起因
那是2018年的四月三日,我,还有几个同学,做了网易云音乐的小测试。
测试背景
测试的背景是这样的:输入用户名和性别,选择性别,做六个题。

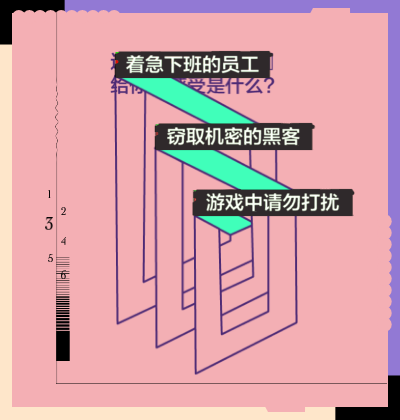
题是听一段音乐,从三个选项中选出你认为最接近的。

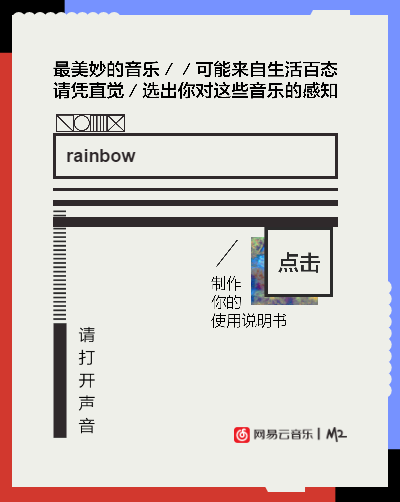
做完题后,会得到一张图片上有你的使用说明书,三条文字。

接受任务
这以后几天,我的老师杨老师,给了我一个任务:反向工程 网易云音乐测试的代码。
穷举是否可以呢
我先是试了几次,感觉得到的答案挺不一样的,粗略估计穷举工作量没完,放弃了穷举。
如何使用电脑调试跑在手机端的代码呢?配置user agent,告诉服务器你是个手机即可。我选择伪装成我是一个iphone。
然后是用谷歌浏览器看代码。看文件夹,看到了存放问题图片素材的文件夹,标号最多到15(后来知道有16),一共六个问题。问题的格式都是一样的:这段音乐给你的感受是什么?不同的是选项和听到的音乐。


合理猜测
于是我猜测,问题是从15个问题中随机选择的六个。
阅读代码
代码是html调用两段js,最开始我不会看,经老师提示用Astyle,我自己百度找到了js代码格式化工具,华哥说,浏览器*(chrome and firefox)都有pretty print功能,可以一行行看代码。此时我对JavaScript这个语言知之甚少。
我先是漫无目的的遍历代码。两万多行,第一个大收获是找到了说明书的文本。一共66条,我的乖乖,这要穷举,得穷举到猴年马月去。

