1.<script></script>的三种用法:
a.放在<body>中
b.放在<head>中
c.放在外部JS文件中
2.三种输出数据的方式:
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
1.使用 "id" 属性来标识 HTML 元素。
2.使用 document.getElementById(id) 方法访问 HTML 元素。
3.用innerHTML 来获取或插入元素内容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>广州商学院</title> </head> <body> <p>Hello World!</p> <script> document.write(Date()) </script> <button type="button" onclick=window.alert("访问页面时发生错误")>提交</button> </body>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>广州商学院</title> </head> <body> <p id="demo">Hello World!</p> <script> document.getElementById("demo").innerHTML=Date(); </script> <button type="button" onclick=window.alert("访问页面发生错误")>登录</button> </body> </body>

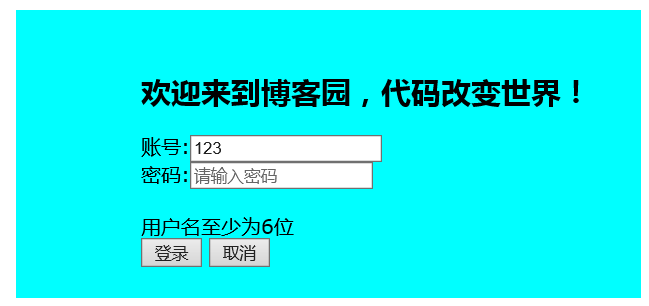
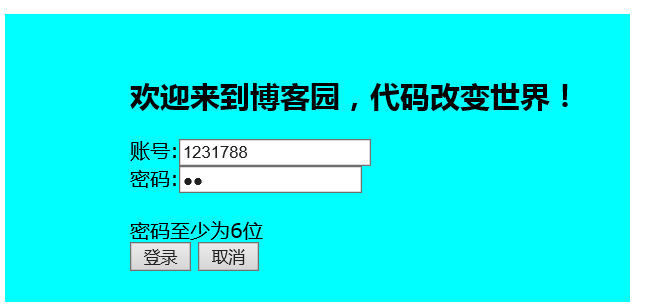
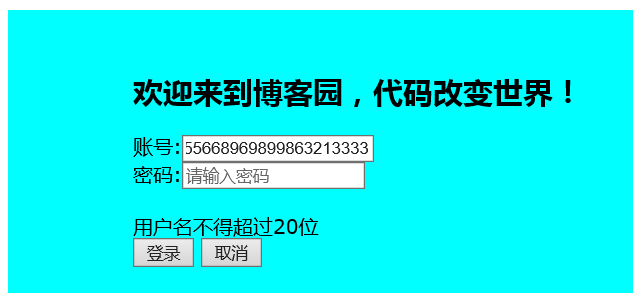
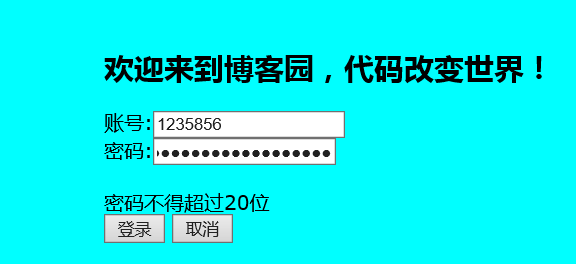
3.登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
4.定义JavaScript 函数。
- 验证用户名6-20位
- 验证密码6-20位
5.onclick调用这个函数。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>广州商学院</title> <link type="text/css" href="25.css" rel="stylesheet"> <script> function fnLogin() { var oUname = document.getElementById("uname") var oError = document.getElementById("error_box") var oUpass = document.getElementById("upass") if(oUname.value.length<6){ oError.innerHTML="用户名至少为6位" } if(oUname.value.length>20){ oError.innerHTML="用户名不得超过20位" } if(oUname.value.length>6&oUname.value.length<20&oUpass.value.length<6){ oError.innerHTML="密码至少为6位" } if(oUname.value.length>6&oUname.value.length<20&oUpass.value.length>20){ oError.innerHTML="密码不得超过20位" } } </script> </head> <body> <div class="flex-container"> <div class="box"> <h2>欢迎来到博客园,代码改变世界!</h2> <div class="input_box">账号:<input id='uname' type="text" placeholder="请输入用户名"></div> <div class="input_box">密码:<input id='upass' type="password" placeholder="请输入密码"></div><br> <div id="error_box"><br></div> <div class="input_box"> <div class="input_box"><button onclick="fnLogin()">登录</button> <button onclick=window.alert("请重新输入")>取消</button></div> </div> <br> </div> </div> </body>
CSS
h2{ align-content: center; } .flex-container { display: -webkit-flex; display: flex; width: 400px; height: 200px; padding-left: 100px; padding-top: 30px; background-color: cyan; } #input_box{ align:center; margin:700px; padding-left:700px; } #error_box{ color: black; } body{ padding-right:500px; margin-top:100px; padding-left:500px; font-size:16px; padding-bottom:40px; padding-top:40px; font-family:verdana,Arial,Helvetica,sans-serif; }