demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax text</title>
<script type="text/javascript" src="jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
//keyup:键盘松开的时候
$('#txt01').keyup(function () {
//val存储了input框的value值,也就是输入值
var val = $(this).val();
$.ajax({
url:'https://sug.so.360.cn/suggest?',
type:'get',
dataType:'jsonp',
data:{word: val}
})
.done(function (data) {
//清空list
$('.list').empty();
for(var i=0;i<data.s.length;i++){
var $li = $('<li>'+ data.s[i] + '<li>');
$li.prependTo('.list');
}
})
.fail(function () {
console.log("error");
})
});
});
</script>
</head>
<body>
<input type="text" name="" id="txt01">
<ul class="list"></ul>
</body>
</html>
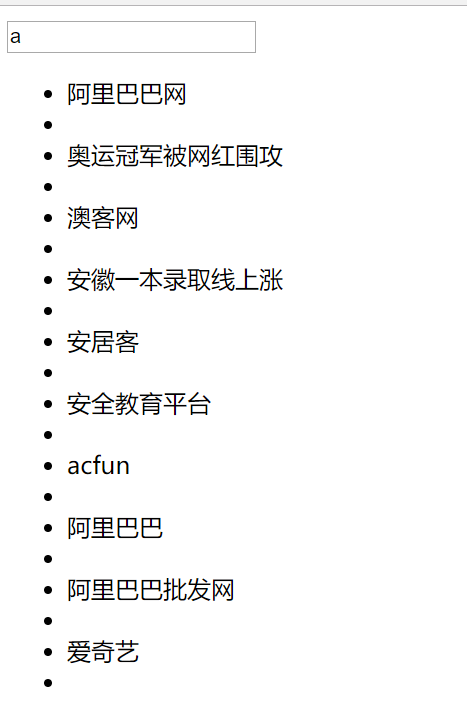
结果显示在页面上: