//main.dart文件 import 'package:flutter/material.dart'; import 'package:myapp/Tabbar.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { const MyApp({Key key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( home: Tabbar(), ); } }
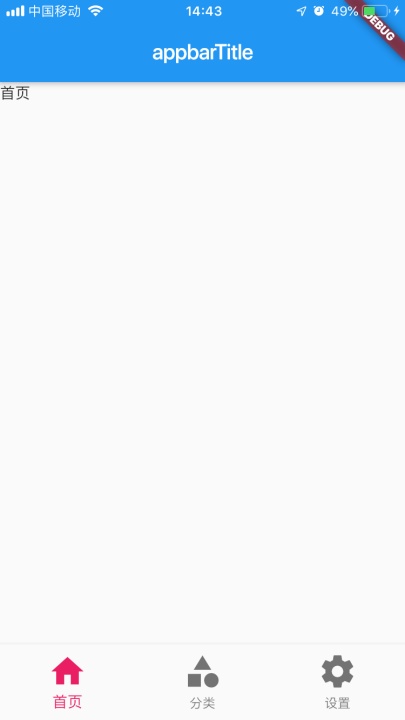
//Tabbar.dart文件 import 'package:flutter/material.dart'; import './Home.dart'; import './Category.dart'; import './Setting.dart'; class Tabbar extends StatefulWidget { Tabbar({Key key}) : super(key: key); _TabbarState createState() => _TabbarState(); } class _TabbarState extends State<Tabbar> { int _tabbarIndex = 0;//用于记录当前选中第几个item List _tabPages = [//装载底部tabbar的item所对应的页面 HomePage(), CategoryPage(), SettingPage() ]; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("appbarTitle"), ), body: this._tabPages[this._tabbarIndex],//显示当前选中的tabbatItem所对应的页面 bottomNavigationBar: BottomNavigationBar( iconSize: 36, fixedColor: Colors.pink, type: BottomNavigationBarType.fixed, currentIndex: this._tabbarIndex,//当前选中第几个item onTap: (index){//点击回调 setState(() {//当需要改变页面中的参数值的时候,需要在该方法中更新数据,否则不会刷新页面 this._tabbarIndex = index; }); }, items: [//配置底部导航栏的按钮列表 BottomNavigationBarItem(icon: Icon(Icons.home), title: Text("首页")), BottomNavigationBarItem( icon: Icon(Icons.category), title: Text("分类")), BottomNavigationBarItem( icon: Icon(Icons.settings), title: Text("设置")), ], ), ); } }
//首页 Home.dart import 'package:flutter/material.dart'; class HomePage extends StatelessWidget { const HomePage({Key key}) : super(key: key); @override Widget build(BuildContext context) { return Container( child: Text('首页'), ); } }
//分类 Category.dart import 'package:flutter/material.dart'; class CategoryPage extends StatelessWidget { const CategoryPage({Key key}) : super(key: key); @override Widget build(BuildContext context) { return Container( child: Text('分类') ); } }
//设置 Setting.dart import 'package:flutter/material.dart'; class CategoryPage extends StatelessWidget { const CategoryPage({Key key}) : super(key: key); @override Widget build(BuildContext context) { return Container( child: Text('分类') ); } }

还有参考同行大神的