详见:https://zh.wikipedia.org/wiki/%E6%80%AA%E5%BC%82%E6%A8%A1%E5%BC%8F
1.标准模式和怪异模式由来:在HTML与CSS的标准化未完成之前,各个浏览器对于HTML和CSS的解析有各自不同的实现;后来标准出现了,浏览器一方面要按照标准去实现对HTML与CSS的支持,另一方面又要保证对非标准的旧网页设计的后向兼容性;于是乎 。。。。。。你懂得[就喜欢这嘛懂事的你]
。。。。。。你懂得[就喜欢这嘛懂事的你]
2.浏览器如何确定使用哪种渲染模式:对于没有文档类型声明或者文档类型声明不正确的文档,浏览器就会认为它是一个旧的HTML文档,就会使用怪异模式解析和渲染该文档【这是n年前的事了】;所以一定要记得带DOCTYPE;[偷偷告诉你,现在可以不加了,照样以h5标准模式渲染,不过。。。最好还是加上,现在不都在强调国际化,统一化,标准化嘛]
3.标准模式与怪异模式的 常见区别:
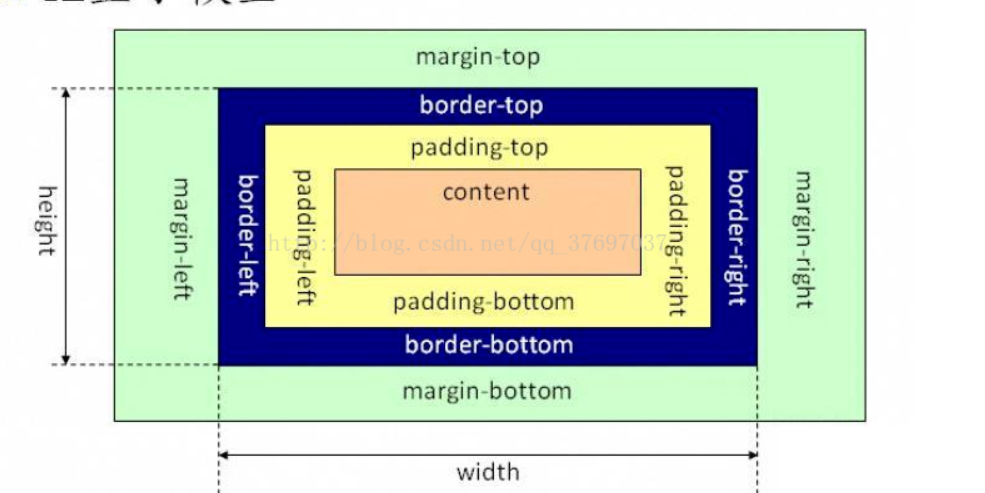
3.1盒模型是必须要说的了:
诡异模式:
标准模式:
3.2图片元素的垂直对齐方式:
对于inline元素和table-cell元素,标准模式下vertical-align属性默认取值为baseline,在怪异模式下,table单元格中的图片的vertical-align属性默认取值为bottom,因此在图片底部会有及像素的空间。
3.3、内联元素
标准模式下, inline元素无法自定义大小,怪异模式下,定义这些元素的width,height属性可以影响这些元素显示的尺寸。
现在是h5的天下,怪异模式一去不复返了,不说了,不说了。。。。
静静等我下一篇博客吧。。。
内容参考:http://blog.csdn.net/qq_37697037/article/details/64456467