*行高与外框高,实现上下居中*/
text-align: center; /*左右居中*/
}

在a标签中去下划线
a{
text-decoration: none; /*去下划线*/
}
超过框框范围,用 ...表示
p{
height: 150px;
150px;
background: yellowgreen;
/*white-space: normal;*/ /*默认换行*/
white-space:nowrap; /*不换行*/
overflow: hidden; /*超出部分隐藏*/
text-overflow: ellipsis; /*用 ... 表示 */
}

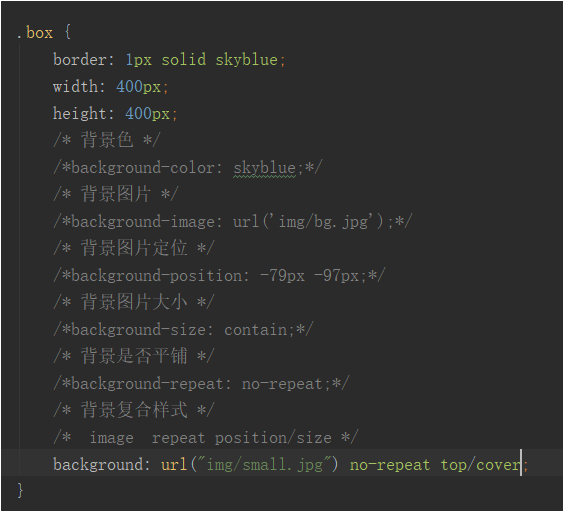
背景色,背景图
<style>
div{
height: 500px;
500px;
/*background: black; !*背景色*!*/
background-image: url("1.png"); /*背景图*/
background-repeat: no-repeat; /*是否平铺*/
/*background-size: 100px 100px; !*设置图片尺寸*!*/
/*background-size:cover; !*自动调整最外边*!*/
background-size:contain; /*自动调整,最里边*/
background-position: 50px 50px; /*图片偏移,X,Y*/
/* background 颜色 url('图片地址') no-repeat position/contain */
/* */
border: 5px solid yellow; /*边框*/
}
</style>

作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
.top{
height: 60px;
100%;
background: black;
}
.mid{
height: 800px;
100%;
background: yellowgreen;
}
.bot1{
height: 120px;
100%;
background: gray;
}
.bot2{
height: 30px;
100%;
background: black;
}
.con{
height: 600px;
500px;
background: white;
margin: 35px auto;
}
.con_top{
height: 40px;
480px;
border-bottom: 1px solid gold; /*盒子下边线*/
margin-left: 10px;
line-height: 40px; /*上下居中,设成与高度一样,*/
}
.con_top h3{
float: left;
font-weight: 300;
border-bottom: 3px solid green;
}
.con_top a{
float: right;
font-size: 20px;
color: darkslategrey;
}
.con_reg{
margin-left: 20px;
}
.con_reg a{
border: 1px solid dimgrey;
border-radius: 5px; /*圆角*/
display:inline-block; /*在块级标签中没有行高,所以要加这句,让其有块级的属性和行内的,*/
height: 40px;
130px;
margin-left: 20px;
line-height: 40px; /*行高和高度一样高*/
text-align: center; /*左右居中*/
}
.con_reg input{
height: 40px;
460px;
margin-top: 20px;
text-indent: 1em; /*缩进1个字符*/
}
.con_reg .tok{
300px;
}
.con_reg .bat{
/*border: 1px red;*/
background: blueviolet;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="mid">
<div class="con">
<div class="con_top">
<h3>请注册</h3>
<a href="#">立即登录></a>
</div>
<div class="con_reg">
<form action="" method="post">
<br><input type="text" name="phone" placeholder="请输入手机号"><br>
<input class="tok" type="text" name="tok" placeholder="请输入短信验证码"><a href="#">获取验证码</a><br>
<input type="text" name="user" placeholder="请输入用户名"><br><br>
<input type="password" name="paw" placeholder="请输入密码"><br>
<input type="password" name="pwd2" placeholder="请再次输入密码"><br>
<input class="tok" type="text" name="con2" placeholder="请输入验证码"><a href="#">图片验证码</a><br>
<input class="bat" type="submit" value="立即注册">
</form>
</div>
</div>
</div>
<div class="bot1"></div>
<div class="bot2"></div>
</body>
</html>
