Justinmind(http://www.justinmind.com/),类似于Axure的一个原型设计工具。就眼下而言,最适合移动端进行原型设计的工具,预计抛开Axure几条街了,可是眼下国内站点论坛关于Justinmind的学习资料比較少。本人将结合自己的工作经验。逐步带领大家学习Justinmind。
第一章主要是介绍Justinmind,眼下有一篇文章《Justinmind。为移动设计而生》的文章写得比較全面。
兴许将结合事件交互、模板、条件等等进行介绍。
据国内三大运营商披露的最新数字,截止 2012 年 1 月份,中国的手机用户数已达 9.8758 亿,即将逼近 10 亿大关。CNNIC最新的调查显示,截至 2012年6月,大陆5.38 亿的网民中,有 15.3%的
网民不使用PC(桌上型电脑)。也不使用NB(笔记型电脑)上网,仅仅使用手机上网。砖家解释,这个现象来自互联网向某些不便使用PC或NB的人群扩散的结果。
智能手机功能越来越强大,同一时候价格不断走低,让手机上网变得便宜、方便,减少了移动智慧终端机的使用门槛,把原本用普通手机的用户转化成手机上网用户。
眼下此现象还在发展中,推估单用手机上网的人群规模还将继续增长。
移动已经是不可阻挡的趋势,未来人们的获取信息、娱乐、交流的最主要渠道就是移动终端。交互在移动应用上发挥的作用更大,可以实现基于传感器的多种效果。
这里推荐一款专注移动端的交互设计软件:JustinMind。
它是由西班牙JustinMind公司出品的原型制作工具。能够输出Html页面。http://www.justinmind.com/
与眼下主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind Prototyper更为专属于设计移动终端上app应用。
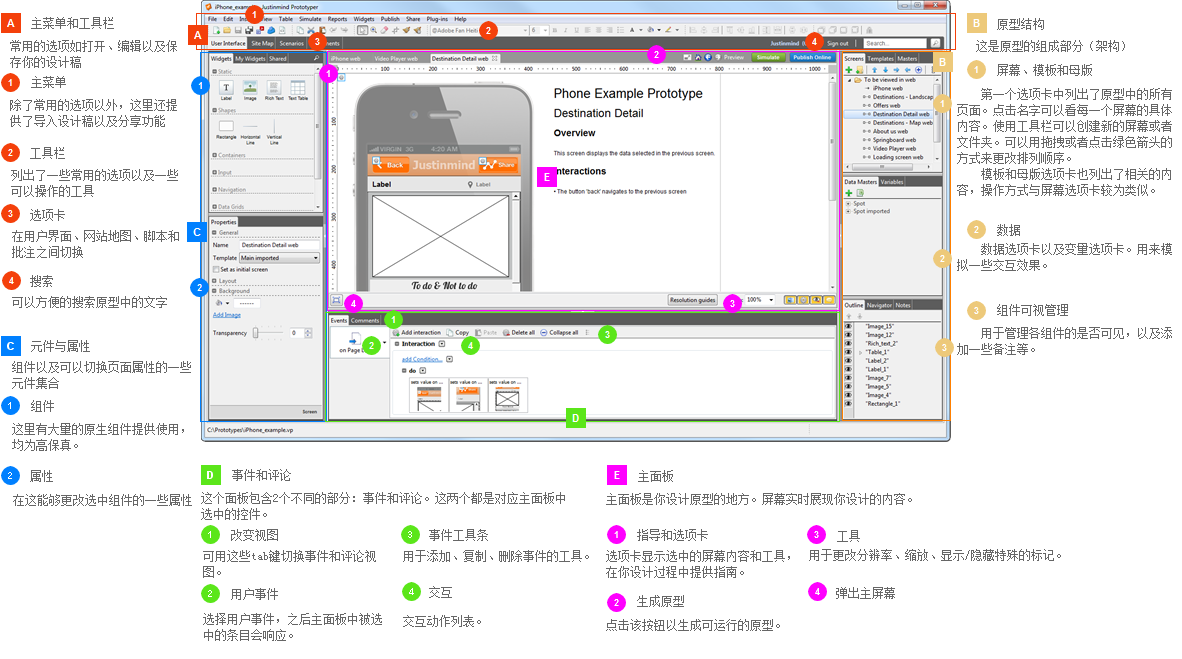
以下先对JustinMind做一个简单的认识,这是该软件的主界面。共同拥有5个功能分区:

以下是JustinMind的一些特性:
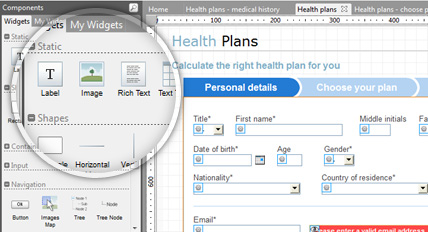
1.使用JustinMind,你能够在几分钟内利用其广泛的组件和交互绘制高保真原型。它提供了一些主要的形状,如矩形和文本,还有特定的组件。如菜单,表单或数据列表。

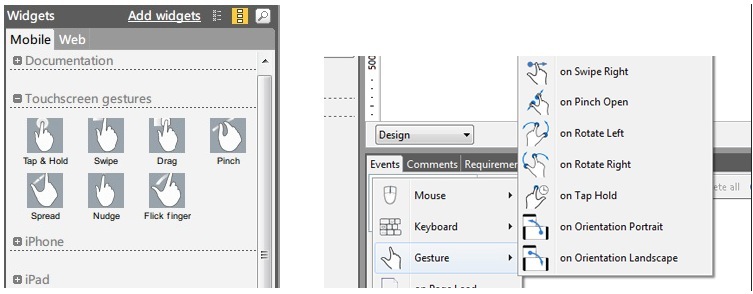
2.关于手势的交互效果:
JustinMind提供了多种触屏的交互效果,比如滑动、缩放、旋转,甚至捕捉设备方向等等。
在须要产生效果的部件中选择相应的手势就可以。

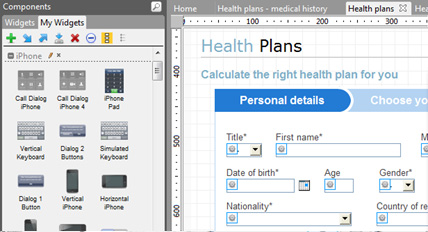
3.能够创建自己的组件库。
JustinMind为iPhone 。iPad。黑莓。Android提供了多样的组件。你能够创建自己定义组件库,方法是将排列好的单个组件放在一起,并将它们集体框选拖动到组件库。
这样下次你就能够直接使用自定义好的组件。

4.更为便捷的定义样式。
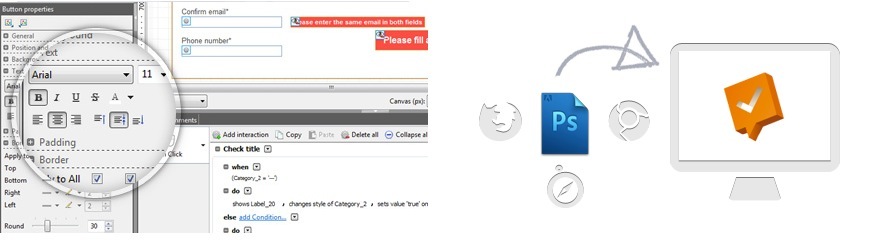
相比Axure,JustinMind更好的提供了属性窗体,而且更好的支持捕获PS等软件的图像属性。

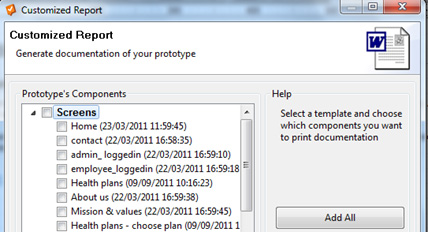
5.JustinMind可以导出原型的全部信息到Microsoft Word。
可以一键生成及其规范的文档。

6.共享原型进行測试。
JustinMind支持将原型上传到server并提供给他人进行測试,为产品的改进做出了良好的贡献。最为特别的是,基于usernote的服务同意你将原型放到移动设备上进行測试。

7.更友好的定义交互方式。
在JustinMind中。你能够通过拖拽等方式来实现跳转、定向等交互效果,无需像Axure一样每一步都仅仅能通过点击来完毕。而且显示更为直观,如进度条。
同一时候能够通过一些简单的无代码逻辑语句实现更为高级的交互效果。

8.全球范围内的复用、数据共享。
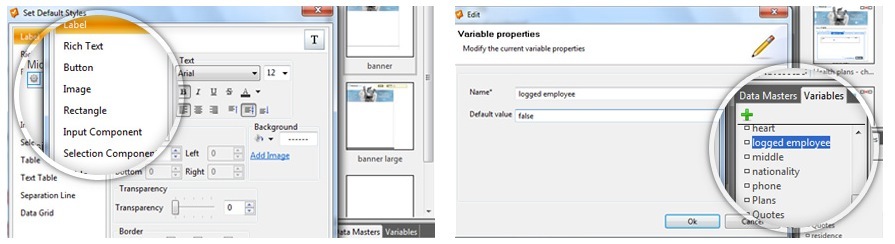
每个模板都让这一套组件有不同的视觉风格。变量同意将数据从一个屏幕迁移到还有一个。甚至使用它们来检查是否满足条件。

9.公布和收集反馈意见。
公布Prototyper作品到usernote后,全球各地的人将通过Web浏览器訪问您的原型。
他们的反馈结果将会实时的呈如今您的原型页面。

因为JustinMind在交互方式的实现以及原型的生成方面比較具有特点,所以我做了以下一些演示:
1.事件与交互
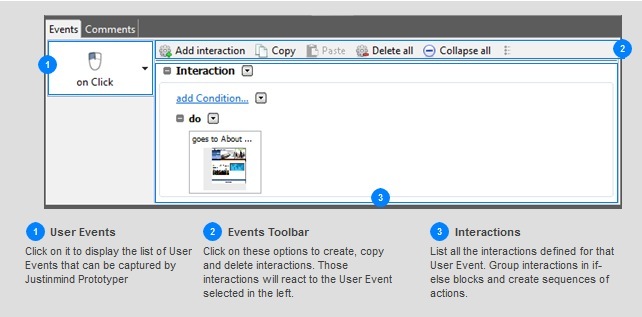
事件是JustinMind的一个关键功能。Justinmind Prototyper的事件由两个主要部分组成:一个是事件的触发(或用户事件)。还有一个是一组操作。每个事件必须在屏幕上定义
一个特定的元素,这将作为事件的触发源。

这个就是事件窗体。在上文的主界面介绍中有过简单的介绍。

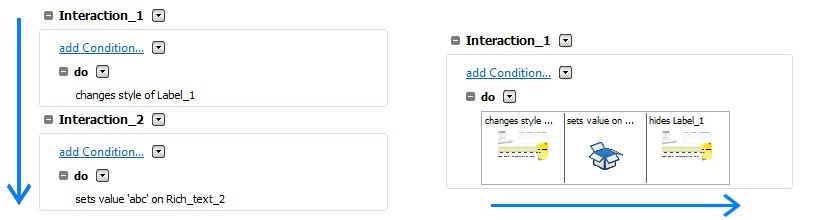
交互动作依照顺序依次排列下来。运行的顺序从上到下一目了然。 每一个交互动作中有非常多的操作。这些操作是从左到右依次运行的。仅仅有这些操作运行完毕后。才会到下一个交互动作。
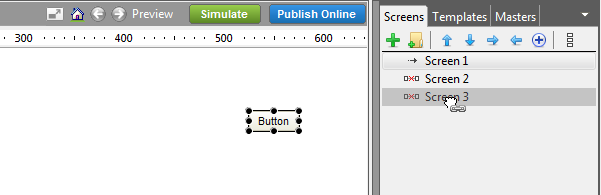
2.关于链接的设置

