版本:2.4.2
参考:
一 模拟器调试
二 真机调试
一 模拟器调试
虽然不是真机,但是原生大部分问题,都会在模拟器上重现。比如我web上播放spine动画正常,在模拟器里就不正常,真机里也不正常。
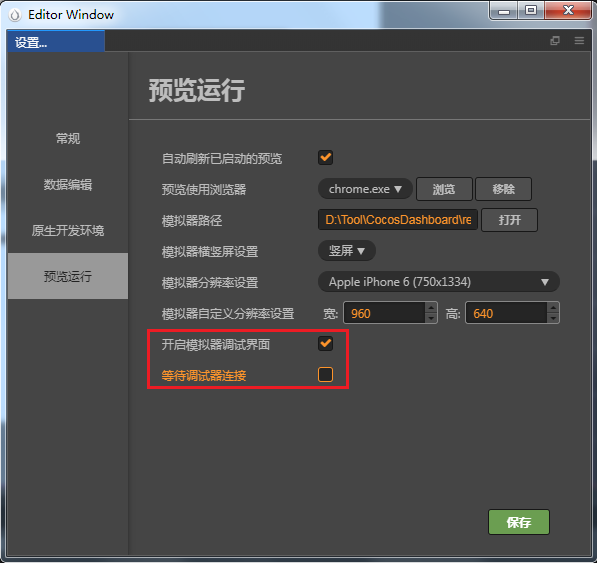
cocos中点击 文件 - 设置 - 预览运行, 勾选开启模拟器调试界面。(不要勾选“等待调试器连接”,参考2.3.2模拟器调试的问题)

