一.推荐关注模块(一个控制器控制两个tableView) -- 数据的显示
- 刚开始加载数据值得注意的有以下几点
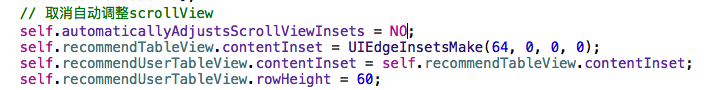
- 导航控制器会自动调整scrollView的contentInset,最好是取消系统的设置,自己设置contentInset

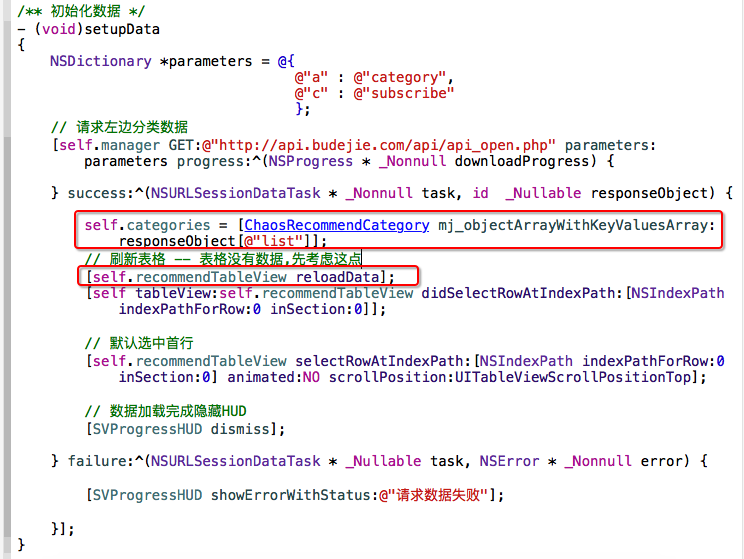
- 请求数据的时候用到了MJExtension来字典转模型,切记一定看好用模型类调用mj_**方法.自己当时手贱敲错了,系统总报错某某方法找不到.解决错误搞了很久.
- 请求完数据界面没有数据怎么办? -- 自己又忘了刷新表格啦!!

二.解决数据重复请求的问题

如上图:用户已经请求了一次网红数据了,为了不浪费用户流量,自己设置数据缓存,将用户请求过的数据暂时保存,用到的时候直接拿出来用.
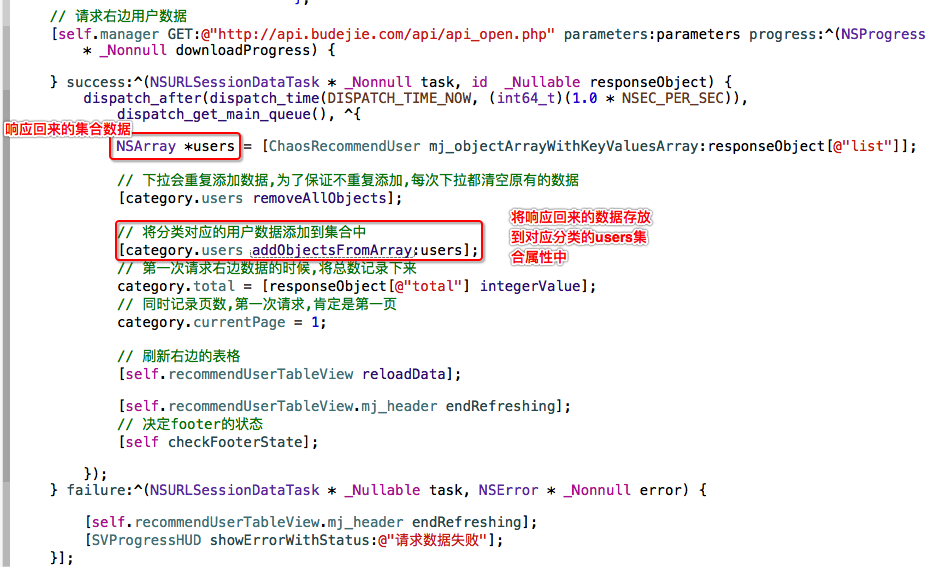
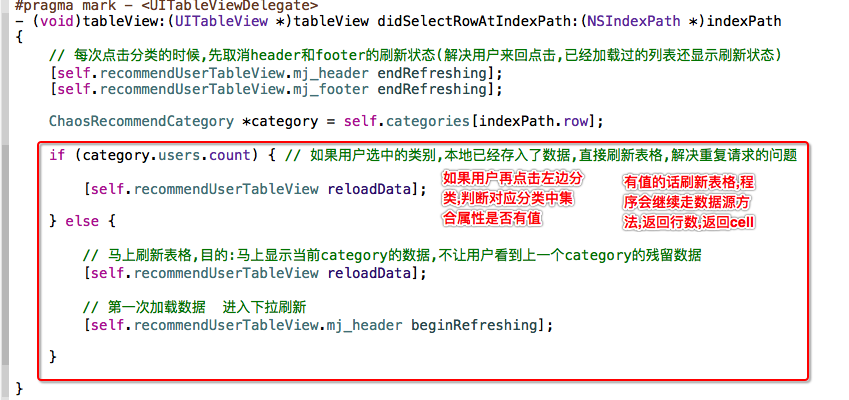
- 实现思路:左边的每一个模块对应右边的一类集合数据,在左边的模型类中声明一个集合属性用来存储对应右边的数据.加载完一次数据就将响应的集合数据存入左边的集合属性中.这样当用户再一次点击左边模块请求数据的时候,只要判断左边模型中的用来存储右边数据集合的属性是否>0,大于0的话就不再发起请求.解决了重复请求的问题.
<1>第一次请求数据的代码