使用链接最简单的操作就是。比如。点击Button跳转到Screen3,那么直接将Button拖拽到Screen3上面就能够了。
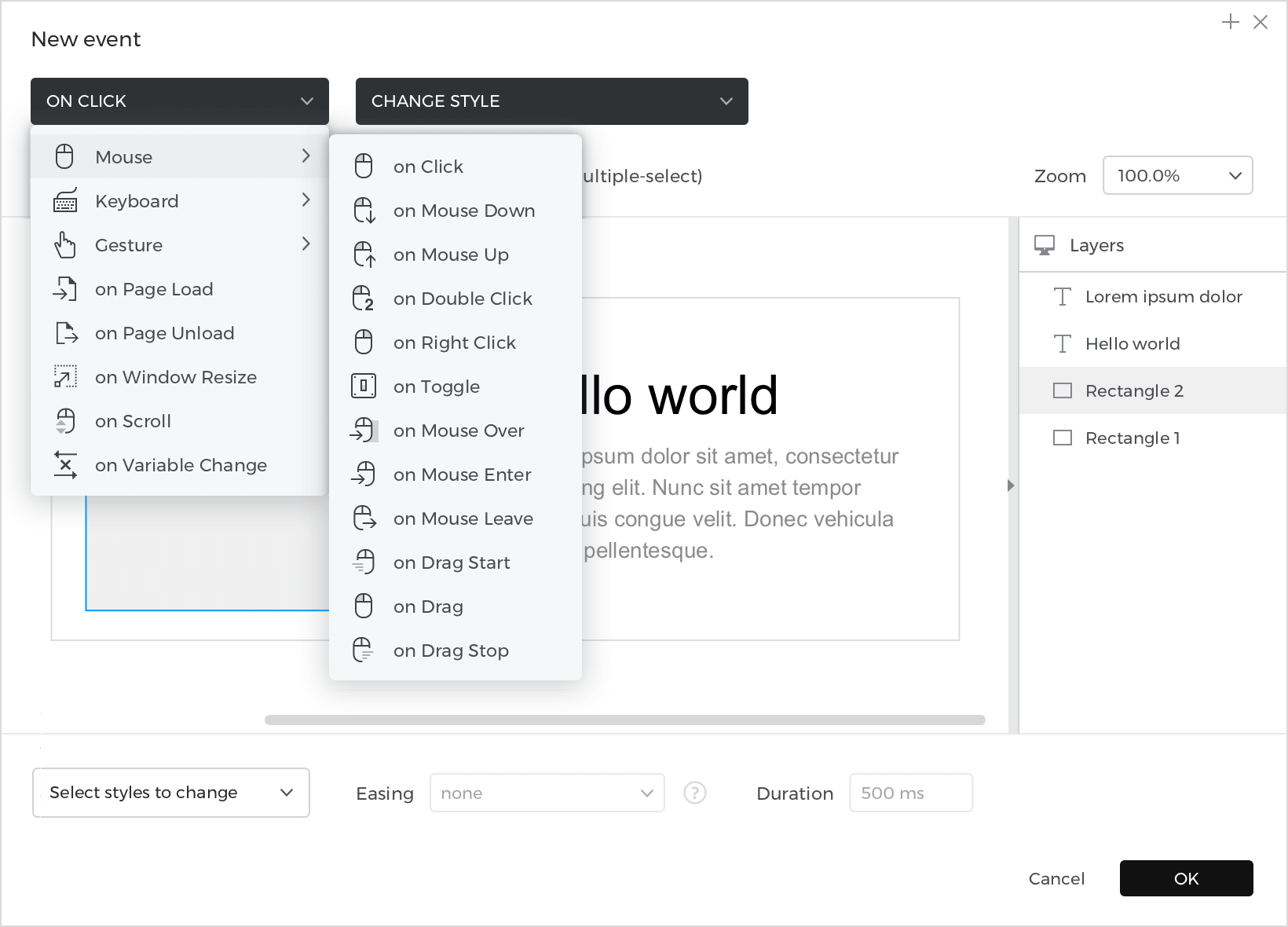
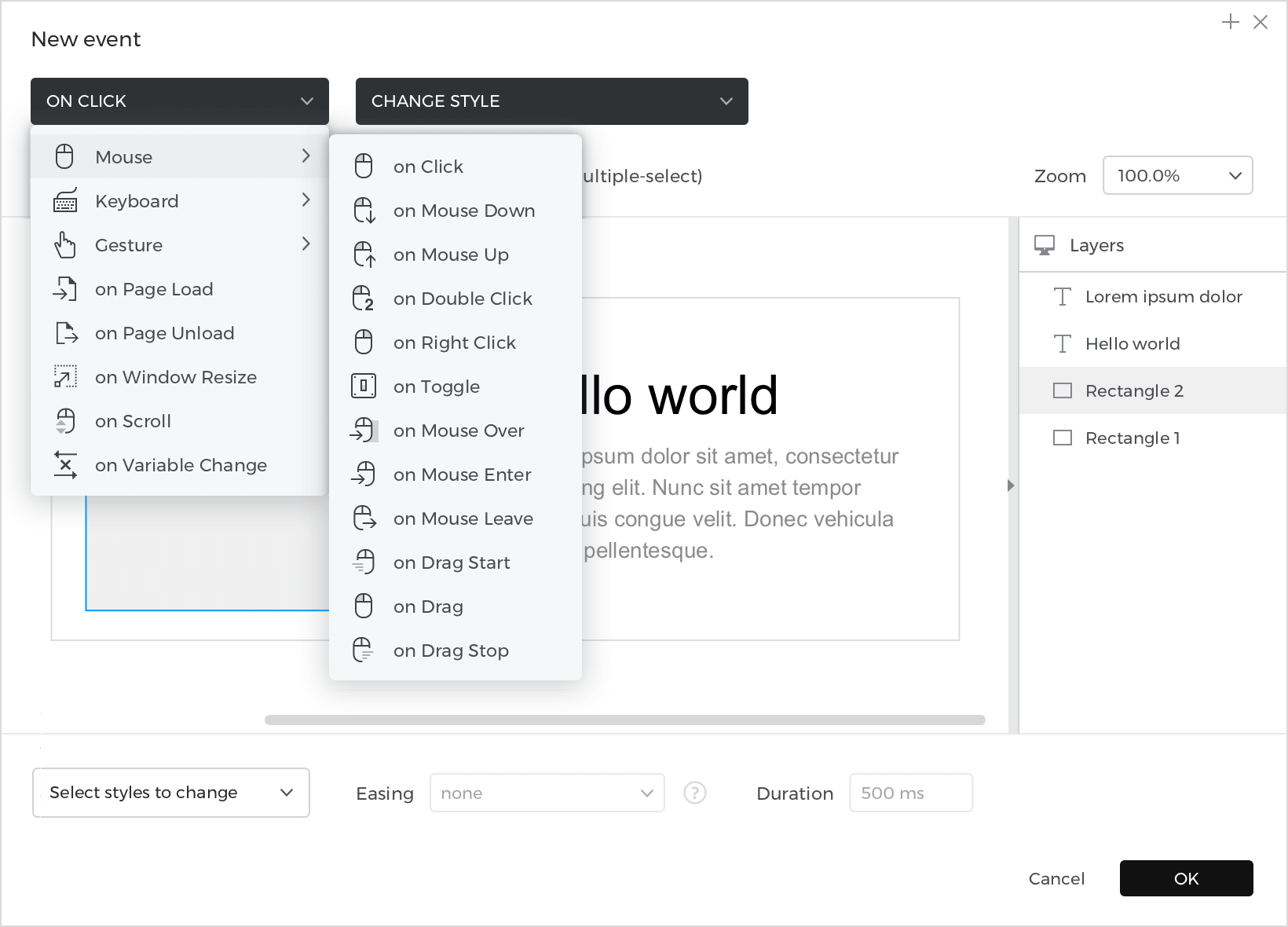
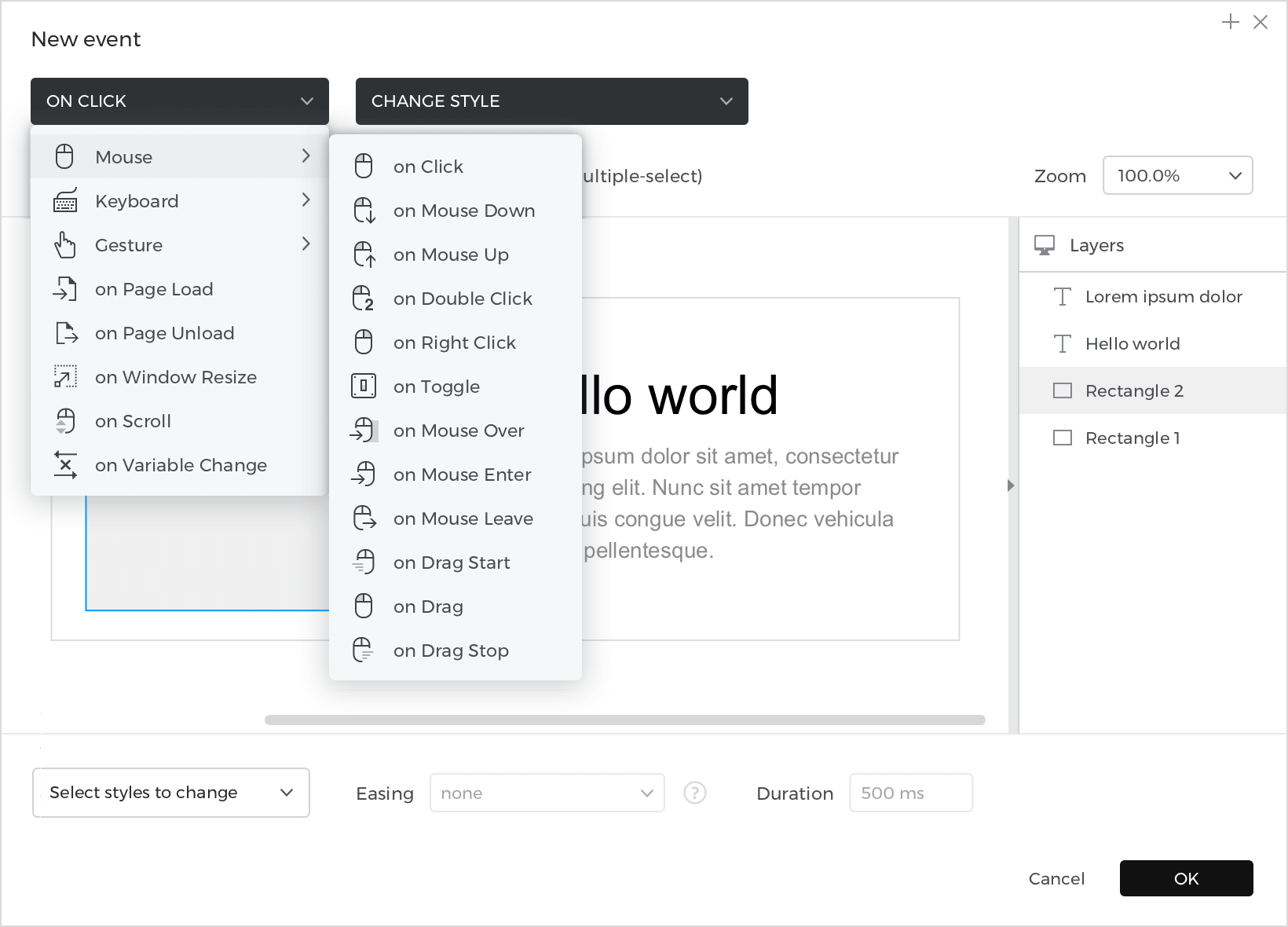
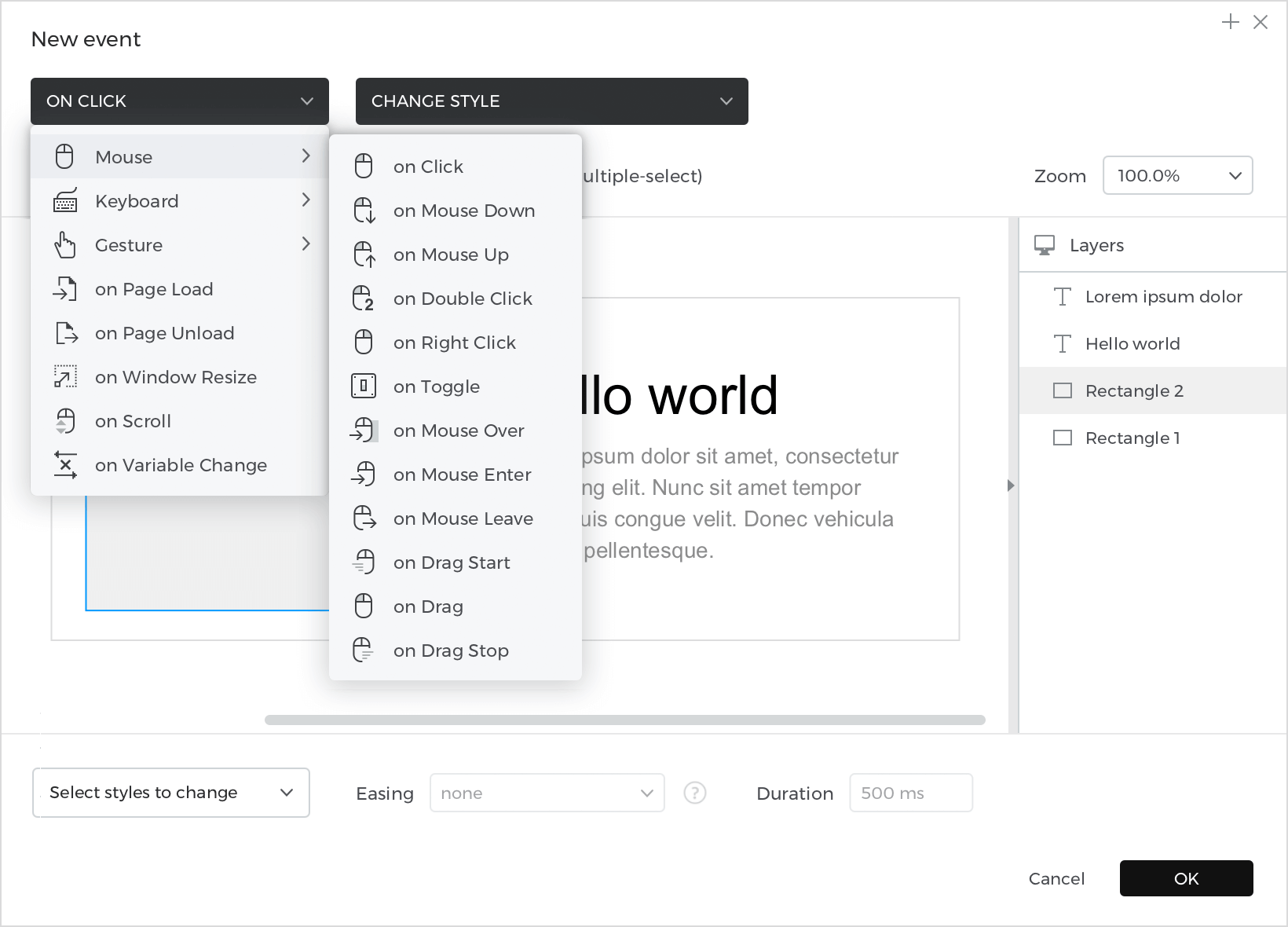
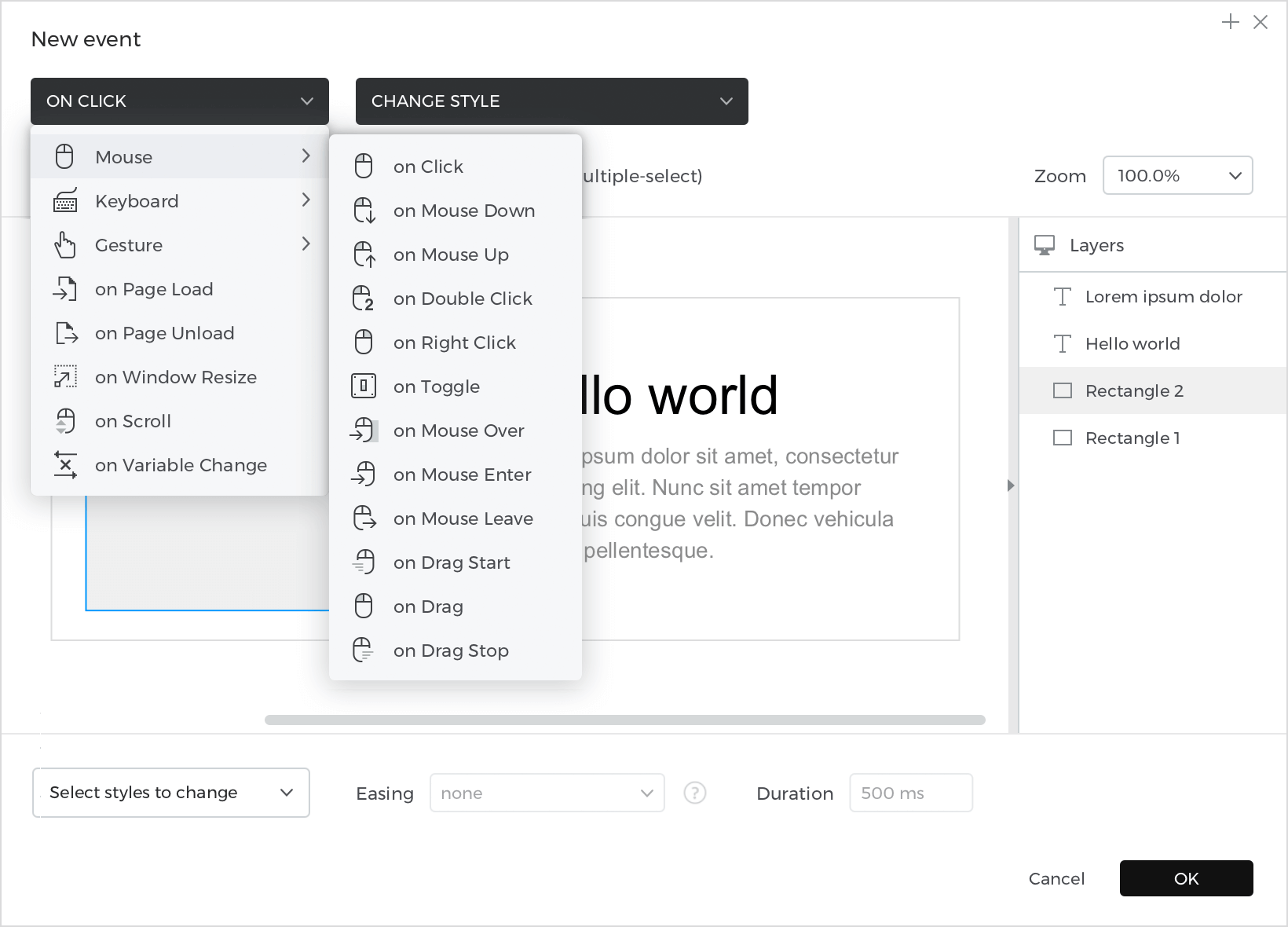
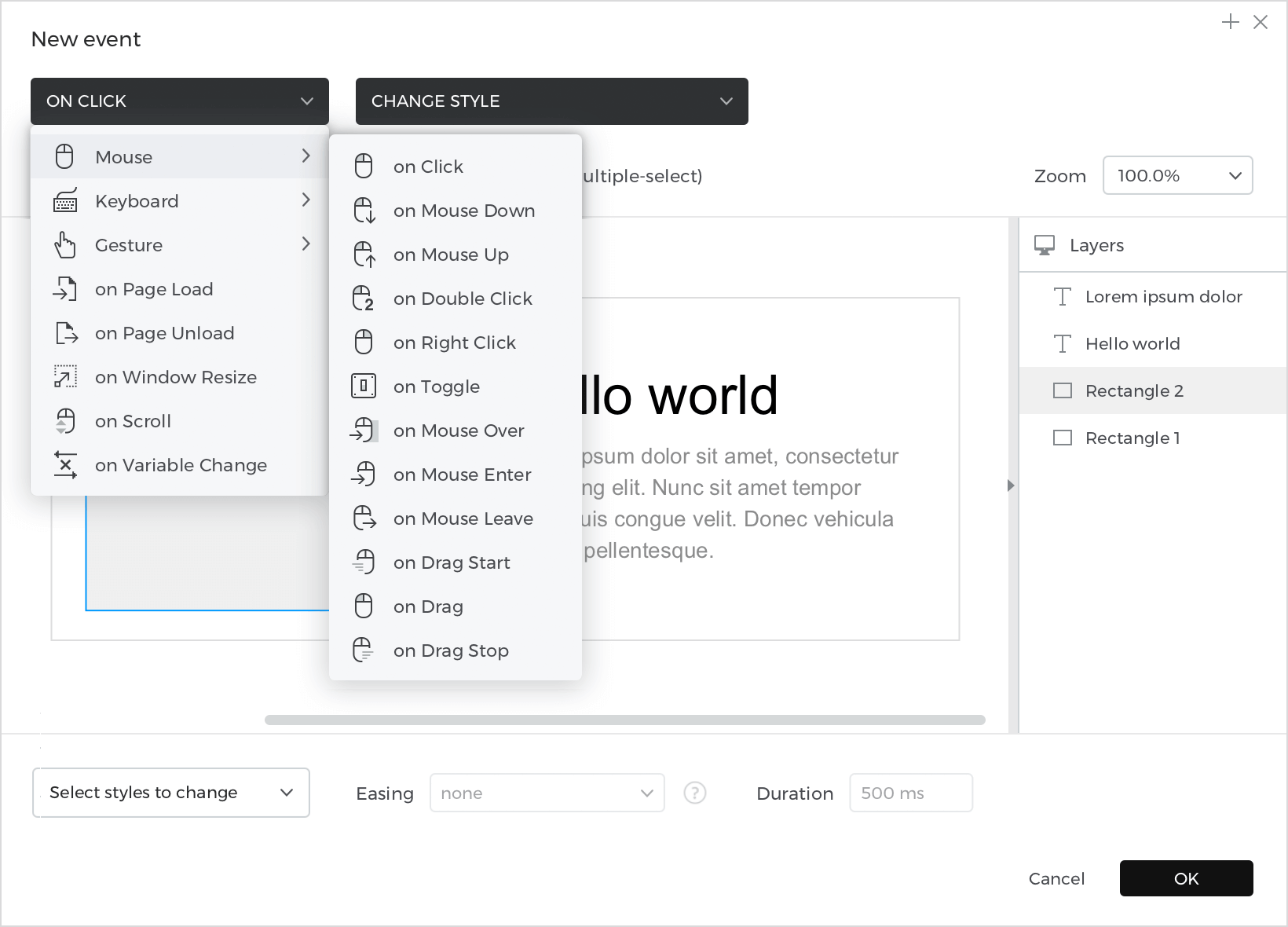
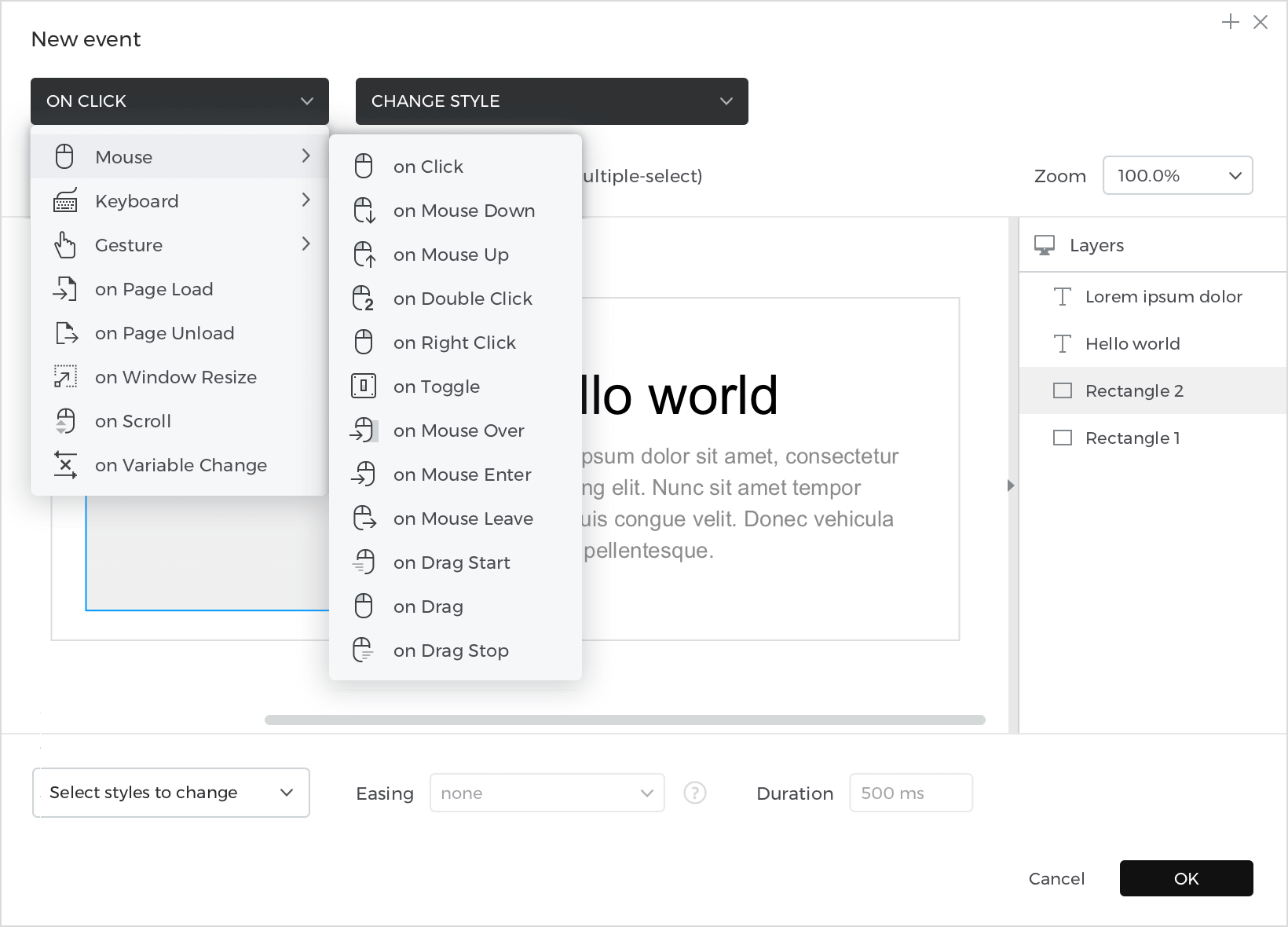
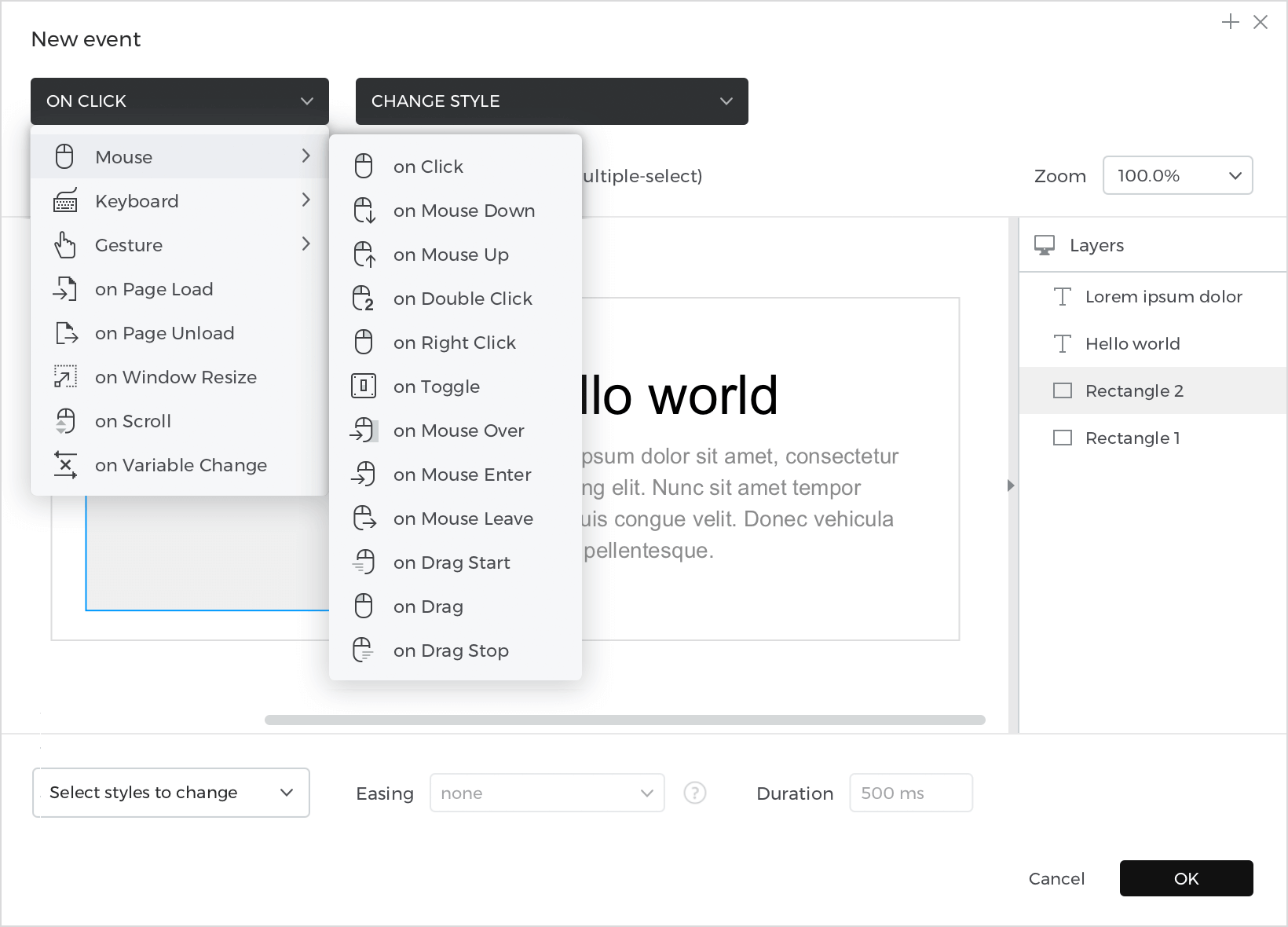
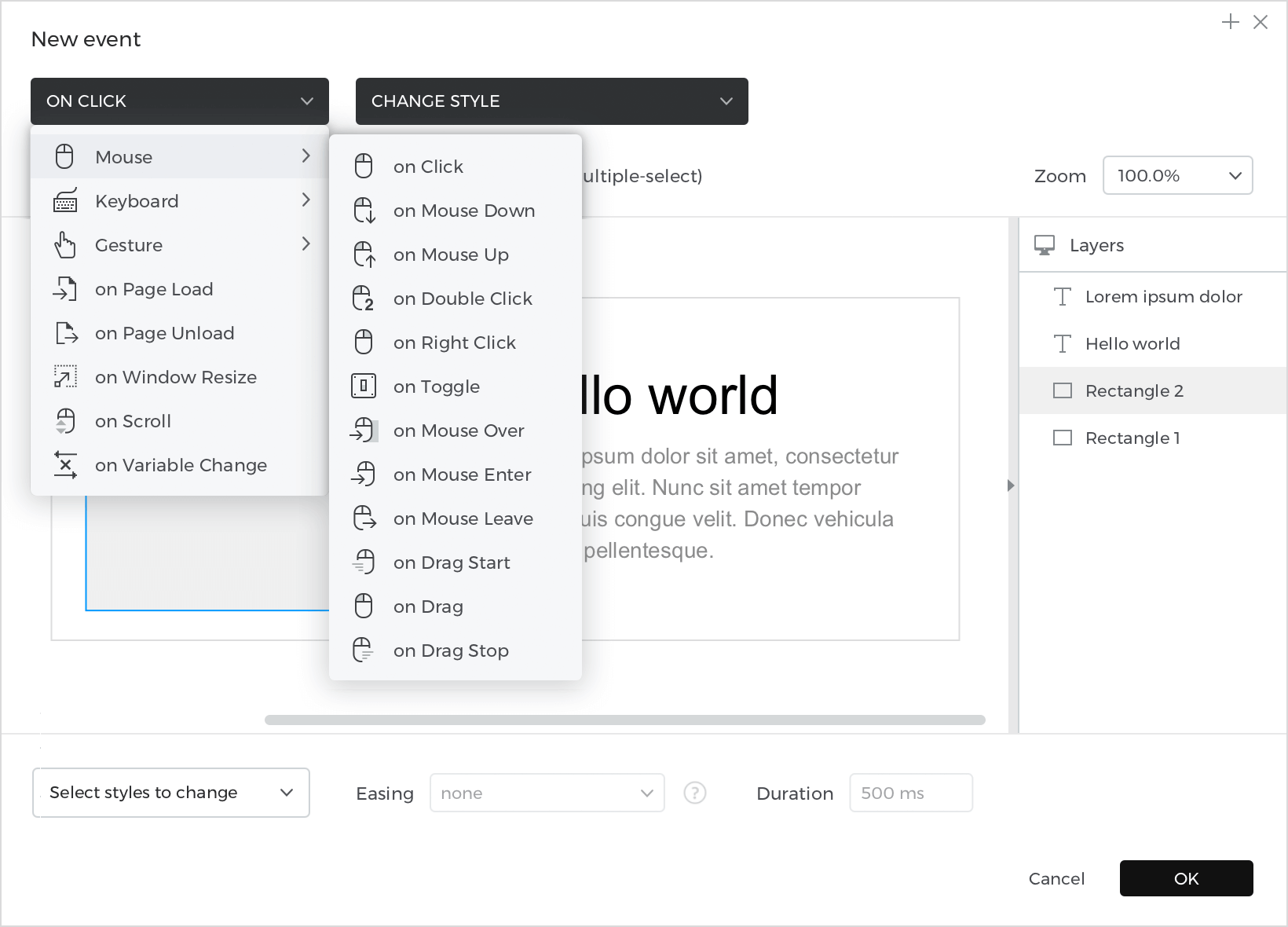
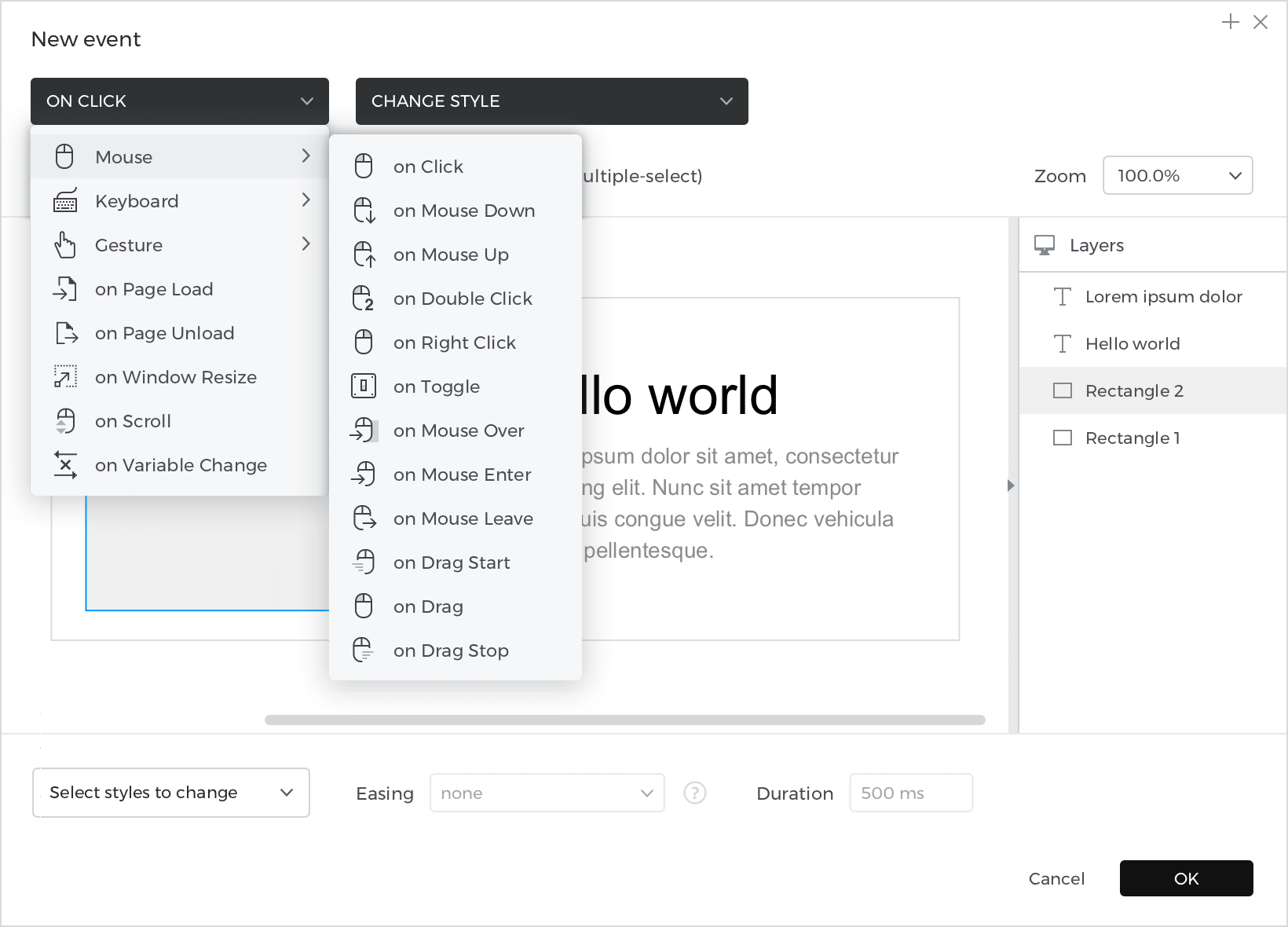
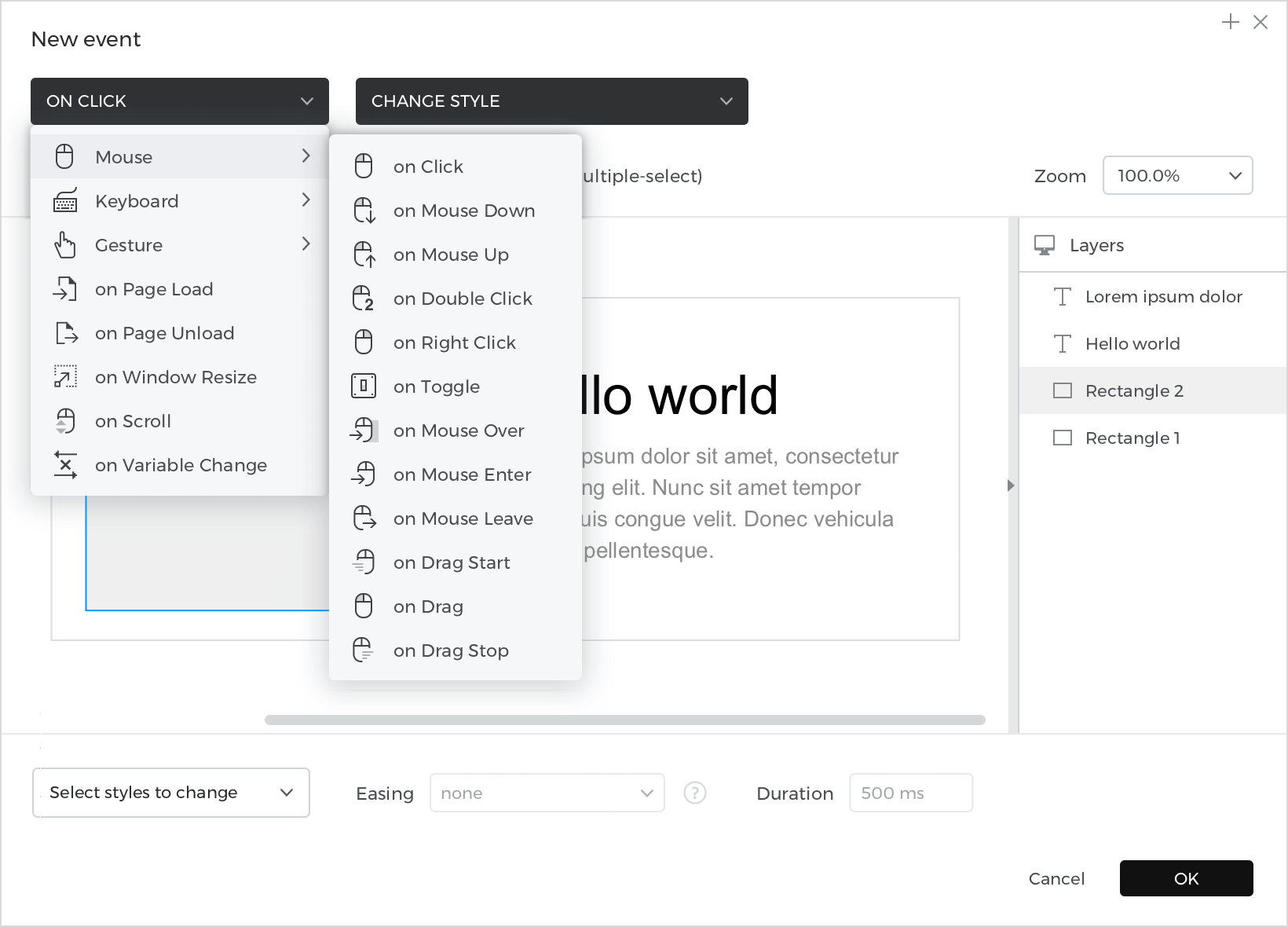
