一、后台站点模版抽取
-
可以使用git clone到本地
git clone https://github.com/almasaeed2010/AdminLTE.git -
也可以在github中将其下载到本地,点击
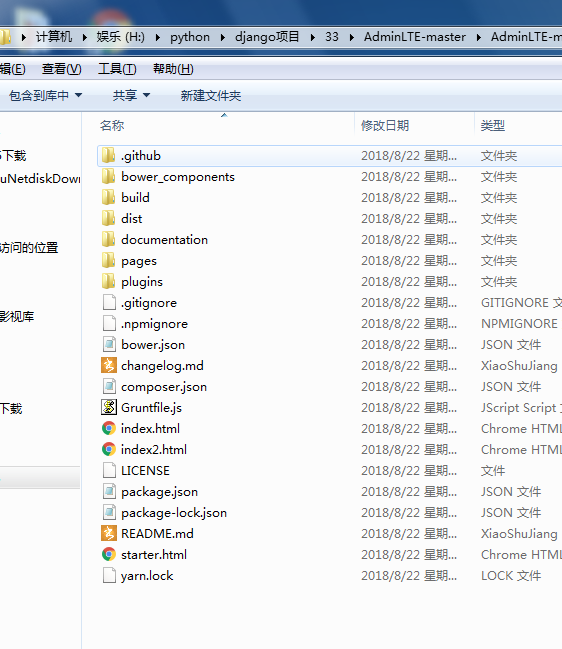
可以下载 zip 谁的到本地 ,解压,复制自己所需要的

2.使用需要的组件
-
源文件非常大,按需所取即可。
-
创建templates/admin/base文件夹,将下载的文件夹中starter.html页面复制粘贴,放到base文件夹中,修改名字为base.html
-
将不需要的组件删除
-
创建static/js/admin/base文件夹、static/css/admin/base文件夹和static/css/admin/fonts文件夹,将需要的js、css、front文件从下载的源文件夹中分别复制粘贴,放到对应的项目静态文件夹内
-
创建static/images/admin/base文件夹,将用户图像文件放置其中
创建应用:

