版本:2.3.4
参考 :
cocos虽然提供了自动图集功能,在发布的时候自动合图,但是合图的图片没有压缩。设置了压缩也没用。所以总不能发布一次压缩一次吧。
所以最终还是由自己通过TexturePackerGUI合图,并通过TinyPNG等压缩后使用。
TexturePacker
现有5个图片

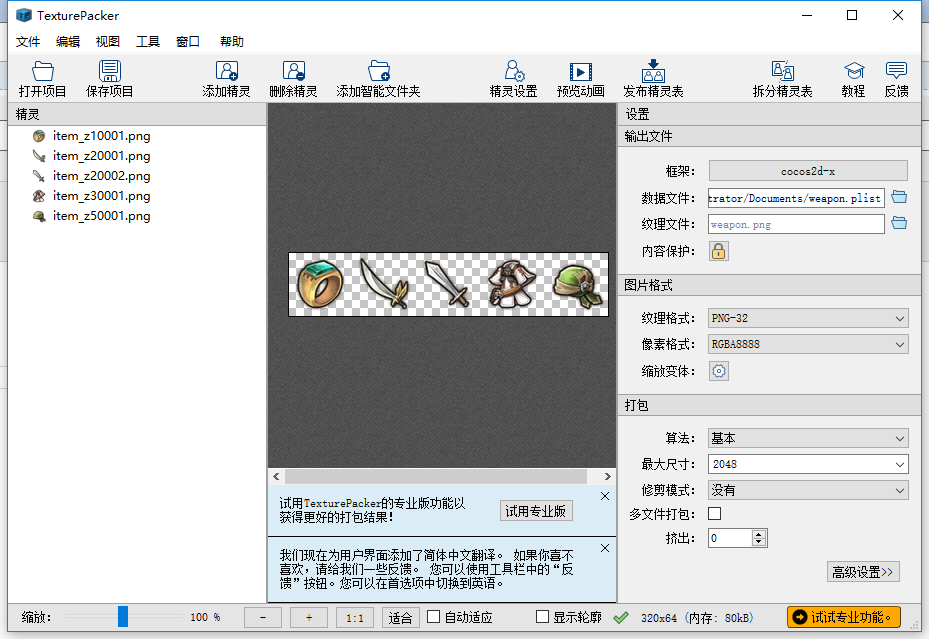
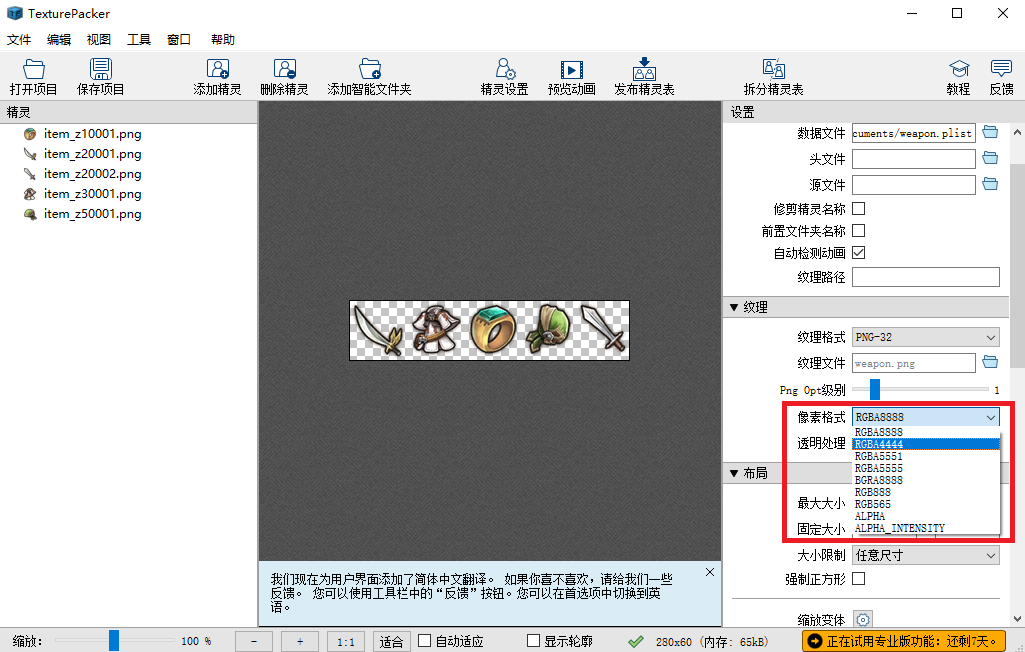
将图片拖动到texturepacker中

点击菜单栏,右上位置的“发布精灵表”

得到png和plist两个文件,拖动到cocos的assets下

在cocos的assets文件夹下,会看到大图weapon下,有5个小图的图标,拖动小图图标到舞台即可使用

那么原来加载单张小图并显示到舞台是这样
cc.loader.loadRes("weapon/item_z10001.png",cc.SpriteFrame,(err, res)=>{
console.log(res); //cc_Texture2D
let node:cc.Node = new cc.Node();
let sp:cc.Sprite = node.addComponent(cc.Sprite);
sp.spriteFrame = res;
//效果相同
//sp.spriteFrame = new cc.SpriteFrame(cc.loader.getRes("weapon/item_z10001.png"));
this.node.addChild(node);
})
现在加载图集并显示其中一个小图到舞台
cc.loader.loadRes("weapon/weapon",cc.SpriteAtlas,(err, res:cc.SpriteAtlas)=>{
console.log(res); //cc_SpriteAtlas {_name: "weapon.plist",... ...}
let node:cc.Node = new cc.Node();
let sp:cc.Sprite = node.addComponent(cc.Sprite);
sp.spriteFrame = res.getSpriteFrame("item_z10001");
this.node.addChild(node);
})
显示效果

