为给用户更好的体验效果,前端开发时会涉及到
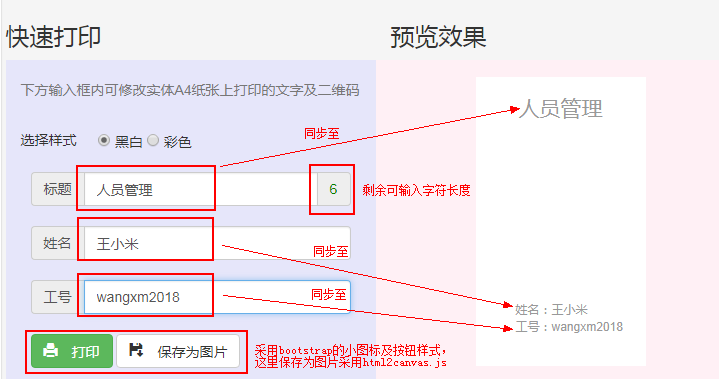
1.实时提示用户可输入字数限制
2.及时同步至预览效果中
3.下图右侧是html标签组成的效果,若想将其保存为图片,将采用类似截图功能(下一篇将介绍)

代码显示:
页面采用bootstrap进行页面布局、按钮修饰
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="./qrcode.js"></script>
<title>二维码打印</title>
</head>
<link rel="./bootstrap.css">
<style type="text/css">
.space{
height: 20px;
}
.group { 400px; height: 195px; margin: 0 auto; }
.clear { clear: both; }
#qr { float: left; 195px; height: 195px; margin: 0 auto; margin-right: 10px; }
#image { float: left; 195px; height: 195px; margin: 0 auto; margin-top: 12px; }
#combine { 195px; height: 195px; margin: 0 auto; }
</style>
<body>
<div class="well container" style="height:650px">
<div class="row" >
<div class="row">
<div class="col-sm-6">
<h3>快速打印</h3>
</div>
<div class="col-sm-6">
<h3>预览效果</h3>
</div>
</div>
<div class="col-sm-6" style="background-color:lavender;height:550px">
<br>
<p class="text-muted">下方输入框内可修改实体A4纸张上打印的文字及二维码</p>
<br>
<div class="row">
<div class="col-sm-3">选择样式</div>
<div class="btn-group" data-toggle="buttons">
<input type="radio" name="filter" id="option1" value="1" checked=""> 黑白
<input type="radio" name="filter" id="option2" value="2"> 彩色
</div>
</div>
<div style="padding: 20px 10px 0 10px;">
<form class="bs-example bs-example-form" role="form">
<div class="input-group">
<span class="input-group-addon">标题</span>
<input id="title" type="text" class="form-control" placeholder="请输入标题">
<span id="txtCount" class="input-group-addon">10 </span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">姓名</span>
<input id="name" type="text" class="form-control" placeholder="请输入人员姓名">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">工号</span>
<input id="code" type="text" class="form-control" placeholder="请输入人员工号">
</div>
<br>
<div>
<button type="button" class="btn btn-success">
<span class="glyphicon glyphicon-print" aria-hidden="true"> 打印</span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-floppy-save" aria-hidden="true"> 保存为图片</span>
</button>
</div>
</form>
</div>
<br>
</div>
<div class=" col-sm-6" style="background-color:lavenderblush;height: 550px">
<div style="background-color: white;margin: 5% 25% 5% 25%; align:center;text-align: center;">
<div class="space"></div>
<h2 style="margin-top: 0px;font-size: 21px;text-align: center;color: #333">
<span style="color: #999" class="fast-title">这里是标题</span>
</h2>
<div id="combine" style="height: 150px; 150px; margin:10px"></div>
<!-- <img src="./eg.png" " alt="没有可扫描的二维码" style="height: 150px;margin-top: 0px;"> -->
<p style="text-align: left;color: #999;max- 180px;margin-left:40px;margin-top: 22px;font-size: 12px;">
姓名:<span style="color: #999" class="fast-desc desc1">这里是姓名</span><br>
工号:<span style="color: #999" class="fast-desc desc2">这里是工号</span><br>
</p>
<div class="space"></div>
</div>
<br>
</div>
</div>
</div>
</body>
<script type="text/javascript">
//1.限制输入字数
var lim=new limit();
lim.txtNote=document.getElementById("title");
lim.txtLimit=document.getElementById("txtCount");
lim.limitCount=10;
lim.init();
function limit(){
var txtNote;//文本框
var txtLimit;//提示字数的input
var limitCount;//限制的字数
var txtlength;//到达限制时,字符串的长度
this.init=function(){
txtNote=this.txtNote;
txtLimit=this.txtLimit;
limitCount=this.limitCount;
txtNote.oninput=function(){
wordsLimit();
};
txtLimit.innerText=limitCount;
};
function wordsLimit(){
var noteCount=txtNote.value.length;
var InPut=document.getElementById("title").value.length;
// if(InPut<1){ return } //输入为空时return
if(InPut>=1){
document.getElementById("txtCount").style.color="green";
}
if(InPut>10){
document.getElementById("txtCount").style.color="red";
}
if(noteCount>limitCount){
txtNote.value=txtNote.value.substring(0,limitCount);
txtLimit.innerText=0;
}else{
txtLimit.innerText=limitCount-noteCount;
}
txtlength=txtNote.value.length;//记录每次输入后的长度
//同步标题
var title = $("#title").val();
$(".fast-title").html(title);
}
}
$(function(){
//2.同步输入内容
var name = $("#name");
var code = $("#code");
name.bind("keyup",function(){ $(".desc1").html(name.val()) });
code.bind("keyup",function(){ $(".desc2").html(code.val()) });
//$("#url #sign").on("input change",update);
});
//3.变更二维码
</script>
</html>