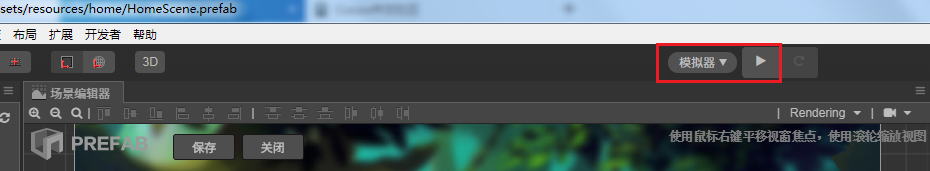
在cocos中选择模拟器,然后运行。

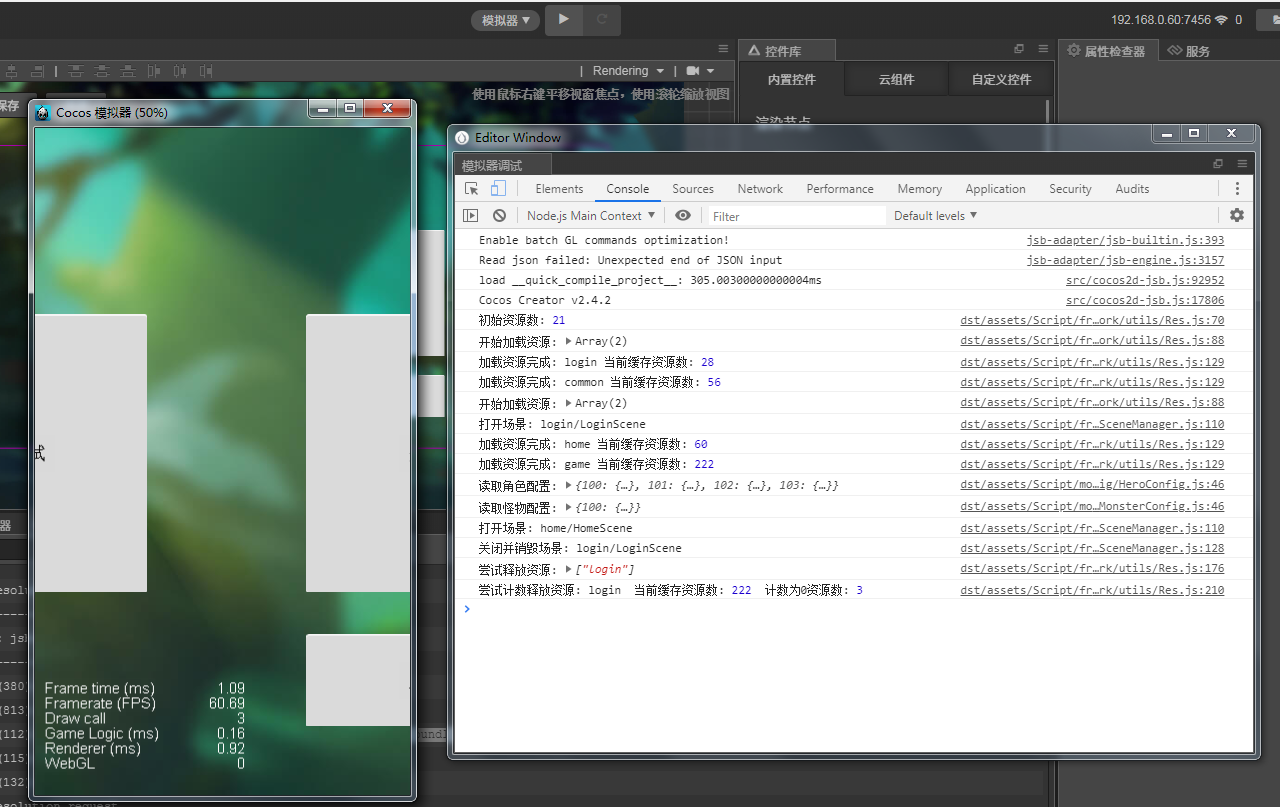
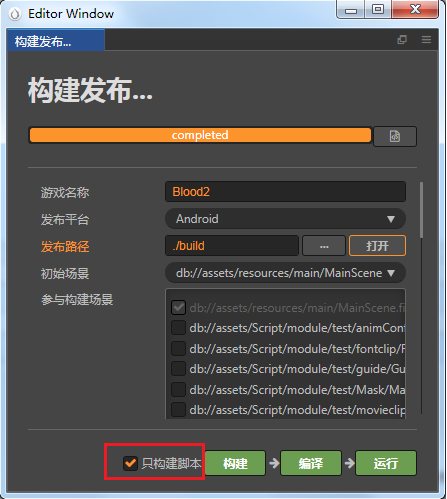
运行后,Editor Window就是勾选“开启模拟器调试界面”才会显示的。

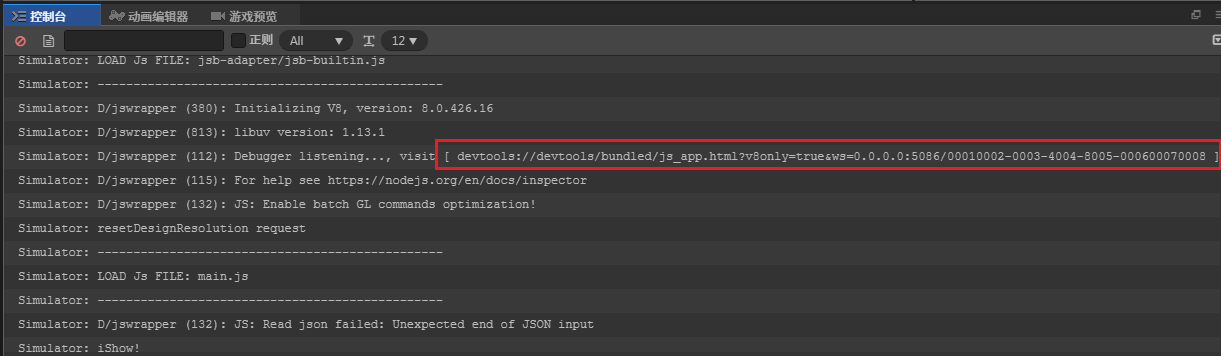
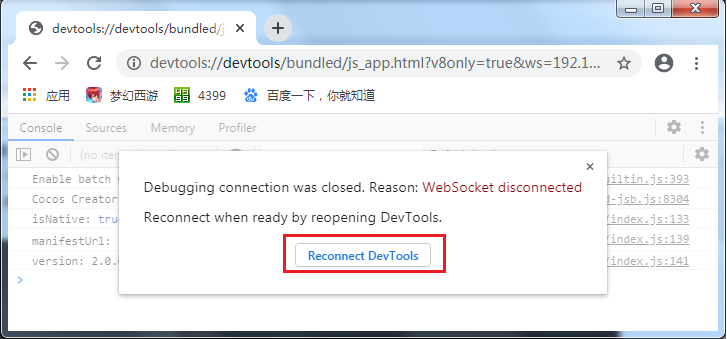
教程中说复制以下地址,也有调试界面。但是用复制到chrome打开,提示 WebSocket disconnected,点击“Reconnect Devtools”也无效,所以这个方法在模拟器调试可以无视了。