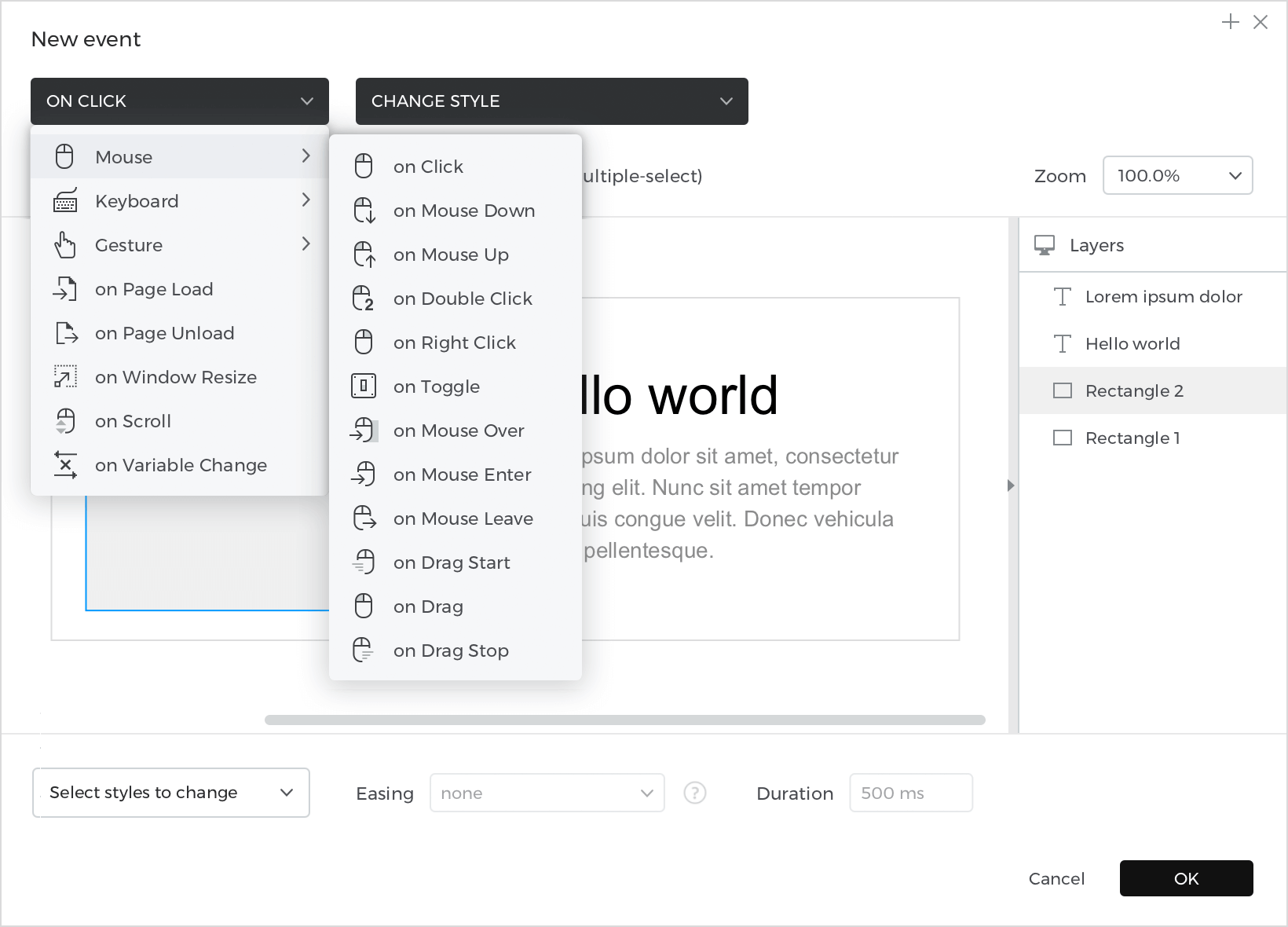
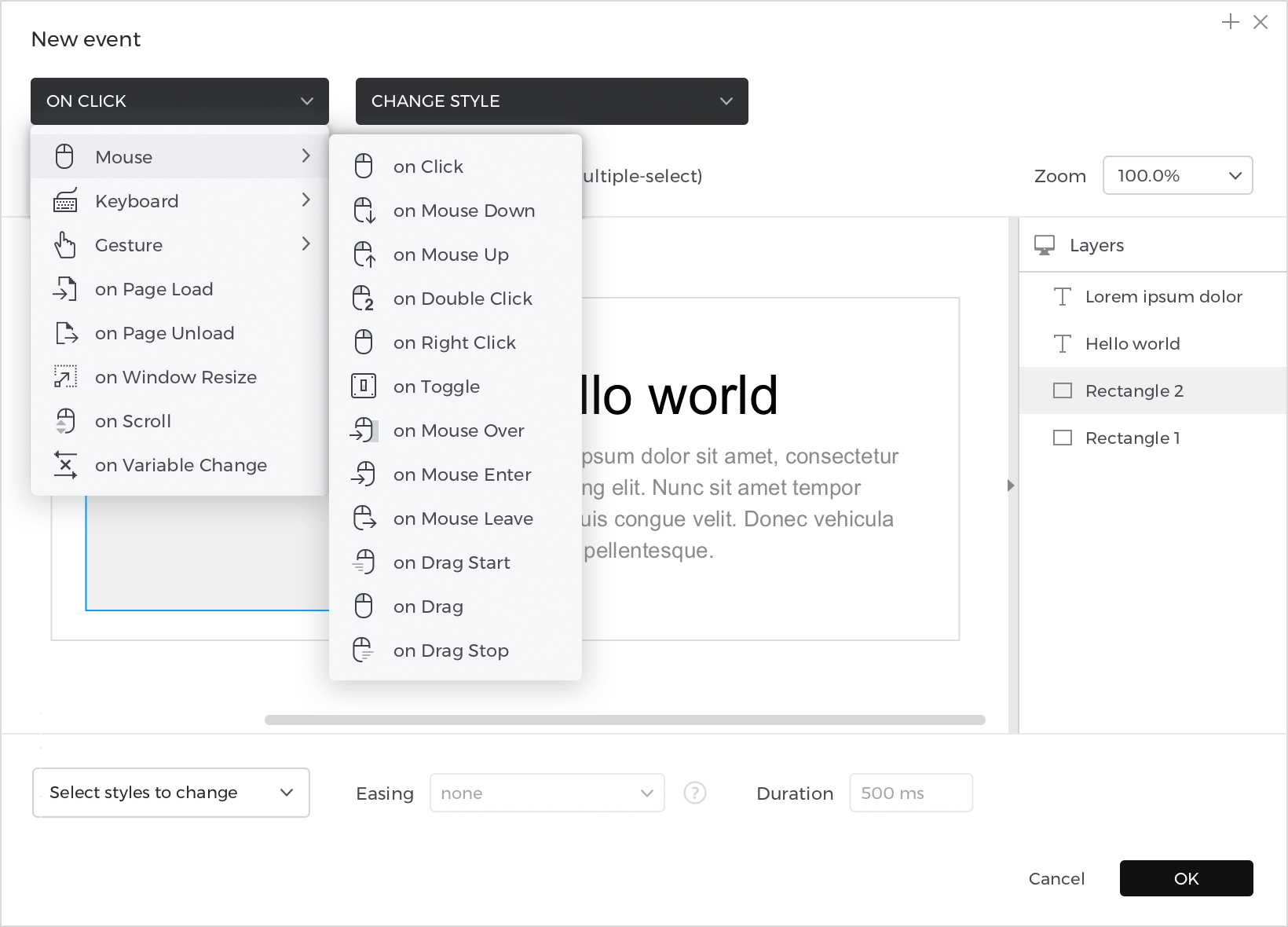
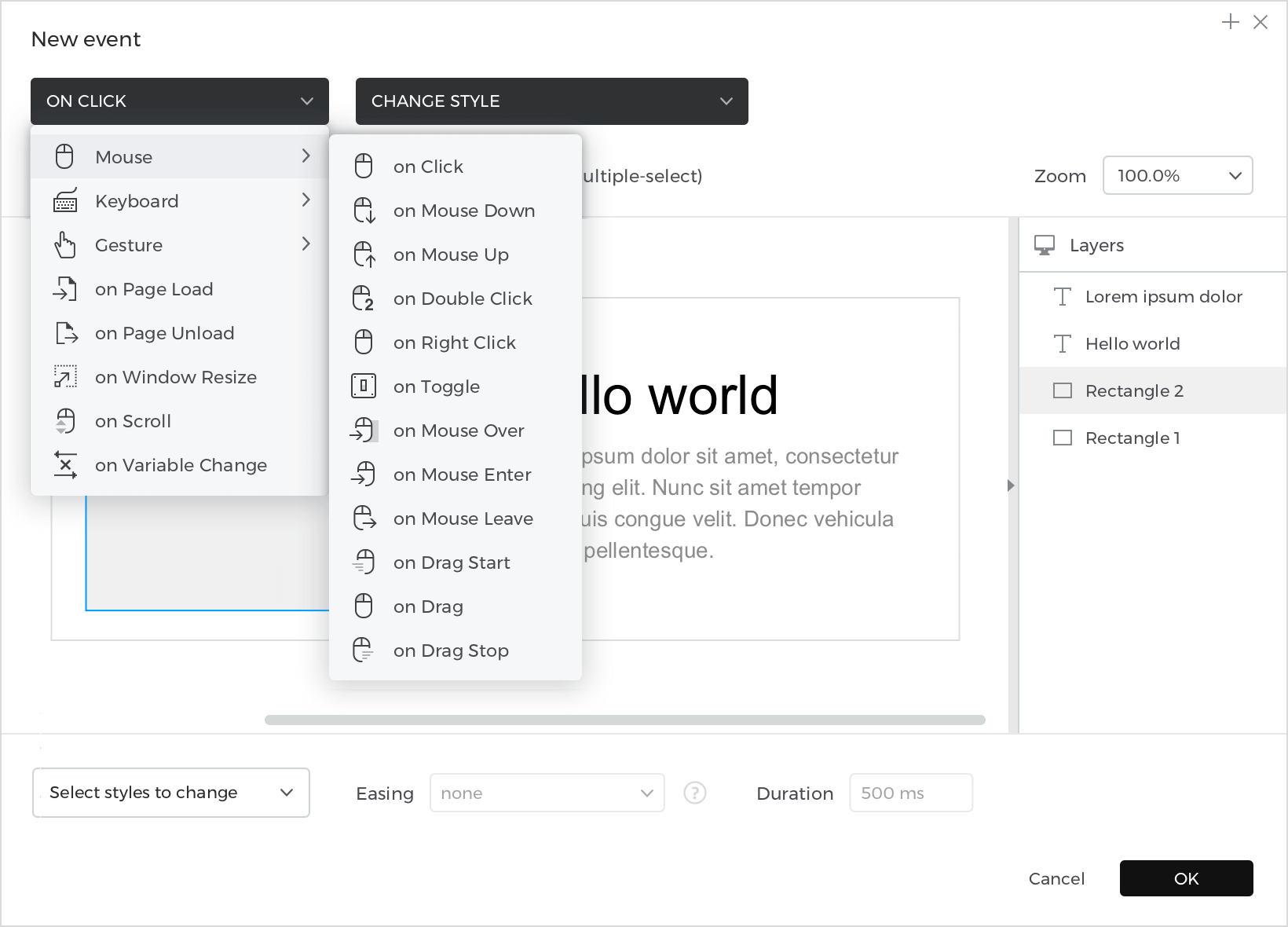
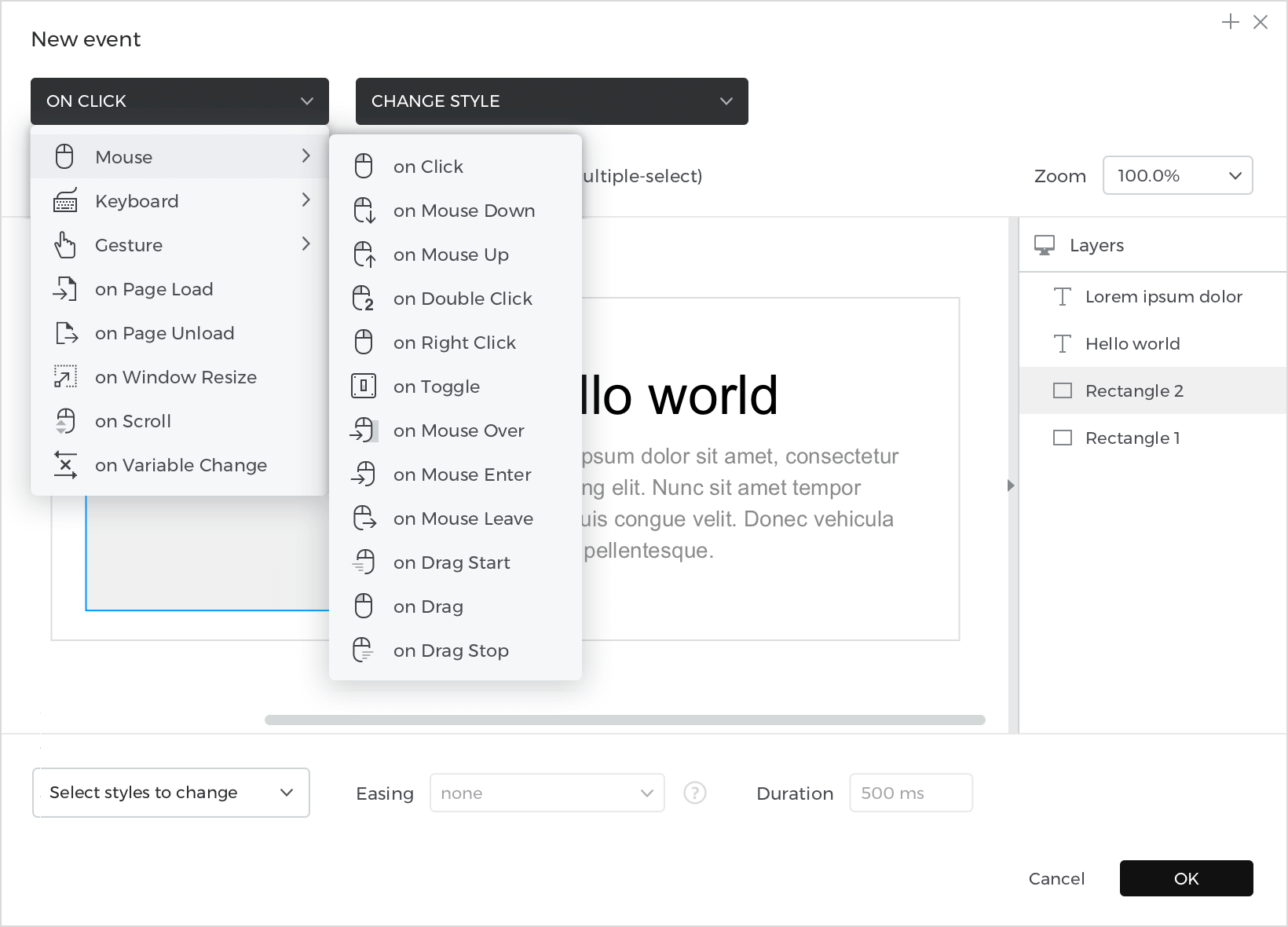
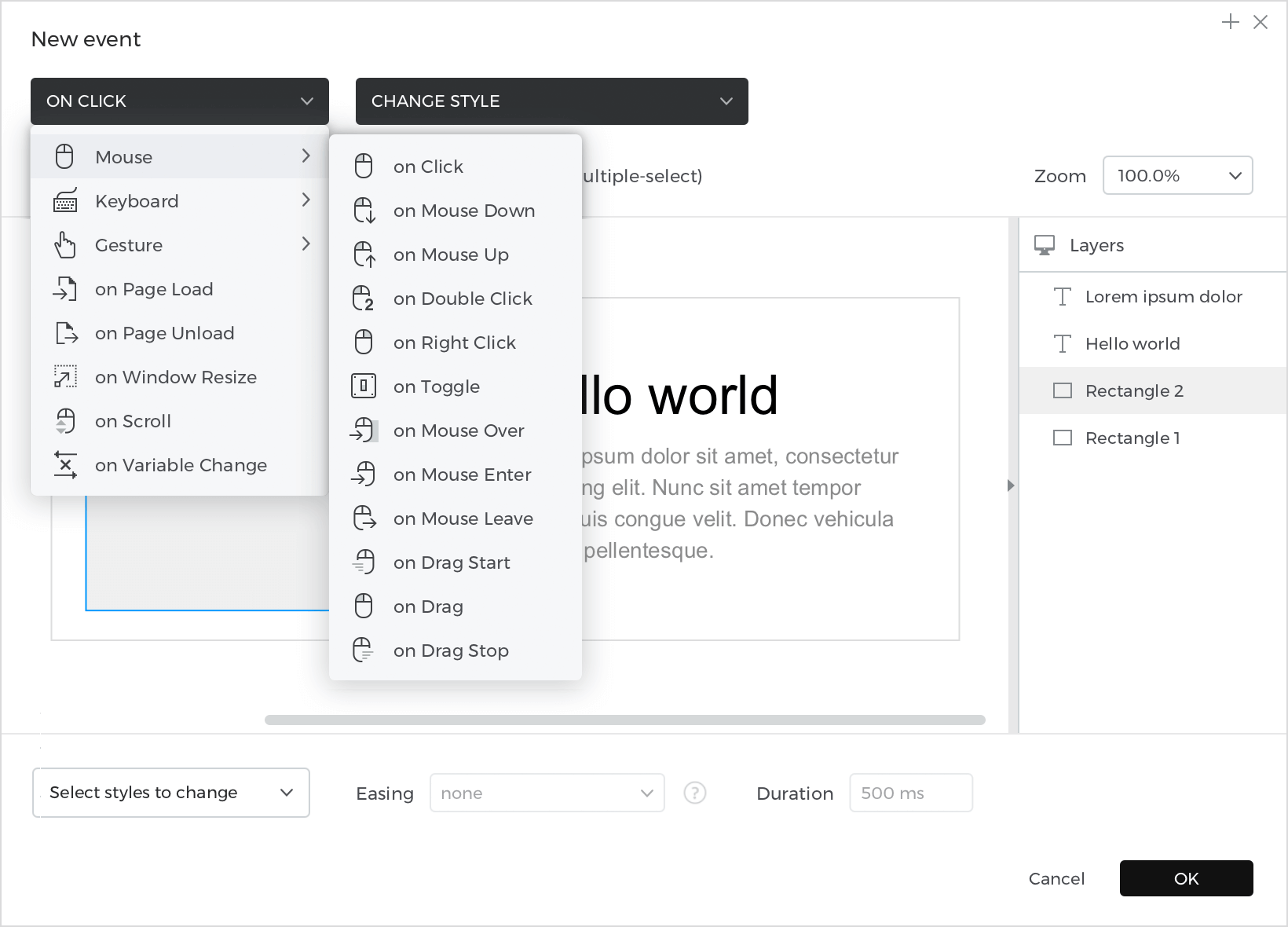
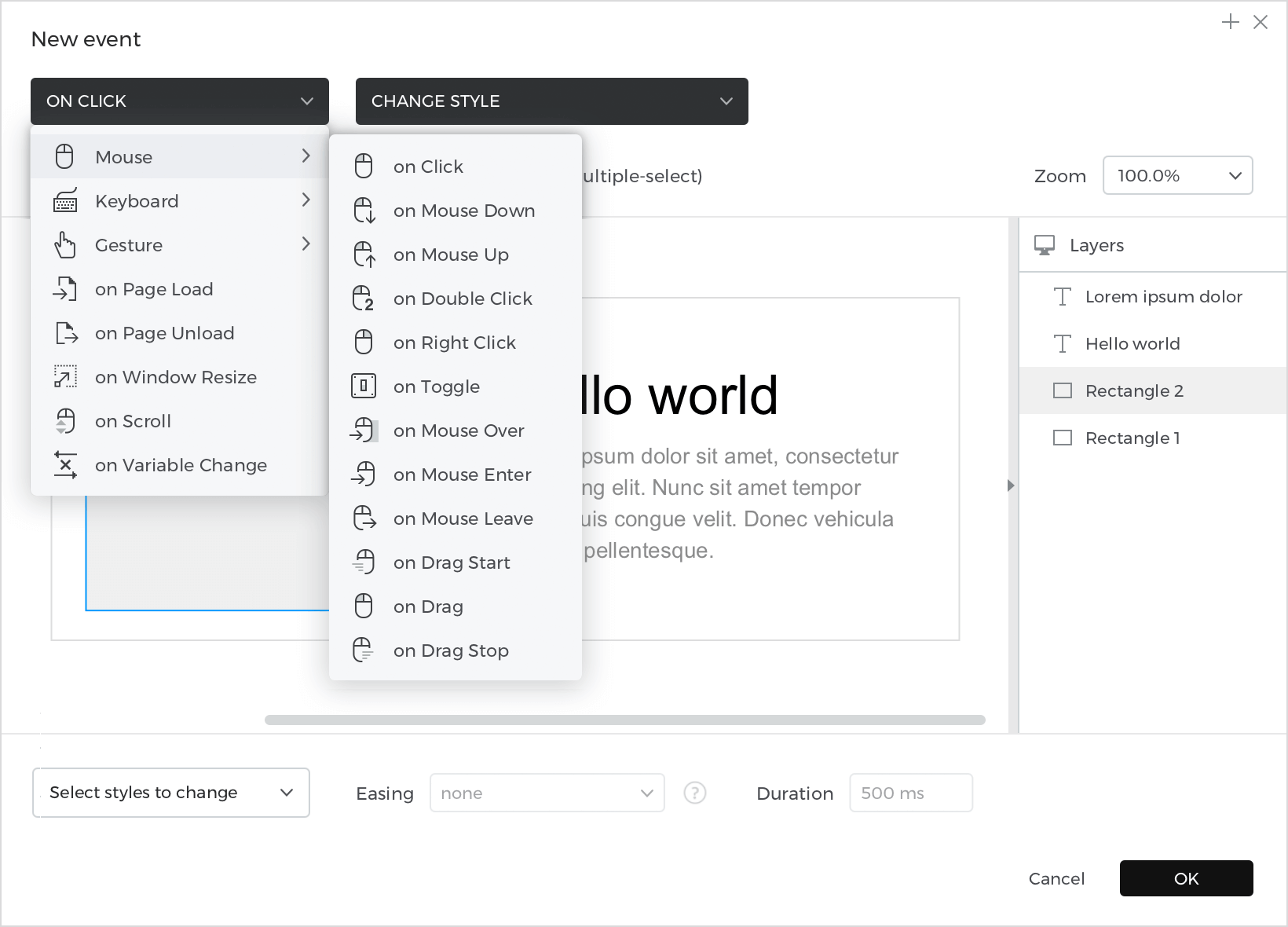
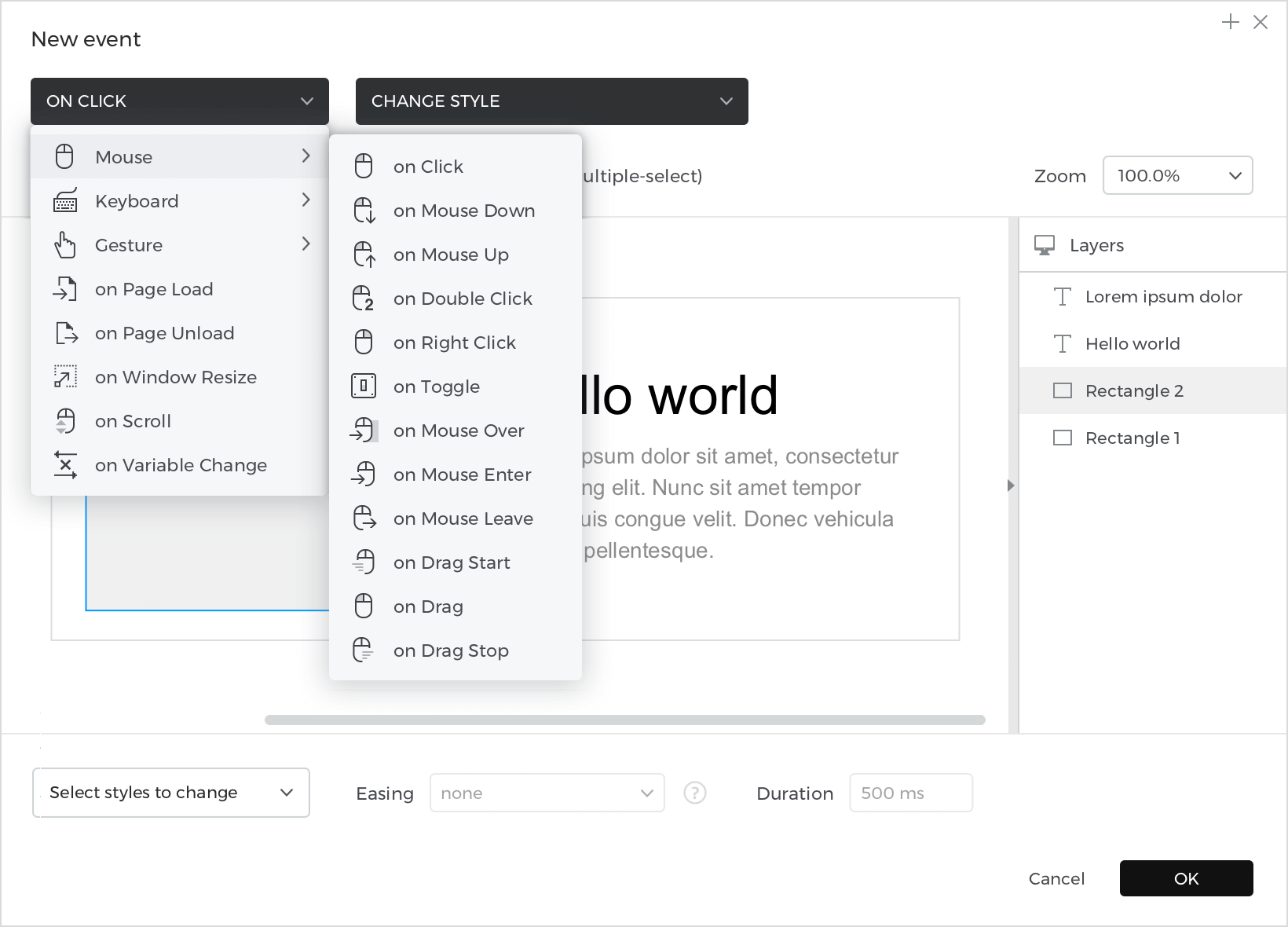
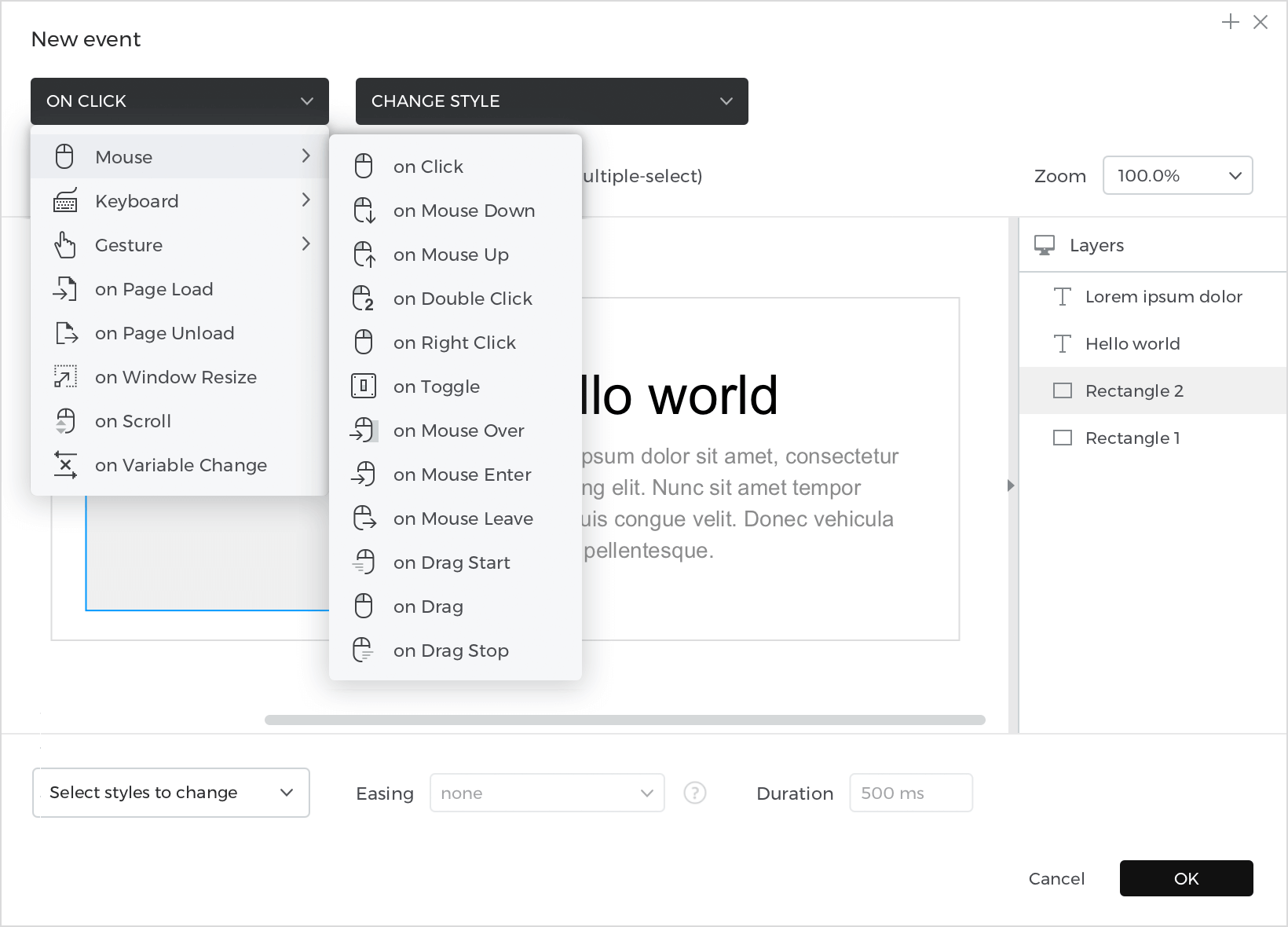
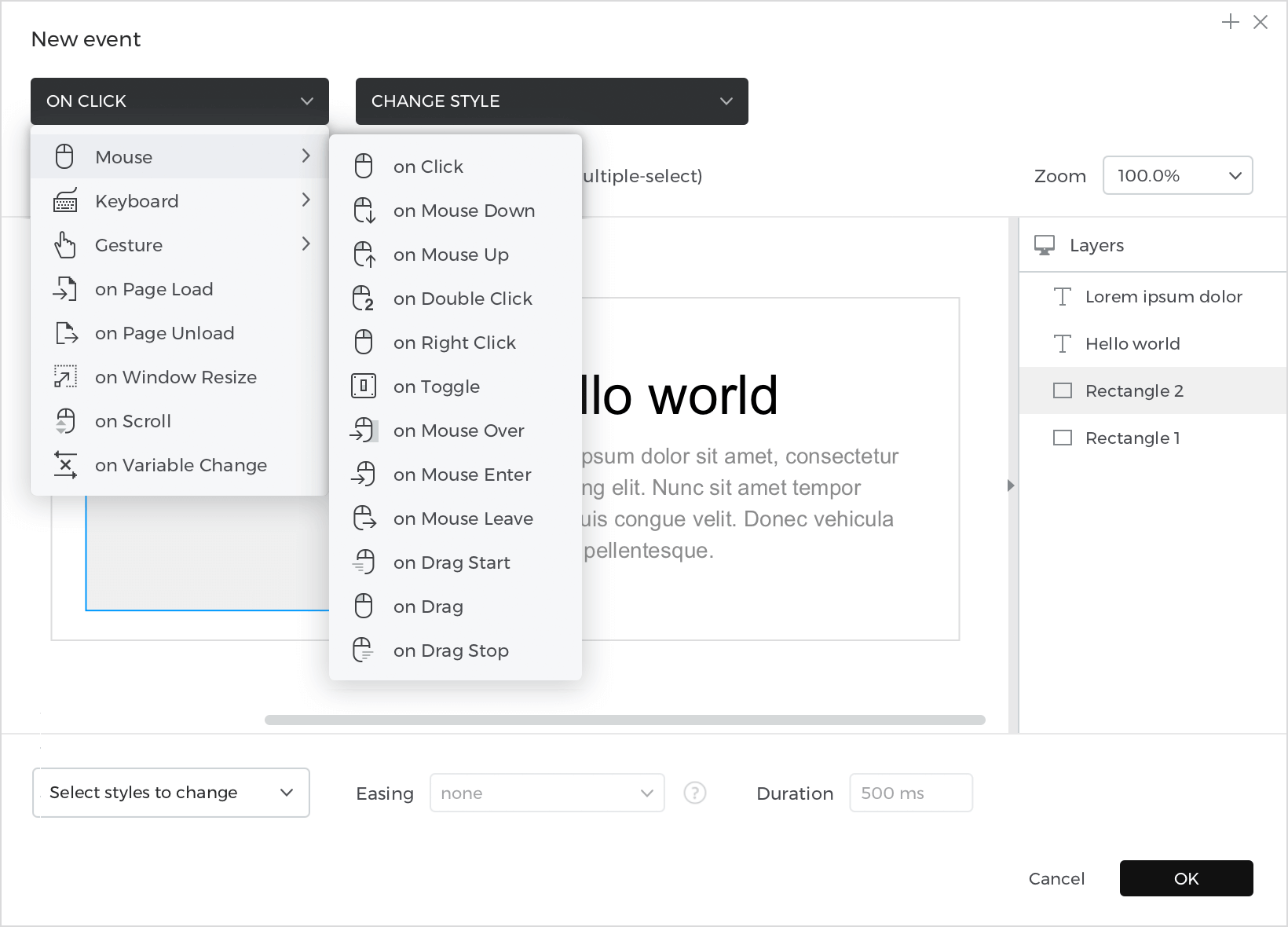
3.以下列举了一些经常使用的事件,能够看出来JustinMind的图标还是很形象化的:
 On
Click: 当用户单击鼠标左键并松开
On
Click: 当用户单击鼠标左键并松开 On
Mouse Up: 当用户释放鼠标按键
On
Mouse Up: 当用户释放鼠标按键 On
