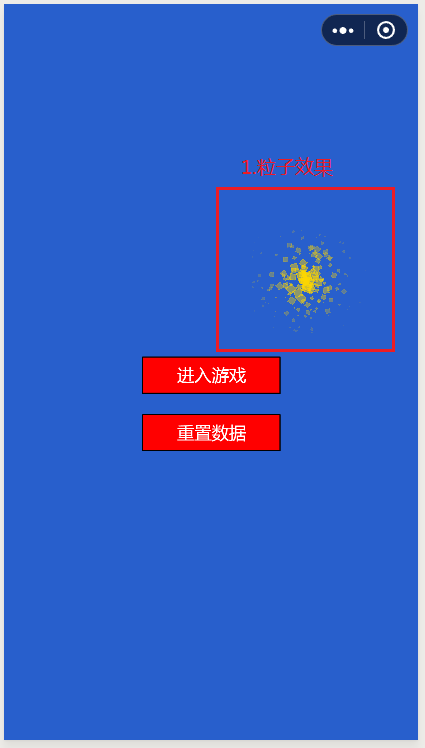
在微信小游戏中使用粒子效果
参考:
1. 粒子库下载地址
2. 粒子官方使用教程
3. 水友解决微信小游戏particle is not defined
一、下载第三方库
Git地址:https://github.com/egret-labs/egret-game-library
二、配置粒子库
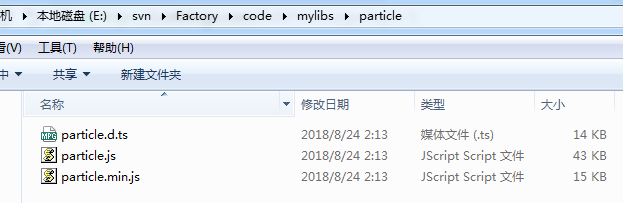
粒子库放在项目同级目录mylibs下

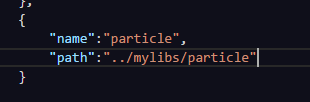
修改egretProperties.json文件

编译一遍引擎
三、代码里使用粒子
将Egret Feather制作的粒子资源放入项目

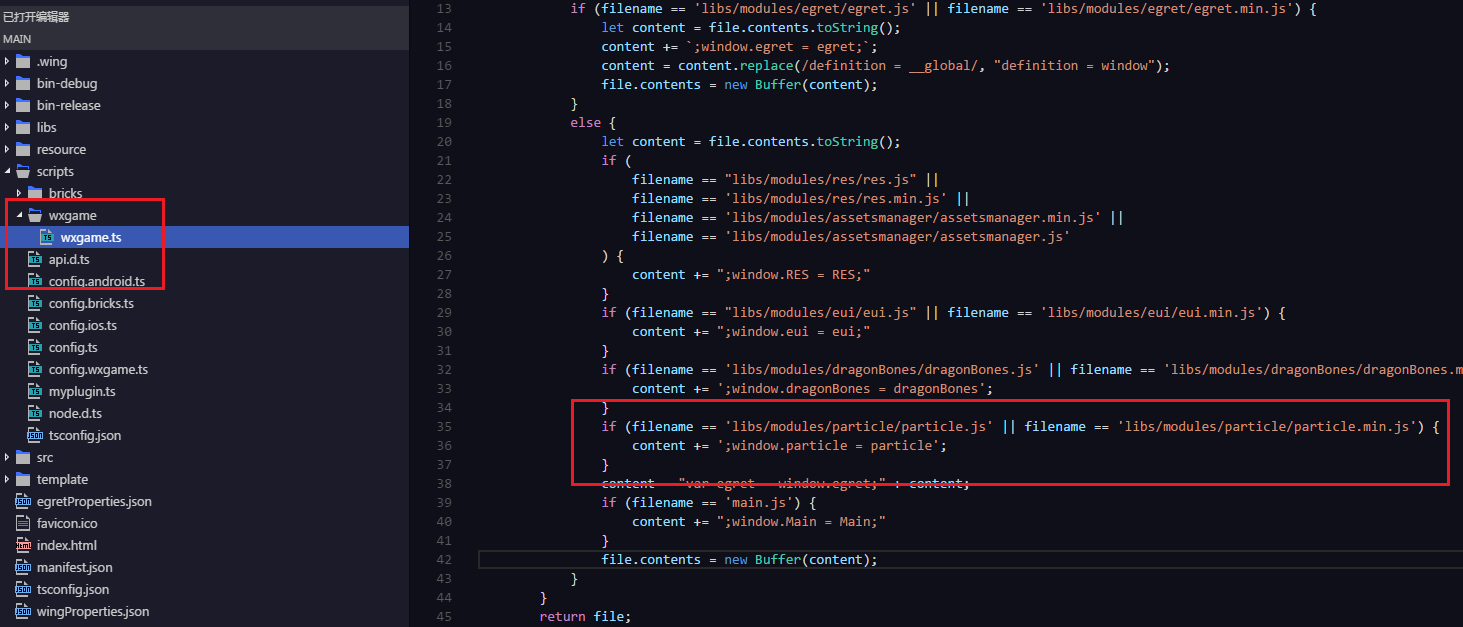
适配微信小游戏,修改wxgame.ts,增加
if (filename == 'libs/modules/particle/particle.js' || filename == 'libs/modules/particle/particle.min.js') {
content += ';window.particle = particle';
}

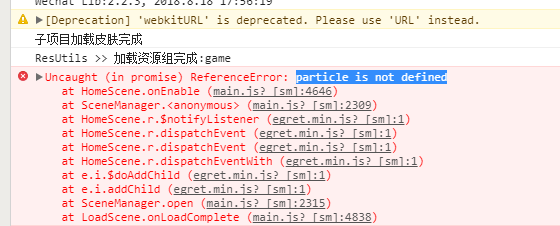
如果不修改wxgame.ts,则会报下面的错

代码中使用粒子
//获取粒子资源
var texture = RES.getRes("test_png");
var config = RES.getRes("test_json");
//新建粒子效果
var fireStar:particle.GravityParticleSystem = new particle.GravityParticleSystem(texture, config);
this.addChild(fireStar);
fireStar.start();
fireStar.x = 200;
fireStar.y = 300;
效果如下