jQuery插件是用来扩展jQuery原型对象的方法。
本文搜集了用来为你的站点创建CSS3动画的一些jQuery插件。
1. jQuery Smoove

Smoove 简化了CSS3转换效果。使得页面向下滚动时网页内容能有一种滑入的动效。
在线调试:http://wow.techbrood.com/fiddle/7
2. CSS3 Animate it
3. WaitMe

WaitMe 是用于创建载入CSS3动画的 jQuery 插件。
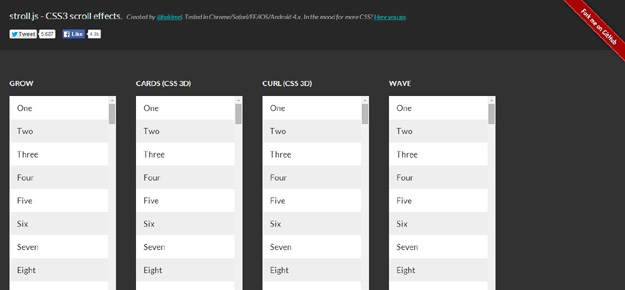
4. Stroll.js
支持触摸模式(iOS & Android 4.x)。
5. Flip Quote

jQuery Flip-Quote 这个插件能够提升阅读体验,把重点语句拉出来以单独的区块突出显示,在进入可见区域时,呈现翻滚的动效,在点击时会自己主动加亮文章中被引用的部分。
在线调试:http://wow.techbrood.com/fiddle/8
6. Tram.js

tram.js 是跨浏览器CSS3转换的Javascript应用接口。
7. Spin.js

实现高速旋转动效的jQuery插件,可替换载入过程动画gif。
8. Words Rotator
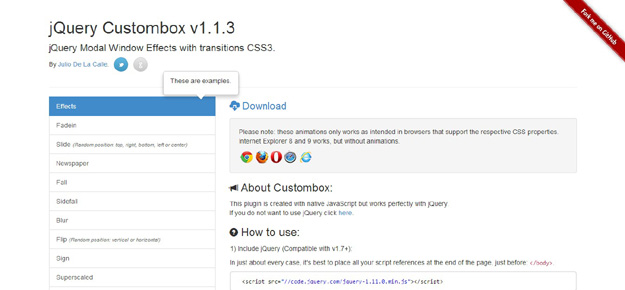
9. Custombox

非常酷的模式窗体转换动效,包括 FadeIn, Slide, Newspaper, Fall, Sidefall, Blur, Flip, Sign, Superscaled, Slit, Rotate,Letmein, Makeway, Slip 等等。
在线调试:http://wow.techbrood.com/fiddle/9
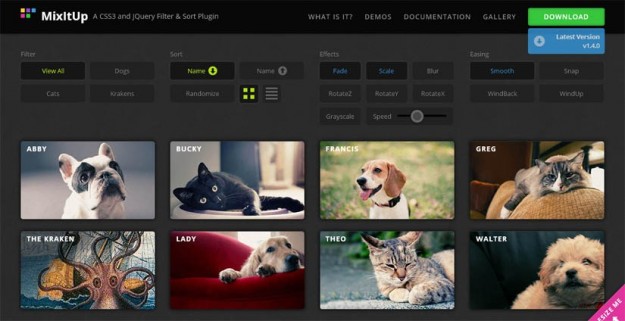
10. Mixit Up
11. Fancy Input

提高用户输入体验的jQuery插件。可应用于input和textarea元素。
12. Textillate.js
13. Loda Button
14. Flip Clock
15. jQuery Transformlist

jquery.transformlist 是一些transform的有机组合,以便于实现总体效果,如camera的移动等。