接下来是以各种关键词在代码中搜索,遨游。notepad++看代码很好。比较给力的一个关键词是“spec”,直指结果。然后我又试图去找一些中间结果的变量,函数,都没找到尽头。代码是混淆过的,许多变量名是n,N,A,a,U,u。函数名也乱七八糟。
能不能调试呢?
此时是有点崩溃的,老师给予我的一个建议是二分修改代码,调试。据说firefox有此种功能,然而我并未找到支持此种功能的插件。
然后我学了两天的JavaScript。发现它也只是一门编程语言,也是有作用域的,也是要定义函数的。一开始的神秘感消失了,并且坚信有一天会做出来的。
昨天,我把代码下载到本地,然而并没想我期待的一样运行起来。我对这个网站的运行环境并不了解。
暂时告一段落
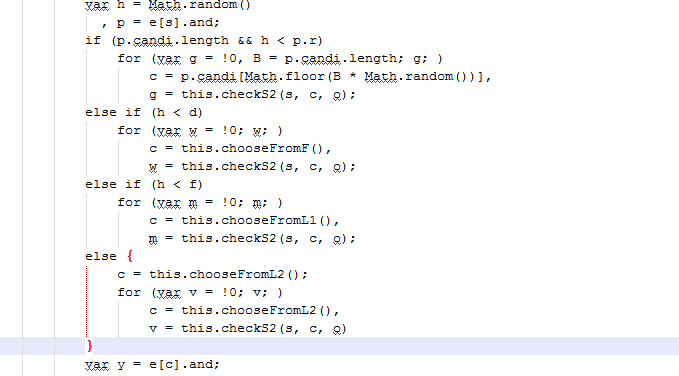
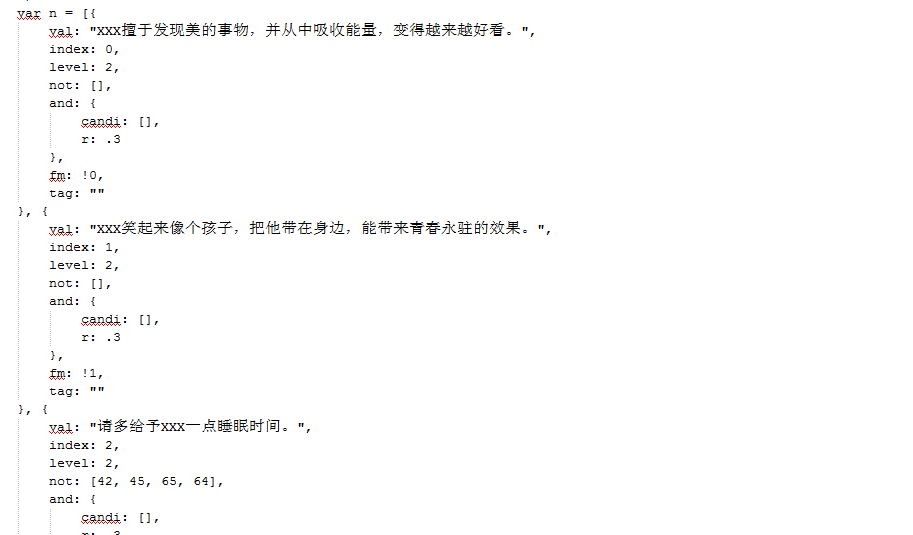
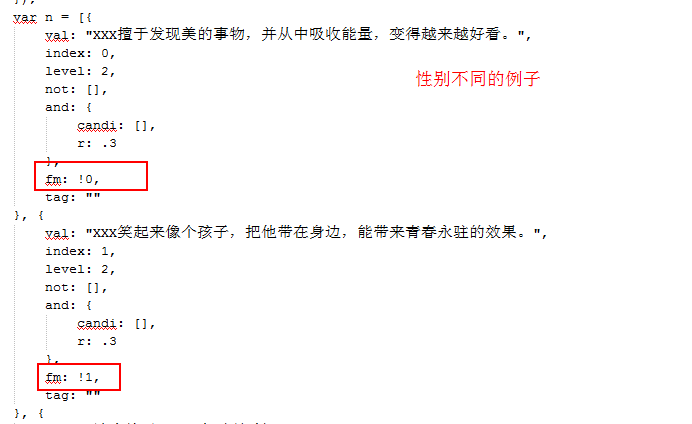
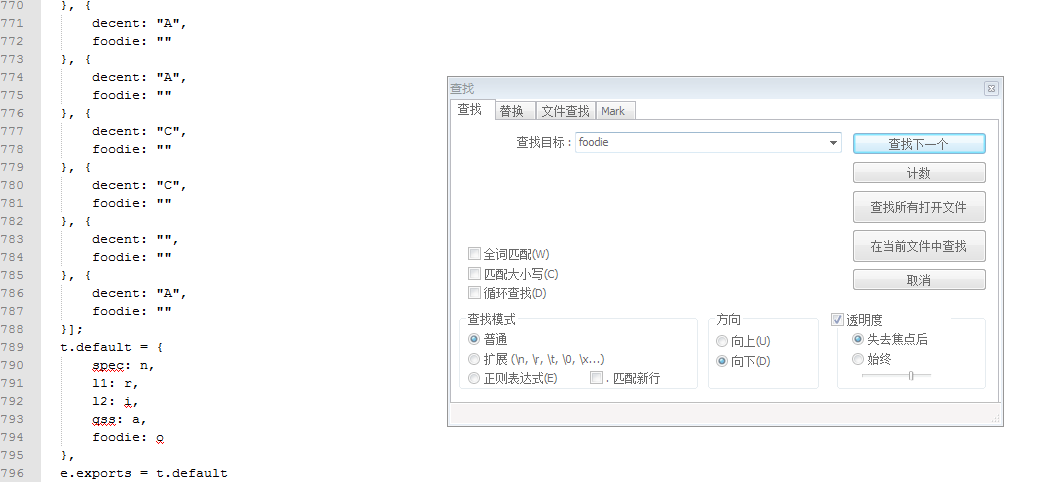
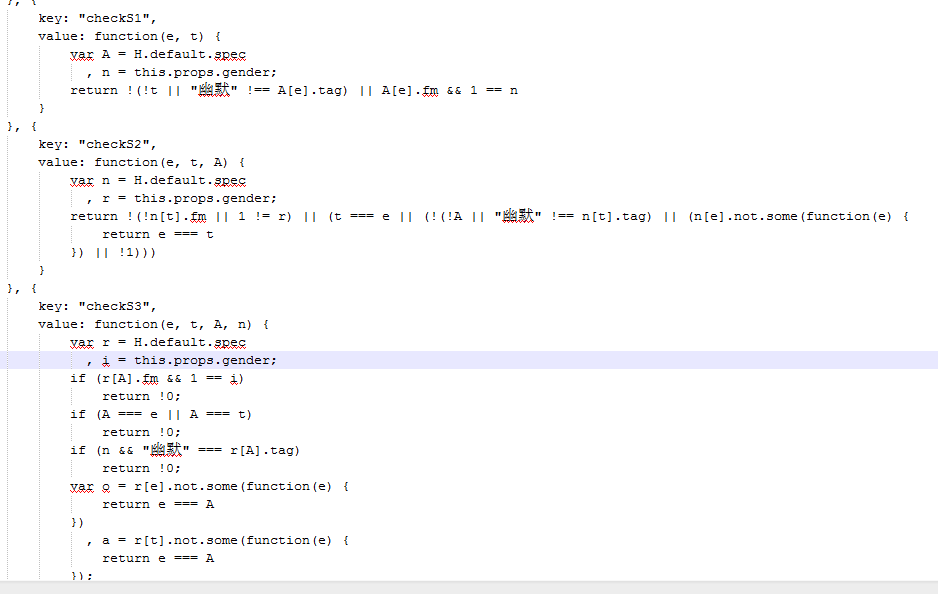
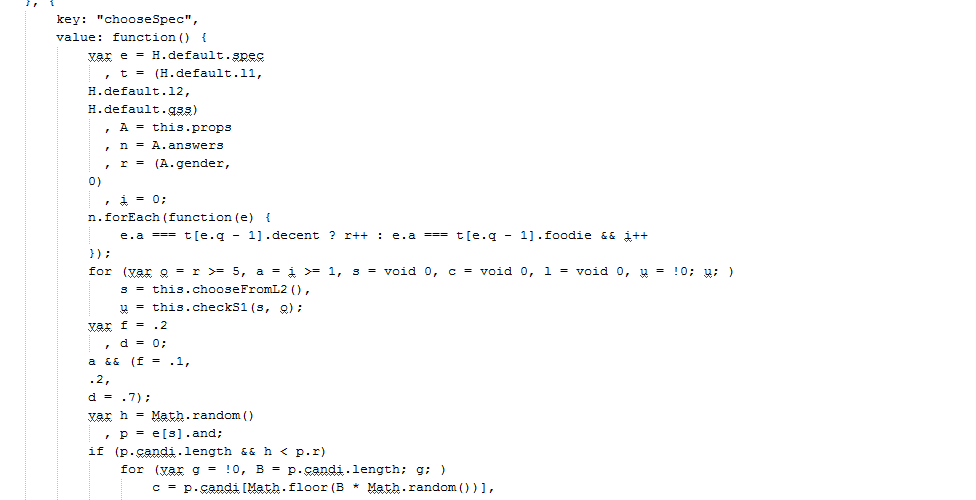
终于在今天,我想到,最后结果是一张图片,从图片反过来推试试。生成图片的方法我找到了,并且,我在关键词spec附近找到了判断spec的逻辑。是的,跟听什么歌选什么选项毫无关系,跟性别倒是有一点关系。把66个spec根据标签和性别,能分成几个不同的类,check函数中判断能否选择,详见图片。生成了文字之后,还要转成图片。不过怎么转成图片我没有找出来。可能那个函数的定义不在这个文件里。查看图片的Url,看到一串base64,这是图片本身的base64编码,可以解码出图片。由于找不到生成图片的方法的定义,反向工程任务到此为止。需要按照新的路线继续进行。

