最近在做url带参数跳转页面,发现url地址栏会显示请求的参数,用的是ajax中的post方式,但是貌似没有自动进行加密,这里找到一个解决方案,可以对url中的参数进行加密,在从url中获取参数时直接解密即可。具体实现方式如下:
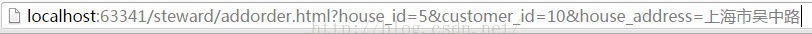
比如我需要请求的url未加密的地址为:

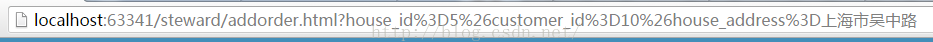
加密后的地址栏为:

实现加密方法:
var c = "house_id="+house_id+"&customer_id="+customer_id+"&house_address="+house_address;
var d = encodeURIComponent(c); var urlOpen = "addorder.html?"+d;
实现解密的函数如下:
//格式化url中的参数
function parseQueryString(url){
var arr;
var name,value;
var url = decodeURIComponent(url);
var str = url.split("?")[1]; //通过?得到一个数组,取?后面的参数
var items = str.split("&"); //分割成数组
for(var i=0; i<items.length; i++){
arr = items[i].split("="); //["key0", "0"]
var name = arr[0];
var value = arr[1];
this[name] = value;
}
}
var urlPara = new parseQueryString(window.location.search);
var customer_id = urlPara.customer_id;