【4.0UI新生】android4.0 action bar详解

以前版本的android的界面的设计,不是自己天马行空地自由发挥就是套着iOS的UI。而随着android4.0的到来,官方也推出了参考的设计文档,以此来规范统一4.0的UI。看完了设计文档之后,发现最大的改变同时对整个UI起着框架性作用的,就是action bar。action bar不仅承载了导航,而且还承载了视图切换、常用按钮以及menu菜单。
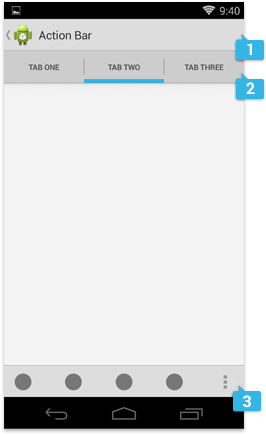
【action bar全局】1.main action bar 2.top bar(可以忽略) 3.split action bar

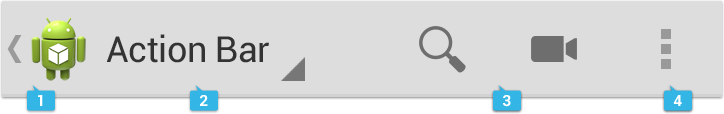
【1.main action bar】 最重要的,承载了导航、视图切换、按钮等等。

1.app icon:程序图标,在不同的activity还能显示不同图标,同时具备导航的“返 回上一级”的操作。更详细的导航规则请参阅这里。
2。view control:一个下拉式的菜单,用于切换不同视图。如下calendar界面

3.action buttons:放置最常用的按钮用于操作。按钮的数量会在后面提到。
4.action overflow:用于放置相对不常用 action buttons;同时也是用来取代 menu软键的,特别是对于没有实体键的手机(galaxy nexus)。
【2.top bar】其实就是原来的tabs,在此不是很重要,会在后面的横屏切换中提到。
【3.split action bar】也是放置常用的action buttons。由于main action bar可放置的按 钮有限,所以同等重要的、使用频率较高的按钮就可以放置在split action bar。根据常 用按钮的数量,split action bar 可有可无,没有硬性要求。
以上就是action bar的大致布局和内容,下面讲一下特殊情况下的action bar的变化。
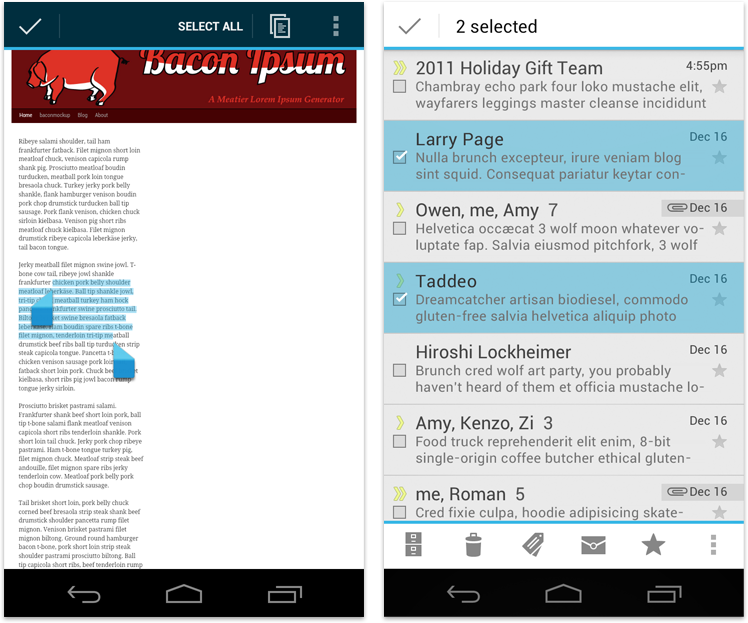
【contextual action bar】
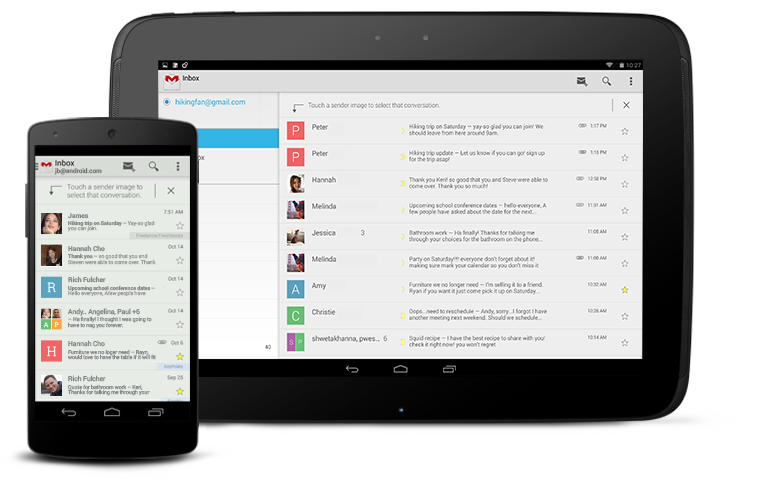
某些操作会触发此action bar,原来的main action bar 变为了 contextual action bar。比如一些常用的选择操作,如下图为选中文字以及选中内容条目。详情请参阅这里。

【横屏切换对action bar的影响】
4.0的横屏切换机制非常不错,action bar起了非常重要的作用。如果一个activity中设置了split action bar,在横屏的时候按钮就会出现在main action bar中,增大了内容浏览空间。

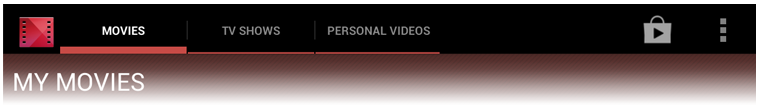
在前面提到了tabs,没有详细介绍,放在这里就是为了展示横屏下tabs的变化——直接依附于main action bar。如下图youtube。(竖屏状态下tabs是与action bar 分离的。)

【补充内容】action bar 上的按钮数量的确定
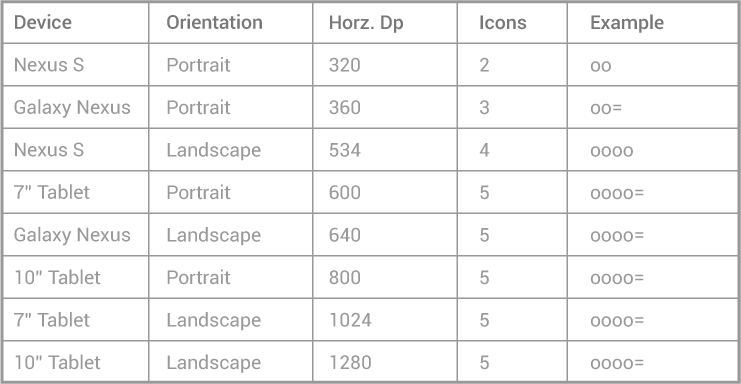
根据设备屏幕的dp值确定按钮数量:
-
- 小于360 dp = 2 icons
- 360-499 dp = 3 icons
- 500-599 dp = 4 icons
- 600 dp 以上 = 5 icons

“o”代表按钮,“=”代表overflow
以上所有图片来自于android官方设计文档。
链接地址:http://pandroid.sinaapp.com/the-4-0ui-the-newborn-android4-0-the-action-bar-detailed/