<2>重复请求做的判断

三.分页数据加载与上拉下拉刷新(MJRefresh)
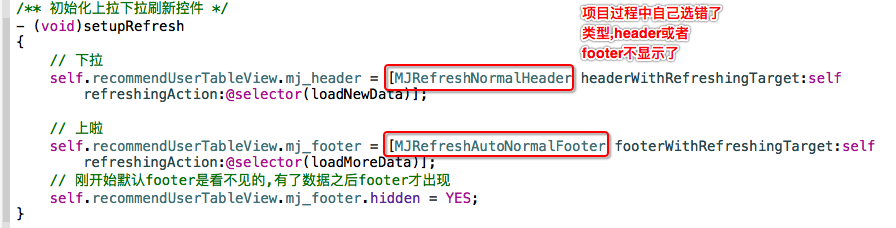
- 请求分页数据没有什么好说的,无非就是请求的页码加加,项目里配合MJRefresh进行上拉请求分页数据.初始化上拉下拉的代码

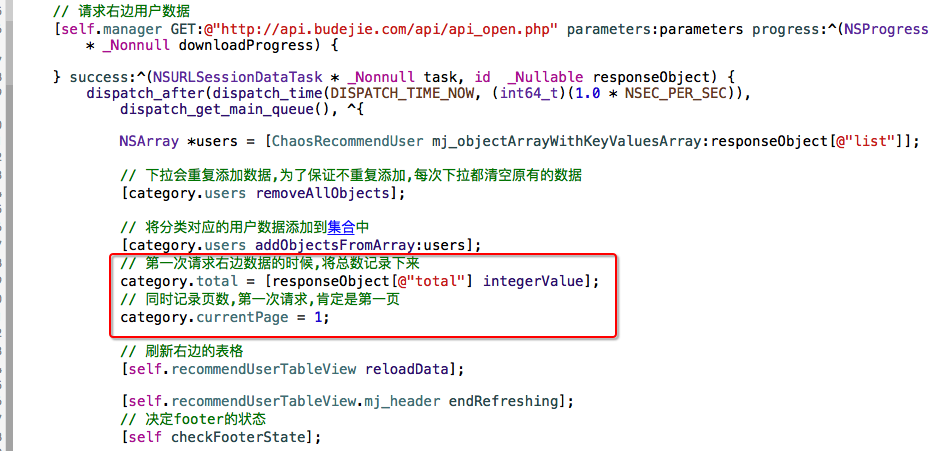
- 分页的实现(注意响应回来的数据是否正确,百思中总页数和下页页数有的就对不上.还好总数正确),也是讲右边数据的总数,与当前页的页数这两个属性声明到了左边模型类中.第一次请求数据的时候就当前页属性赋值为1,赋值总数

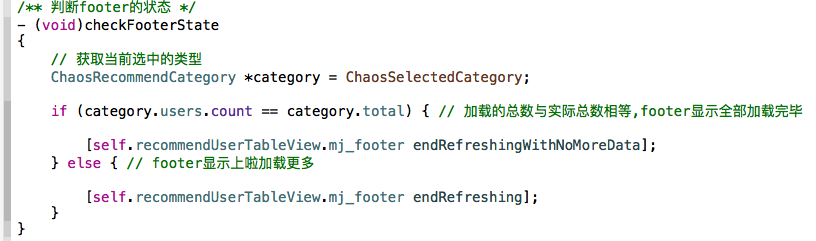
- 一定注意,不管是第一次请求数据,还是上拉下拉请求数据,还是刷新表格,都要时刻监测footer的样式

- 上拉加载更多数据代码:

- 下拉刷新代码:
1 /** 下拉加载新数据 */ 2 - (void)loadNewData 3 { 4 ChaosRecommendCategory *category = ChaosSelectedCategory; 5 NSDictionary *parameters = @{ 6 @"a" : @"list", 7 @"c" : @"subscribe", 8 @"category_id" : @(category.id) 9 }; 10 // 请求右边用户数据 11 [self.manager GET:@"http://api.budejie.com/api/api_open.php" parameters:parameters progress:^(NSProgress * _Nonnull downloadProgress) { 12 13 } success:^(NSURLSessionDataTask * _Nonnull task, id _Nullable responseObject) { 14 15 NSArray *users = [ChaosRecommendUser mj_objectArrayWithKeyValuesArray:responseObject[@"list"]]; 16 17 // 下拉会重复添加数据,为了保证不重复添加,每次下拉都清空原有的数据 18 [category.users removeAllObjects]; 19 20 // 将分类对应的用户数据添加到集合中 21 [category.users addObjectsFromArray:users]; 22 // 第一次请求右边数据的时候,将总数记录下来 23 category.total = [responseObject[@"total"] integerValue]; 24 // 同时记录页数,第一次请求,肯定是第一页 25 category.currentPage = 1; 26 27 // 刷新右边的表格 28 [self.recommendUserTableView reloadData]; 29 // 刷新完表格,头部停止刷新 30 [self.recommendUserTableView.mj_header endRefreshing]; 31 // 决定footer的状态 32 [self checkFooterState]; 33 34 } failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) { 35 36 [self.recommendUserTableView.mj_header endRefreshing]; 37 [SVProgressHUD showErrorWithStatus:@"请求数据失败"]; 38 }]; 39 }