1. Introduce Selenium, and the benefit of Selenium?
a. Selenium is a open-source testing framework for web, the test case can use HTML table and HTML code or popular program language develop, and it can execute in all browsers. Selenium can be deploy in Windows, Linux or Macintosh platform. It support languages Java, Python, Ruby, .NET, Perl and so on.
b. The attributes:
i. Support recording & playback
ii. Can get page element through ID, Name or XPath easily.
iii. Can debug and set breakpoint
iv. Can save testing script to HTML, Ruby or other language
v. Support user-extensions.js extension
vi. Can automate do page assertion
2. Parts of Selenium?
a. Selenium IDE: a firefox plugin, can record & playback script.
b. Selenium RC: support use program lanuage write test cases. such as Ruby, Java, C# and so on. We can combine selenium with other testing framework. Such as .NET, we can combine Selenium with Nunit. Use selenium write test cases and use Nunit automate run it
c. Selenium Core: it is the Selenium Core, compose by Javascript & Html files, it is Selenium IDE & Selenium RC the core engine
d. Selenium Grid: Selenium Grid is a extension of Selenium, it can assign a set of selenium scripts to different testing machines and run it synchronized, save time
3. In Selenium, what's the difference between veriyTextPresent and assertTextPresent?
a. Both used to judge whether the page exists solid text
b. The difference is when verifyTestPresent return false, the left steps will continue execute, but assertTextPresent return false will cause left steps stop execute
4. Click & ClickAndWait?
a. Click simulate use click, and it will go to another command once execute finished. And ClickAndWait will wait the page load successful after clicked.
5. Whether we can use ClickAndWait command for ajax call? If not, how to resolve it?
a. No, we can't use clickAndWait, because ajax call won't refresh the page, if we use it, will appear timeout because the page don't refresh. For this situation, we can use click with pause command, after click the button, we can verify whether the page element value use assertValue and pause 5 second at same time. Now we have the new method waitForText.
6. Xpath study: //a[contains(@href, "test")]
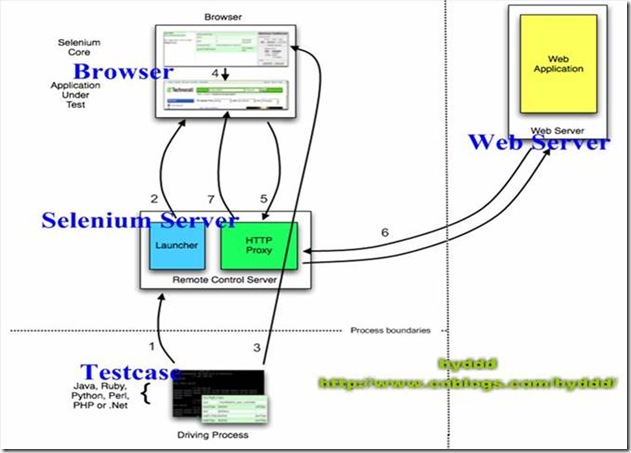
7. The internal mechanism of Selenium and why it can run in all browsers?
a. Selenium use javascript written, through javascript to operate html page. It provides rich methods to get/operate the page elements. Selenium open the browsers, and it embed the own javascript into target page. And it can control the page elements and support all browsers
8. Selenium use javascript to operate page element will met what issue? How to resolve it in Selenium?
a. Javascript 受同源策略的限制。When browser run a script, it will check whether the file is get from save server, only the file save server with existing page will execute
b. Selenium use proxy pattern to resolve it. Testing script send http request to Selenium Server, request to build connection with Selenium server. Selenium Server start browsers and Selenium Core load into browser page, and set the proxy set to Selenium Server's Http Proxy. Test script sent http request to Selenium server and selenium server analyze the request, use Http Proxy send JS command notify Selenium Core execute operate browser operation. Selenium core get the command and execute operation. Selenium get the httprequest of the browser, rebuild request to get related web page. Selenium Proxy相当于在浏览器和TC之间建立了一个中间代理,中间代理负责跟Web server打交道,这样浏览器就只是负责显示了