1 <form action="../piliangshanchu/piliangshanchu.php" method="post"> 2 <table width="100%" border="1" cellpadding="0" cellspacing="0"> 3 <tr> 4 <td><input type="checkbox" id="quanxuan" onclick="xuanzhong()"/>全选</td> 5 <td>用户名</td> 6 <td>密码</td> 7 <td>姓名</td> 8 <td>性别</td> 9 <td>生日</td> 10 <td>状态</td> 11 </tr>
1.先插进一个表单 在表单中插入一列可以选中的复选框
<td><input type="checkbox" id="quanxuan" onclick="xuanzhong()"/>全选</td>

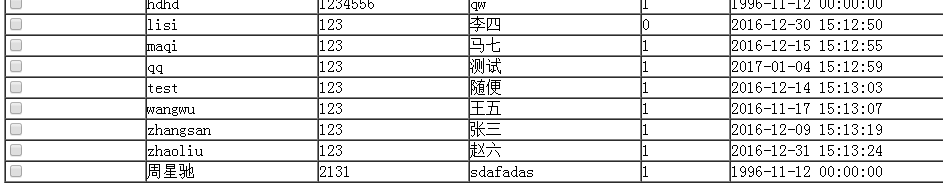
<?php include ("../fengzhuang/dbda.class.php"); $db = new dbda; $sql = "select * from users"; $attr = $db->query($sql); foreach ($attr as $v) { $zt = $v[5]; $str=""; if($zt) { $str ="<span style='color:green'>已通过</span><a href='bohui.php?uid={$v[0]}'>驳回</a>"; } else { $str = "<a href='tongguo.php?uid={$v[0]}'>通过</a>"; } echo "<tr> <td><input type='checkbox' name='ck[]' class='ck' value='{$v[0]}'></td> <td>{$v[0]}</td> <td>{$v[1]}</td> <td>{$v[2]}</td> <td>{$v[3]}</td> <td>{$v[4]}</td> <td>{$str}</td> <td></td> </tr>"; } ?>
2.从数据库中调出该表 在输出的时候给设置复选框的输出一下 ,每一行都会有复选框了

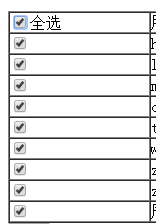
3,在表表单中点击全选复选框 所有的复选框都会被选中,给全选的复选框加一个ID名和点击事件,通过JS代码来时间选中状态
<input type="checkbox" id="quanxuan" onclick="xuanzhong()"/>
实现选中的JS代码
function xuanzhong() { var zt = document.getElementById("quanxuan").checked; var ck = document.getElementsByClassName("ck"); for(var i=0;i<ck.length;i++) { if(zt) { ck[i].setAttribute("checked","checked") } else { ck[i].removeAttribute("checked"); } } }

4.设置删除
在<table></table>外层加上<form></form>表单来连接删除操作的代码功能页面;
<form action="../piliangshanchu/piliangshanchu.php" method="post">
5.在form中添加一个删除按钮
<input type="submit" value="删除" onclick="return tishi()"/>
用来删除的代码
<?php $ck = $_POST["ck"]; include("../fengzhuang/dbda.class.php"); $db = new dbda();
第一中方式 /*foreach($ck as $v) { $sql = "delete from users where code= {$ck}"; $db->query($sql,0); }*/ /*$str = implode("','",$ck); $str = "('{$str}')"; $sql = "delete from users where code in {$str}"; $db->query($sql,0);*/ 第二种方式 $str = implode("','",$ck); $str ="('{$str}')"; $sql = "delete from users where uid in {$str}"; $db->query($sql,0); header("location:shenhe.php");
6.在我们删除的时候出现提示, 在输出复选狂的时候也添加一个点击事件
<input type="submit" value="删除" onclick="return tishi()"/>
7.也用就js代码来实现
function tishi() { //找所有选中项 var ck = document.getElementsByClassName("ck"); var str = ""; for(var i=0;i<ck.length;i++) { if(ck[i].checked) { str += ck[i].value+","; } } return confirm("确定要删除以下数据么:"+str+""); } </script>

点击确定就会删除这条数据,点击取消什么也不发生