微博项目中的键盘工具条
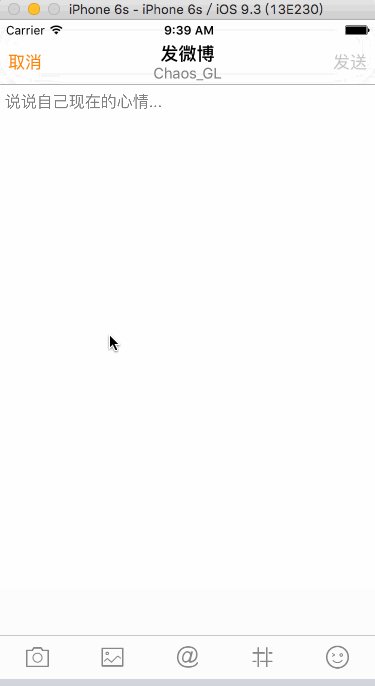
项目中的键盘工具条不能使用inputAccessoryView,因为inputAccessoryView不能实现键盘隐藏的时候,工具条还显示在眼前,如图:


- 所以,果断决定将工具条添加到控制器View上面
/// 初始化键盘工具条
- (void)setupKeyboardToolBar
{
ChaosKeyboardToolbar *keyboardToolbar = [[ChaosKeyboardToolbar alloc] init];
keyboardToolbar.height = 44;
keyboardToolbar.x = 0;
keyboardToolbar.y = self.view.height - keyboardToolbar.height;
keyboardToolbar.width = self.view.width;
// 设置代理
keyboardToolbar.delegate = self;
self.keyboardToolbar = keyboardToolbar;
[self.view addSubview:keyboardToolbar];
}
- 通过监听键盘的fram变化,控制键盘工具条的位置
/// 键盘位置改变
- (void)keyboardWillChange:(NSNotification *)noti
{
if (self.switchingKeyboard) return;
/**
UIKeyboardAnimationDurationUserInfoKey = "0.25";
UIKeyboardFrameEndUserInfoKey = "NSRect: {{0, 409}, {375, 258}}";
*/
// 动画时间
CGFloat duration = [noti.userInfo[UIKeyboardAnimationDurationUserInfoKey] doubleValue];
CGRect rect = [noti.userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue];
[UIView animateWithDuration:duration animations:^{
self.keyboardToolbar.y = rect.origin.y - self.keyboardToolbar.height;
}];
}
- 工具条的内部实现,重点
代理方法
1.工具条中按钮的点击,肯定是要通知外界的,外界如何拿到工具条中的按钮,并且确定是哪个按钮.方法:在tag上绑定了枚举类型
<1>
typedef enum
{
ChaosKeyboardToolbarButtonTypeCamera, // 相机按钮
ChaosKeyboardToolbarButtonTypePicture, // 相册按钮
ChaosKeyboardToolbarButtonTypeMention, // @按钮
ChaosKeyboardToolbarButtonTypeTrend, // #按钮
ChaosKeyboardToolbarButtonTypeEmoticon, // 表情按钮
} ChaosKeyboardToolbarButtonType;
<2>抽取了初始化按钮的方法,方法中有按钮类型的参数type(枚举值),在tag上绑定
- (void)setButtonWithImage:(NSString *)image highlightImage:(NSString *)highlightImage type:(ChaosKeyboardToolbarButtonType)type
{
UIButton *btn = [[UIButton alloc] init];
[btn setImage:[UIImage imageNamed:image] forState:UIControlStateNormal];
[btn setImage:[UIImage imageNamed:highlightImage] forState:UIControlStateHighlighted];
[btn addTarget:self action:@selector(toolbarBtnClick:) forControlEvents:UIControlEventTouchUpInside];
// tag绑定按钮类型
btn.tag = type;
// 给切换键盘的按钮赋值
if (type == ChaosKeyboardToolbarButtonTypeEmoticon) {
self.keyboardButton = btn;
}
[self addSubview:btn];
}
2.在按钮点击的时间中执行代理方法,将按钮的类型一起传递给外界
@protocol ChaosKeyboardToolbarDelegate <NSObject>
@optional
- (void)keyboardToolbar:(ChaosKeyboardToolbar *)toolbar didClickBtn:(ChaosKeyboardToolbarButtonType)type;
@end
- (void)toolbarBtnClick:(UIButton *)btn
{
if ([self.delegate respondsToSelector:@selector(keyboardToolbar:didClickBtn:)]) {
[self.delegate keyboardToolbar:self didClickBtn:(int)btn.tag];
}
}
- 外界通过按钮的类型来判断点击的是哪个按钮
#pragma mark - ChaosKeyboardToolbarDelegate
- (void)keyboardToolbar:(ChaosKeyboardToolbar *)toolbar didClickBtn:(ChaosKeyboardToolbarButtonType)type
{
switch (type) {
case ChaosKeyboardToolbarButtonTypeCamera: // 相机
[self openCamera];
break;
case ChaosKeyboardToolbarButtonTypePicture: // 相册
[self openAlbum];
break;
case ChaosKeyboardToolbarButtonTypeMention: // @
ChaosLog(@"@");
break;
case ChaosKeyboardToolbarButtonTypeTrend: // #
ChaosLog(@"#");
break;
case ChaosKeyboardToolbarButtonTypeEmoticon: // 表情
[self switchKeyboard];
break;
}
}
3.外界切换普通键盘和表情键盘的方法

-
<方法一>工具条内部将切换的按钮暴露出去,外界拿到直接修改图片.缺点:一旦暴露出去,可以修改的不仅仅是图片了!
-
<方法二>向外界提供一个属性,外界调用此方法,工具条内部来实现图片的切换
/** 是否显示普通键盘按钮 */
@property(nonatomic,assign) BOOL showKeyboard;
重写setter
#pragma mark - 控制普通键盘和表情键盘图标
- (void)setShowKeyboard:(BOOL)showKeyboard
{
_showKeyboard = showKeyboard;
NSString *image = nil;
NSString *highlightImage = nil;
if (showKeyboard) { // 显示普通键盘
image = @"compose_keyboardbutton_background";
highlightImage = @"compose_keyboardbutton_background_highlighted";
} else { // 显示表情键盘
image = @"compose_emoticonbutton_background";
highlightImage = @"compose_emoticonbutton_background_highlighted";
}
[self.keyboardButton setImage:[UIImage imageNamed:image] forState:UIControlStateNormal];
[self.keyboardButton setImage:[UIImage imageNamed:highlightImage] forState:UIControlStateHighlighted];
}