fm=female,fm=!0即fm=true,是女的。fm=!1即fm=false,是男的。

值得一提的是,spec备选项中有一个属性叫foodie,翻译成中文可以是“吃货”。

杨老师提醒我,为长期工作记录日志。八天里我记录了两天。期待下一次工作我的进步。
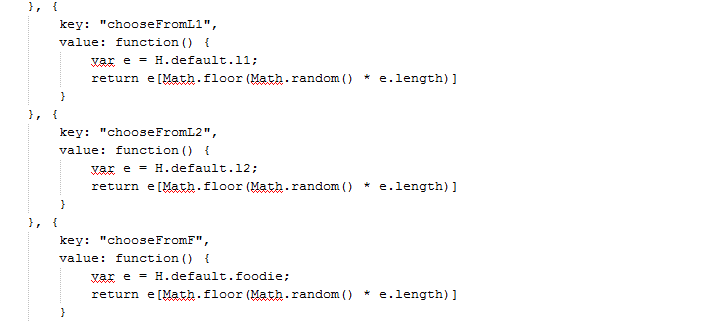
函数调用关系



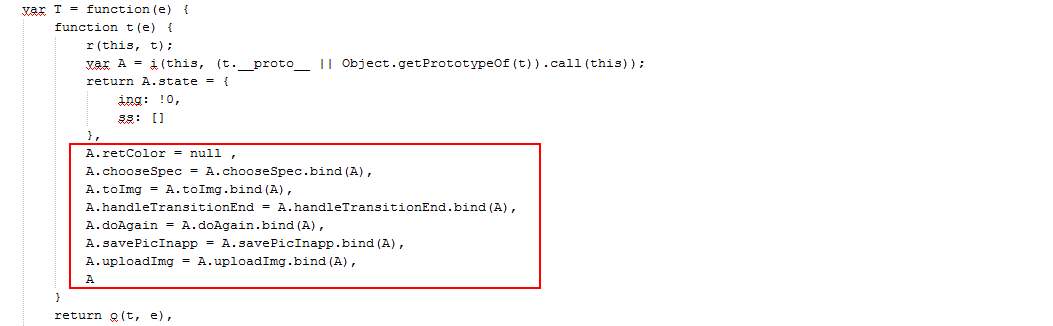
chooseSpec调用chooseFromF,chooseFromL1,chooseFromL2和checkS1,checkS2,checkS3.