Mouse Down: 当用户按下鼠标按键
On
Mouse Down: 当用户按下鼠标按键 On
Double-click: 当用户双击鼠标左键
On
Double-click: 当用户双击鼠标左键 On
Right-click: 当用户单击鼠标右键并松开
On
Right-click: 当用户单击鼠标右键并松开 On
Toggle: 当用户单击鼠标左键后,自己定义的事件将被运行。用户再次点击后。事件将被还原
On
Toggle: 当用户单击鼠标左键后,自己定义的事件将被运行。用户再次点击后。事件将被还原 On
Mouse Over: 当用户鼠标位于所定义区域之上
On
Mouse Over: 当用户鼠标位于所定义区域之上 On
Mouse Enter: 当用户鼠标进入所定义区域
On
Mouse Enter: 当用户鼠标进入所定义区域 On
Mouse Leave: 当用户鼠标离开所定义区域
On
Mouse Leave: 当用户鼠标离开所定义区域 On
Drag Start: 当用户按住鼠标左键并拖动至少5像素时
On
Drag Start: 当用户按住鼠标左键并拖动至少5像素时 On
Drag: 当用户按住鼠标左键并保持鼠标移动时
On
Drag: 当用户按住鼠标左键并保持鼠标移动时 On
Drag Stop: 当用户停止移动鼠标而且松开鼠标右键
On
Drag Stop: 当用户停止移动鼠标而且松开鼠标右键 On
Key Up: 当键盘按键被释放
On
Key Up: 当键盘按键被释放 On
Key Down: 当键盘按键被压下
On
Key Down: 当键盘按键被压下 On
Swipe Up: 当用户一根手指向上滑动
On
Swipe Up: 当用户一根手指向上滑动 On
Swipe Down: 当用户一根手指向下滑动
On
Swipe Down: 当用户一根手指向下滑动 On
Swipe Left Up: 当用户一根手指向左上方滑动
On
Swipe Left Up: 当用户一根手指向左上方滑动 On
Swipe Left: 当用户一根手指向左滑动
On
Swipe Left: 当用户一根手指向左滑动 On
Swipe Left Down: 当用户一根手指向左下方滑动
On
Swipe Left Down: 当用户一根手指向左下方滑动 On
Swipe Right Up: 当用户一根手指向右上方滑动
