先建立一个页面来检测一下我们建立的用户名能不能用,看一下有没有已经存在的用户名吗

可以通过ajax提示一下
$("#uid").blur(function(){ //取用户名 var uid = $(this).val(); //查数据库,调ajax $.ajax({ url:"testchuli.php",//处理页面的地址 data:{u:uid},//要传递的数据 type:"POST",//提交方式 dataType:"TEXT",//返回数据的格式 success:function(data){//当处理页面执行成功之后过来调用的方法 ,回调函数,自动的 var str = ""; if(data.trim()=="OK") { str = "该用户名可用"; $("#tishi").css("color","green"); } else { str = "该用户名已存在"; $("#tishi").css("color","red"); } $("#tishi").text(str); } }); })
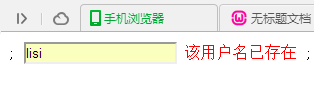
若果有了就显示用户名已存在 用红字显示

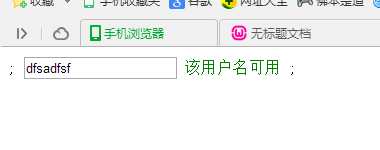
如果没有就用绿颜色的字来显示该用户名可用
做登录界面

我们也用ajax调用提示一下,连接到登录处理页面
<?php include("../fengzhuang/dbda.class.php"); $db = new dbda(); $uid = $_POST["u"]; $pwd = $_POST["p"]; $sql= "select pwd from users where uid='{$uid}'"; $attr = $db->query($sql); if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd) { echo"OK"; } else { echo"NO"; }
然后处理完毕后
在执行ajax的 红色标记的
$("#btn").click(function(){ //取用户名和密码 var uid = $("#uid").val(); var pwd = $("#pwd").val(); //调ajax $.ajax({ url:"dengluchuli.php",//连接到处理页面 data:{u:uid,p:pwd}, type:"POST", dataType:"TEXT", success: function(data){ if(data.trim()=="OK") { window.location.href="ajiakesi.php"; //执行成功后转到的网页 } else { alert ("用户名或密码错误"); } } }); })
执行失败后有提示

检查有没有已存在用户名的代码
<script src="../jquery/jquery-1.11.2.min.js"></script> </head> <body> <input type="text" id="uid"/> <span id="tishi"></span> </body> <script type="text/javascript"> $("#uid").blur(function(){ //取用户名 var uid = $(this).val(); //查数据库,调ajax $.ajax({ url:"testchuli.php",//处理页面的地址 data:{u:uid},//要传递的数据 type:"POST",//提交方式 dataType:"TEXT",//返回数据的格式 success:function(data){//当处理页面执行成功之后过来调用的方法 ,回调函数,自动的 var str = ""; if(data.trim()=="OK") { str = "该用户名可用"; $("#tishi").css("color","green"); } else { str = "该用户名已存在"; $("#tishi").css("color","red"); } $("#tishi").text(str); } }); }) </script>
封装类
<?php class dbda { public $host="localhost"; public $uid="root"; public $pwd="456"; public $dbname="asdadads"; //成员方法 public function query($sql,$type=1) { $db= new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname); $r=$db->query($sql); if($type==1) { return $r->fetch_all(); } else { return $r; } } }
检查的处理页面
<?php include("../fengzhuang/dbda.class.php"); $db = new dbda(); $uid = $_POST["u"]; $sql= "select count(*) from users where uid='{$uid}'"; $attr = $db->query($sql); if($attr[0][0]>0) { echo"NO"; } else { echo"OK"; }
登录页面的检测
<script src="../jquery/jquery-1.11.2.min.js"></script> </head> <body> <div> 账号:<input type="text" id="uid" /> </div> <div> 密码:<input type="password" id="pwd" /> </div> <input type="button" value="登陆" id="btn" /> </body> <script type="text/javascript"> $("#btn").click(function(){ //取用户名和密码 var uid = $("#uid").val(); var pwd = $("#pwd").val(); //调ajax $.ajax({ url:"dengluchuli.php", data:{u:uid,p:pwd}, type:"POST", dataType:"TEXT", success: function(data){ if(data.trim()=="OK") { window.location.href="ajiakesi.php"; } else { alert ("用户名或密码错误"); } } }); }) </script>
登录的处理页面
<?php include("../fengzhuang/dbda.class.php"); $db = new dbda(); $uid = $_POST["u"]; $pwd = $_POST["p"]; $sql= "select pwd from users where uid='{$uid}'"; $attr = $db->query($sql); if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd) { echo"OK"; } else { echo"NO"; }