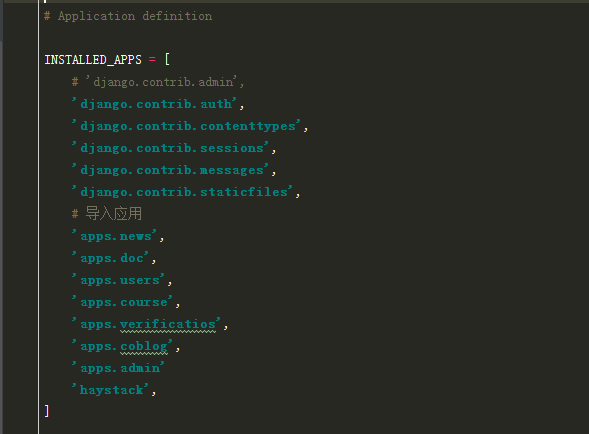
在主目录下,的配置文件中

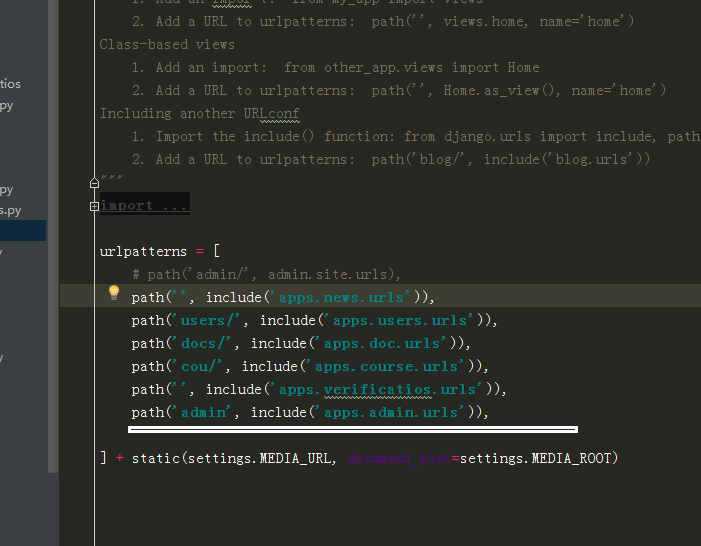
主路由中为该应用分配个路由

{% load static %}
<!DOCTYPE html>
<!--
This is a starter template page. Use this page to start your new project from
scratch. This page gets rid of all links and provides the needed markup only.
-->
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>
{% block title %}
{% endblock %}
</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link rel="stylesheet" href="{% static 'css/admin/base/bootstrap.min.css' %}">
<!-- Font Awesome -->
<link rel="stylesheet" href="{% static 'css/admin/base/font-awesome.min.css' %}">
<!-- Ionicons -->
<link rel="stylesheet" href="{% static 'css/admin/base/ionicons.min.css' %}">
<!-- Theme style -->
<link rel="stylesheet" href="{% static 'css/admin/base/AdminLTE.min.css' %}">
<!-- AdminLTE Skins. We have chosen the skin-blue for this starter
page. However, you can choose any other skin. Make sure you
apply the skin class to the body tag so the changes take effect. -->
<link rel="stylesheet" href="{% static 'css/admin/base/skin-blue.min.css' %}">
<link rel="stylesheet" href="{% static 'css/base/sweetalert.css' %}">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<!--
BODY TAG OPTIONS:
=================
Apply one or more of the following classes to get the
desired effect
|---------------------------------------------------------|
| SKINS | skin-blue |
| | skin-black |
| | skin-purple |
| | skin-yellow |
| | skin-red |
| | skin-green |
|---------------------------------------------------------|
|LAYOUT OPTIONS | fixed |
| | layout-boxed |
| | layout-top-nav |
| | sidebar-collapse |
| | sidebar-mini |
|---------------------------------------------------------|
-->
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper">
<!-- Main Header -->
<header class="main-header">
<!-- Logo -->
<a href="{% url 'news:index' %}" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini"><b>P</b>y</span>
<!-- logo for regular state and mobile devices -->
<span class="logo-lg"><b>Admin</b></span>
</a>
<!-- Header Navbar -->
<nav class="navbar navbar-static-top" role="navigation">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<!-- Navbar Right Menu -->
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- User Account Menu -->
<li class="dropdown user user-menu">
<!-- Menu Toggle Button -->
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<!-- The user image in the navbar-->
<img src="{% static 'images/admin/base/dx.png' %}" class="user-image" alt="User Image">
<!-- hidden-xs hides the username on small devices so only the image appears. -->
<span class="hidden-xs">斌 彬</span>
</a>
<ul class="dropdown-menu">
<!-- The user image in the menu -->
<li class="user-header">
<img src="{% static 'images/admin/base/dx.png' %}" class="img-circle" alt="User Image">
<p>
斌彬电脑
<small>加入时间</small>
</p>
</li>
<li class="user-footer">
<div class="pull-left">
<a href="#" class="btn btn-default btn-flat">个人详情</a>
</div>
<div class="pull-right">
<a href="#" class="btn btn-default btn-flat">登出</a>
</div>
</li>
</ul>
</li>
</ul>
</div>
</nav>
</header>
<!-- Left side column. contains the logo and sidebar -->
<aside class="main-sidebar">
<!-- sidebar: style can be found in sidebar.less -->
<section class="sidebar">
<!-- Sidebar user panel (optional) -->
<div class="user-panel">
<div class="pull-left image">
<img src="{% static 'images/admin/base/dx.png' %}" class="img-circle" alt="User Image">
</div>
<div class="pull-left info">
<p>Youkou</p>
<!-- Status -->
<a href="#"><i class="fa fa-circle text-success"></i> Happy</a>
</div>
</div>
<!-- Sidebar Menu -->
<ul class="sidebar-menu" data-widget="tree">
<li class="header">头部</li>
<!-- Optionally, you can add icons to the links -->
<li class="active"><a href="#"><i class="fa fa-user"></i> <span>个人信息</span></a></li>
<li class="header">文章相关</li>
<!-- Optionally, you can add icons to the links -->
<li class="treeview">
<a href="#"><i class="fa fa-book"></i> <span>文章</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<!-- 文章标签分类 start -->
{# <li>#}
{# <a href="{% url 'admin:tags' %}">#}
{# <i class="fa fa-tags"></i>#}
{# <span>文章标签分类</span>#}
{# </a>#}
{# </li>#}
<!-- /.文章标签分类 end -->
<!-- 文章发布 start -->
<li>
<a href="#">
<i class="fa fa-newspaper-o"></i>
<span>文章发布</span>
</a>
</li>
<!-- /.文章发布 end -->
<!-- 文章管理 start -->
<li>
<a href="#">
<i class="fa fa-cogs"></i>
<span>文章管理</span>
</a>
</li>
<!-- /.文章管理 end -->
<!-- Hot文章管理 start -->
<li>
<a href="#">
<i class="fa fa-rocket"></i>
<span>Hot文章管理</span>
</a>
</li>
<!-- /.Hot文章管理 end -->
<!-- 轮播图管理 start -->
<li>
<a href="#">
<i class="fa fa-file-picture-o"></i>
<span>轮播图管理</span>
</a>
</li>
<!-- /.轮播图管理 end -->
</ul>
</li>
</ul>
<!-- /.sidebar-menu -->
</section>
<!-- /.sidebar -->
</aside>
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
{% block content_header %}
{% endblock %}
<small>
{% block header_option_desc %}
{% endblock %}
</small>
</h1>
</section>
<!-- Main content -->
<section class="content container-fluid">
<!--------------------------
| Your Page Content Here |
-------------------------->
{% block content %}
{% endblock %}
</section>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
<!-- Main Footer -->
<footer class="main-footer">
<!-- To the right -->
<div class="pull-right hidden-xs">
未来的大牛从此起航
</div>
<!-- Default to the left -->
<strong>Copyright © 2019 <a href="#">Company</a>.</strong> All rights reserved.
</footer>
</div>
<!-- ./wrapper -->
<!-- REQUIRED JS SCRIPTS -->
<!-- jQuery 3 -->
<script src="{% static 'js/admin/base/jquery.min.js' %}"></script>
<!-- Bootstrap 3.3.7 -->
<script src="{% static 'js/admin/base/bootstrap.min.js' %}"></script>
<!-- AdminLTE App -->
<script src="{% static 'js/admin/base/adminlte.min.js' %}"></script>
<!-- 自定义 引入 -->
<script src="{% static 'js/base/message.js'%}"></script>
<script src="{% static 'js/base/fsweetalert.js'%}"></script>
<script src="{% static 'js/base/sweetalert.min.js'%}"></script>
{% block script %}
{% endblock %}
</body>
</html>
创建templates/admin/index/index.html文件
{% extends 'admin/base/base.html' %}
{% block title %}
首页
{% endblock %}
{% block content_header %}
用户信息
{% endblock %}
{% block header_option_desc %}
人生苦短,我用 python
{% endblock %}