tornado 相关说明
f增加图片上传功能,
在 main.py ,文件中创建个 UploadHandler 类,用来处理图片上传
上传图片之前,要先渲染这个页面,所以定个 get 方法,把这个页面渲染出来 ,

在 templates 的模板中,创建这个页面,upload.html
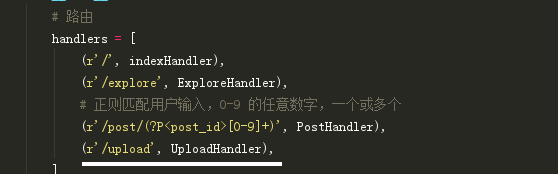
之后还要在 app.py 文件中配置路由信息,

在 upload.html 文件添加 form 表单
{% extends 'base.html' %}
{% block title %}图片上传{% end %}
{% block content %}
<h3>上传图片</h3> <br>
<form action="/upload" enctype="multipart/form-data" method="post">
<input type="file" name="picture" >
<input type="submit">
</form>
{% end %}
在 static 文件中创建个 uploads 文件夹,用来存放上传的图片,
如下的类中就可以完成图片上传的功能

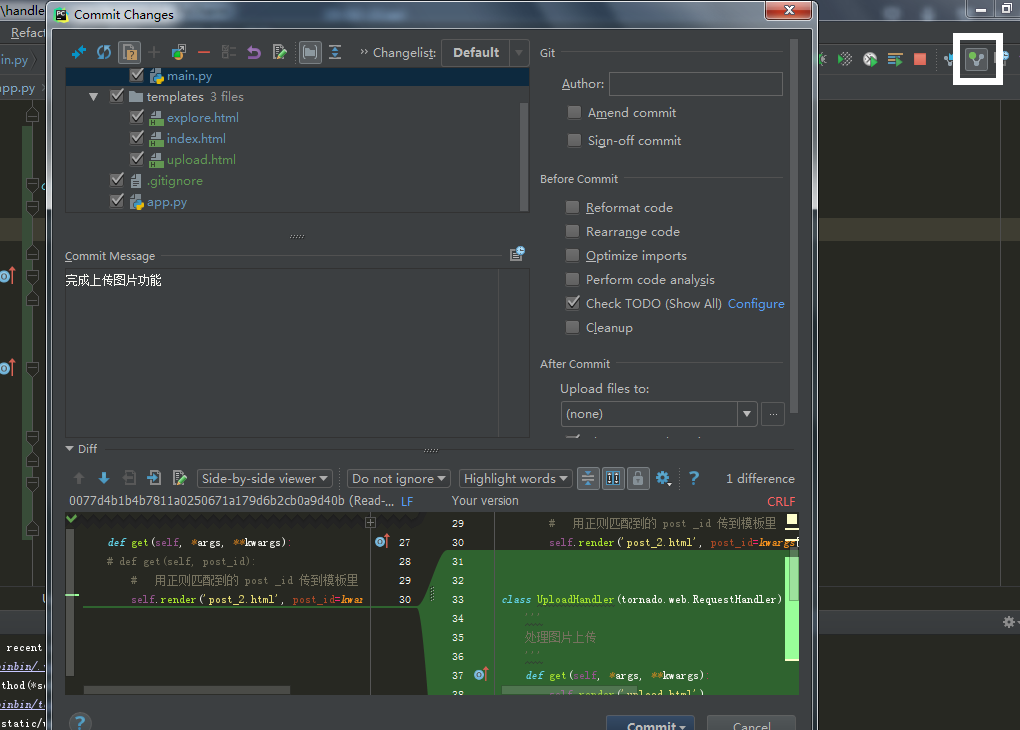
到此图片上传功能完成,可以做 git 版本提交

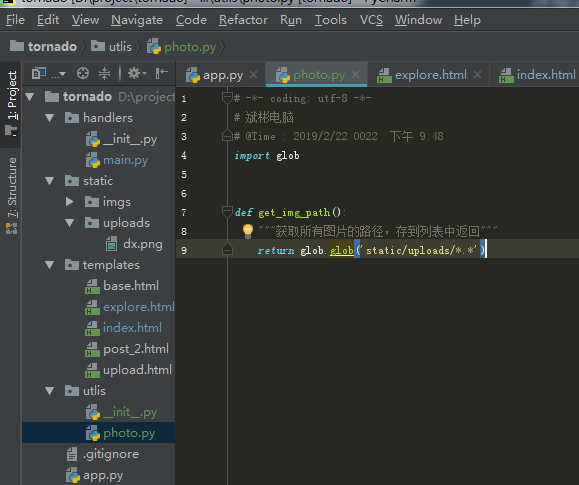
在 main.py 文件中 引入 glob
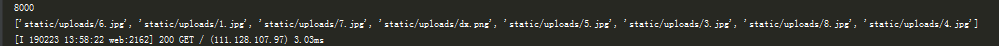
定义个方法,用来获取每张图片的路径

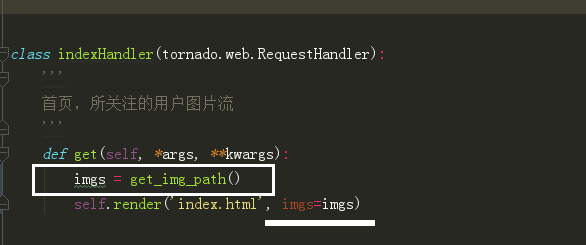
在 index 中调用这个方法,得到这个列表,在 html 中进行渲染



为了方便查看代码,可以创建个 utlis 的 python 包,在里边创建个 photo.py 的文件,
按 f6 把 get_img_path() 的函数重构

接下来,应用缩略图,我们用 pil,库实现
在这个虚拟环境下 pip install pillow
在 main.py 文件中,在该类中生成缩略图


在 explore.html 中展示缩略图
git 版本提交