On
Swipe Right Up: 当用户一根手指向右上方滑动 On
Swipe Right: 当用户一根手指向右滑动
On
Swipe Right: 当用户一根手指向右滑动 On
Swipe Right Down: 当用户一根手指向右下方滑动
On
Swipe Right Down: 当用户一根手指向右下方滑动 On
Pinch Open:当用户两根手指互相张开滑动
On
Pinch Open:当用户两根手指互相张开滑动 On
Pinch Close:当用户两根手指收缩活动
On
Pinch Close:当用户两根手指收缩活动 On
Rotate Left: 当用户两根手指向左旋转滑动
On
Rotate Left: 当用户两根手指向左旋转滑动 On
Rotate Right: 当用户两根手指向右旋转滑动
On
Rotate Right: 当用户两根手指向右旋转滑动 On
Tap Hold: 当用户手指按住屏幕超过2秒
On
Tap Hold: 当用户手指按住屏幕超过2秒 On
Orientation Portrait: 当设备由横屏切换为竖屏
On
Orientation Portrait: 当设备由横屏切换为竖屏 On
Orientation Landscape: 当设备由竖屏切为横屏
On
Orientation Landscape: 当设备由竖屏切为横屏 On
Change: 当元素的值通过用户的直接操作发生变化时
On
Change: 当元素的值通过用户的直接操作发生变化时 On
Focus In: 当输入框获得焦点时
On
Focus In: 当输入框获得焦点时 On
Focus Out: 当输入框失去焦点时
On
Focus Out: 当输入框失去焦点时 On
Page Load: 当页面载入时
On
Page Load: 当页面载入时 On
Page Unload: 当用户离开页面时
On
Page Unload: 当用户离开页面时
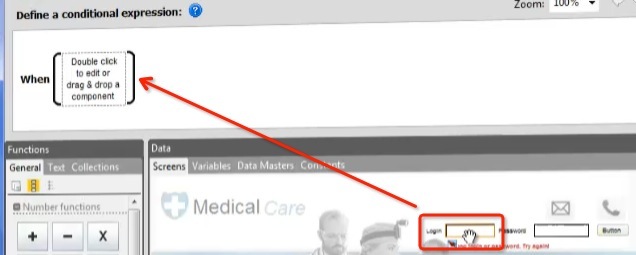
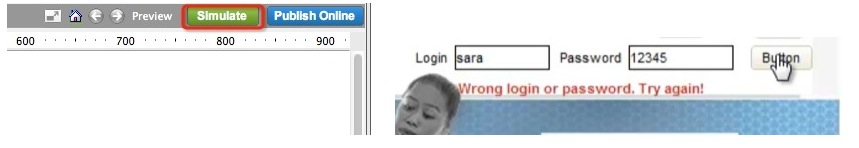
举个简单可是实用的样例,当你要实现usernamepassword验证的交互效果时,在大多数原型工具中,我们须要对输入框做一些逻辑上的设定,填好其属性中的数值。而在JustinMind中则更为直观:
在交互窗体中。选择条件表达式:

将须要验证的输入框拖拽到对应推断窗体:

将对应的推断逻辑拖拽到推断窗体,比如等号。并在右側输入框输入须要的值

OK。That's it !在主界面点击生成,就能够及时预览效果了

关于模板
你能够为页面上的不同组件选择使用不同的模板,从而不改变内容仅仅改变样式,切换起来很灵活。

总结
JustinMind相比Axure最让人喜爱的4个原因有:
1.Easy Drag and Drop
JustinMind里面对于组件的交互效果有着及其方便的操作方式。点击一个对象。拖动到还有一个对象。OK。这两个对象已经产生了交互的碰撞。
2.Powerful Interactions
JustinMind提供了强大的交互效果,鼠标hover的状态、点击后的效果,很逼真。同一时候在移动设备上可以高度仿真的实现各种手势效果。
3.Quickly Simulate
JustinMind提供了一键生成,不用再像Axure那样多步操作,点击后直接在浏览器窗体打开。
4.Great Extras
网上有各种各样的组件、模板。能够依据须要选择对应的进行使用。