实现一个普通的按钮控件

思路一:根据功能点出发,就是要点击效果
1、定义一个按钮控件,利用按钮控件自带的点击效果onClicked,实现“点击功能”
2、在这个按钮控件基础上,利用背景设置,再将一个有颜色矩形框作为背景。
3、在矩形框中再配置各种文字。
Button{ 160 height: 32 x:150 y:150 background: Rectangle{ color: "#FF228FFF" radius: 2 //border. 1 //border.color:Qt.rgba(0,0,0,0.09) Text{ text: qsTr("下一步") anchors.centerIn: parent font.pixelSize: 14 font.family: "Microsoft YaHei" color: "#FFFFFFFF" } } onClicked: { console.log("123456") } }
思路二:根据直面的视觉,这就是一个矩形框
1、就是一个矩形框,且是带有样式的矩形框;因此直接定义一个矩形框。
2、在这个已定义好的矩形框中,再配置各种文字。
3、利用鼠标事件。将这个矩形框所在区域配置为鼠标区域,进而触发“onChecked”事件。
Rectangle{ 160 height: 32 //border.color: "#17000000" //border. 1 x:450 y:150 Text{ text: qsTr("下一步") anchors.centerIn: parent font.pixelSize: 14 font.family: "Microsoft YaHei" color: "#A6000000" } MouseArea{ anchors.fill: parent //cursorShape: Qt.OpenHandCursor onClicked: { console.log("654321") } } }
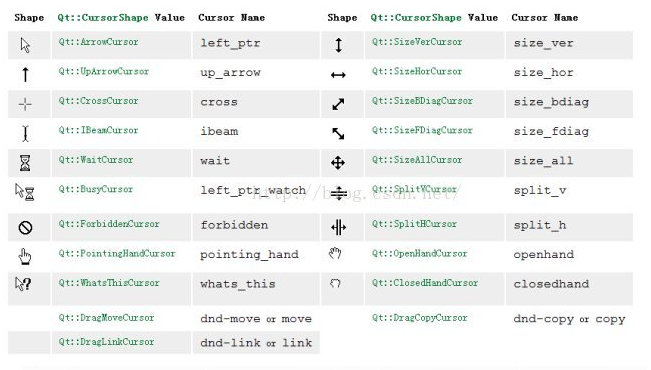
 利用思路二实现,有一个优势:可以修改光标的样式。比如小手(cursorShape: Qt.OpenHandCursor)
利用思路二实现,有一个优势:可以修改光标的样式。比如小手(cursorShape: Qt.OpenHandCursor)
MouseArea信号
MouseArea:onCanceles()
当鼠标事件没有被接受或是被其他元素截获时,MouseArea:onCanceles()会被调用。当有多个MouseArea处理输入时
或是Flickable元素中包含一个MouseArea时,MouseArea:onCanceles()会显得特别重要。如果在Flickable元素中包
含一个MouseArea时,当执行一些针对于按下信号的逻辑处理然后又拖动鼠标时,Flickable会从MouseArea中截获鼠标
事件。在这种情况下,当Flickable截获了MouseArea的鼠标事件时需要重置逻辑。
MouseArea:onClicked(MouseEvent mouse)
当有单击事件(在MouseArea中按下紧接着弹起)发生时,MouseArea:onClicked方法会被调用。
MouseArea:onDoubleClicked(MouseEvent mouse)
当有双击事件(按下紧接着弹起然后再按下)发生时调用。在MouseArea:onDoubleClicked中如果将accepted属性设置
为假,则在第二次单击时onPressed、onReleased、onClicked仍会被调用,否则在第二次单击时onPressed、onReleased、
onClicked不会被调用。
MouseArea:onEntered()
当鼠标进入MouseArea中时,MouseArea:onEntered()会被调用。默认情况下,只有当鼠标在MouseArea中单击时才会调用,
可如果将hoverEnabled设置为真,当鼠标拖动至MouseArea时也会调用onEntered();
MouseArea:onExites( )
当鼠标离开MouseArea中时,MouseArea:onExites( )会被调用。默认情况下,只有当鼠标在MouseArea中单击时才会调用,
可如果将hoverEnabled设置为真,当鼠标拖动至MouseArea时也会调用onExited ();
MouseArea:onPositionChanged ( MouseEvent mouse )
当鼠标位置发生改变时会调用onPositionChanged,在这个方法中不会考虑MouseEvent参数的accepted属性,也就是说所有的
鼠标事件在这里都会被处理,并不会因为某个鼠标事件被拒绝了而不做处理。默认情况下,只有在鼠标按下时才会调用onPositionChanged。
不过如果将hoverEnabled设置为真,当鼠标移动时onPositionChanged也会被调用。
MouseArea:onPressed ( MouseEvent mouse )
当有鼠标按下时onPressed会被调用。MouseEvent类型的参数提供有关按下时的鼠标信息,包括鼠标的位置以及按下时对应的鼠标按键。
参数mouse的accepted属性决定了MouseArea是否要处理这个鼠标事件。如果mouse的accept属性被设置为假则直到下一个按下事件发生,
这这间任何鼠标事件都不会发送给MouseArea。
MouseArea:onReleased ( MouseEvent mouse )
当有鼠标弹起时会调用onReleased。MouseEvent类型的参数提供有关按下时的鼠标信息,包括鼠标的位置以及按下时对应的鼠标按键。
参数mouse的accepted属性会被忽略不做处理
补充:
矩形框嵌套鼠标事件非常实用,比如实现"点击文字"+“小手”。
1)如果使用Button+Text,能实现点击功能,但是小手有点难实现,代码也会显得冗余。
2)使用Rectangle+MouseArea,就比较简单实现了。注意的是:需要将矩形框的边框设置为0(border. 0)

Rectangle{ 50 height: 50 visible: true x:100 y:10 border. 0 Text { anchors.centerIn: parent text: qsTr("测试测试") } MouseArea{ hoverEnabled: true cursorShape: Qt.OpenHandCursor anchors.fill: parent onClicked: { console.log("99999")} } }