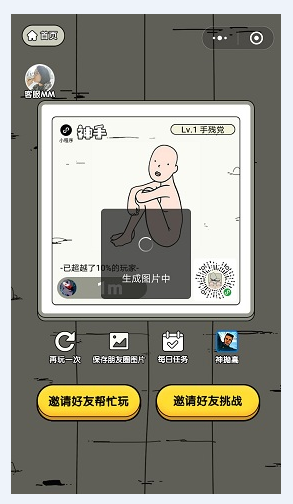
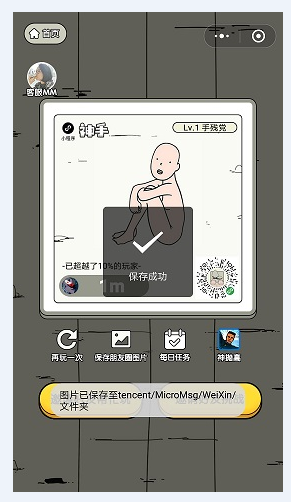
在小游戏中,会有如下图的提示窗口,这些可以使用微信提供的交互接口实现。


使用loading等待的接口。mask=true表示遮罩,防止等待时点击其他按钮触发其他操作导致异常。
wx.showLoading({title:"生成图片中",mask:true,
success:(res)=>{
console.log("success:",res);
},
fail:(res)=>{
console.log("fail:",res);
}});
使用消息提示框,duration是消息显示1000ms后消失。
wx.showToast({title:"保存成功", icon:"", image:"",duration:1000,
success:(res)=>{
console.log("success:",res);
},
fail:(res)=>{
console.log("fail:",res);
}});