二 真机调试
保持手机和PC在同一网络上,在手机上找到IP地址,例如我华为手机,在设置 - 系统 - 关于手机 - 状态消息,中能看到IP地址时192.168.31.247
在chrome浏览器中输入如下 (你只需要替换你自己手机IP就行,那个6086不需要替换成你手机端口号)
devtools://devtools/bundled/js_app.html?v8only=true&ws=192.168.31.247:6086/00010002-0003-4004-8005-000600070008
在android studio中点击绿色三角运行项目

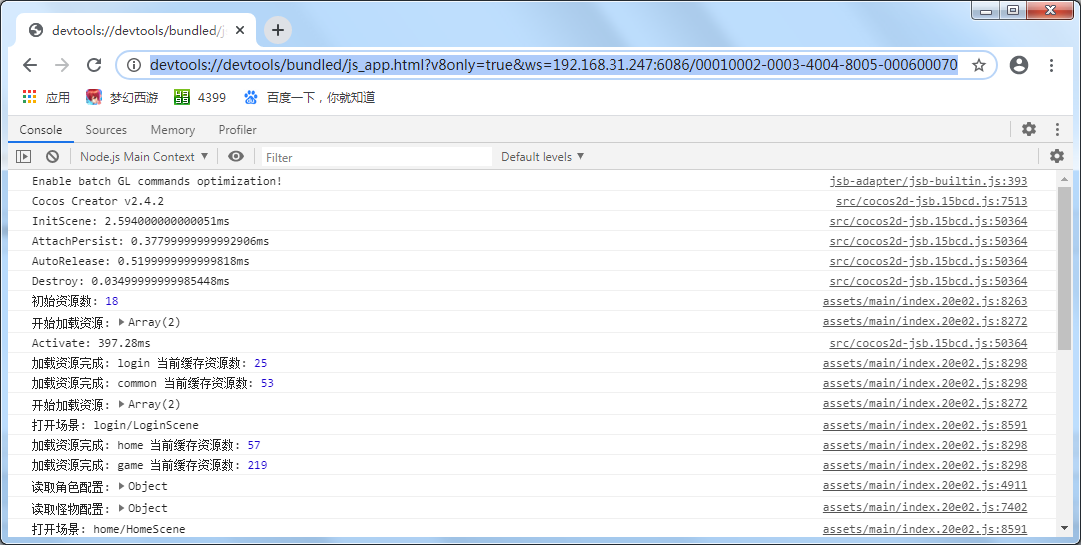
在真机上提示安装apk,安装完apk运行游戏时,在chrome浏览器中点击"Reconnect DevTools",就可以显示游戏中console.log的调试信息了


在真机调试时,有一些疑问。
1. 修改代码或资源后,需要重复执行构建-编译-运行吗?
2. 我在android studio修改了java代码,执行构建-编译-运行会不会覆盖原生的代码?
3. 怎么在真机上查看内存占用?
4. 修改构建面板的参数,需要执行构建-编译-运行吗?
1. 修改prefab
修改prefab后,需要去掉只构建脚本的勾,点击构建,不需要编译,prefab会更新。
2. 修改代码
修改代码后,勾选只构建脚本(节约构建时间),点击构建,不需要编译,代码会更新。

3. 构建编译不会影响原生的代码
修改AppActivity里代码新增一个函数test(),另新增一个Test.java文件,点击cocos的构建-编译-运行,并不会影响AppActivity里修改的代码和Test.java。

4. profile
在android studio下方选择Profiler,点击+号,增加正在运行的调试项目,则可以看到项目cpu占用,内存占用等...

5. 修改构建面板的参数,例如修改调试模式,只需要执行构建,就会生效。