5个零碎图大小13kb
texturepack合图大小22kb
专业版选择像素格式RGBA4444,大小为14kb
TinyPNG压缩后为8kb
由此可见,还是TinyPNG压缩后比较小

自动图集功能
自动图集功能就是Cocos的自动合图功能,这里以5个装备图标为例子。
将5个零碎图标通过自动图集功能,在发布时自动合成一个整图
将5个装备图标,放在assets/resources/weapon文件夹下

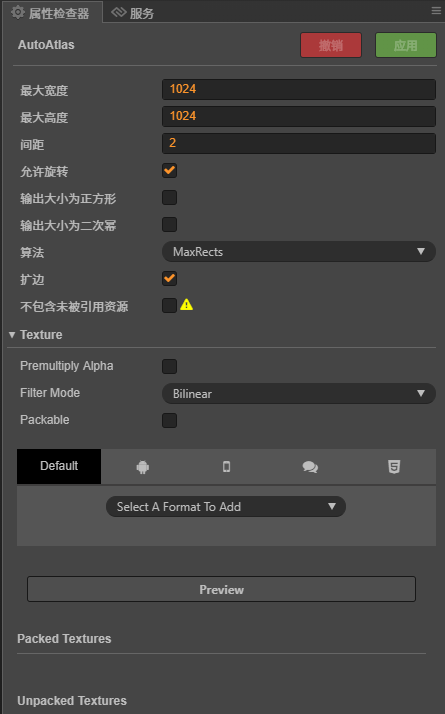
weapon文件夹上右键,选择自动图集配置

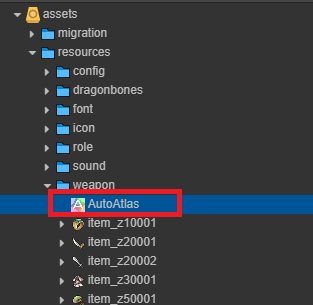
生成了一个AutoAtlas文件

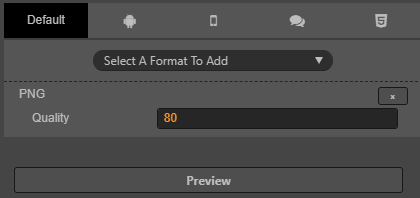
选中AutoAltas文件,在右侧属性检查器中点击Preview,可以预览自动合图后的效果

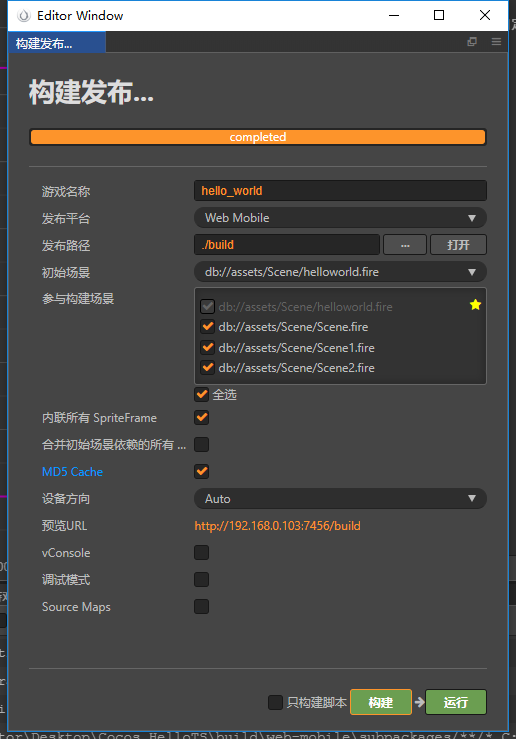
选择构建发布项目,

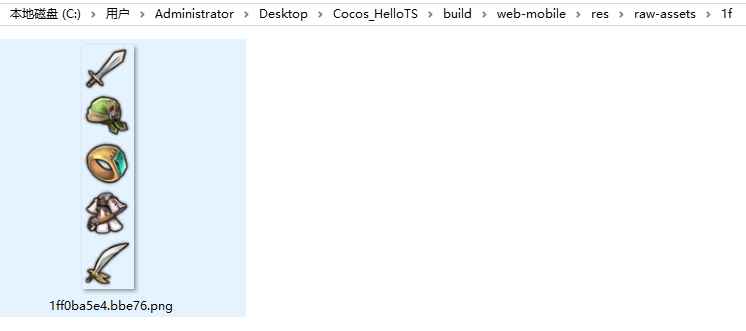
发布后,在build/web-mobile/res/raw-assets中查看,可以看到5个零碎图标被自动合成了一张图

压缩纹理
cocos还提供了图片压缩功能,只不过这个功能貌似有点问题。。。
5个零碎图标:

合并后图标,合并后大小略有增加:

png的质量为80:


png的质量为10: