Cocos的屏幕适配,和Egret、Laya也差不多了。
精简到剩下最常用的Fit Width和Fit Height、Show All。
通常竖屏手机游戏采用Fit Width,横屏手机采用Fit Height,PC端全屏采用Show All。
而组件适配,采用了Widget组件,不仅提供了固定位置适配,还提供了百分比适配。
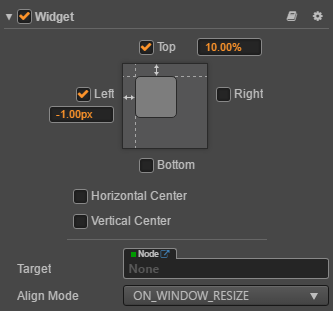
一 Widget组件
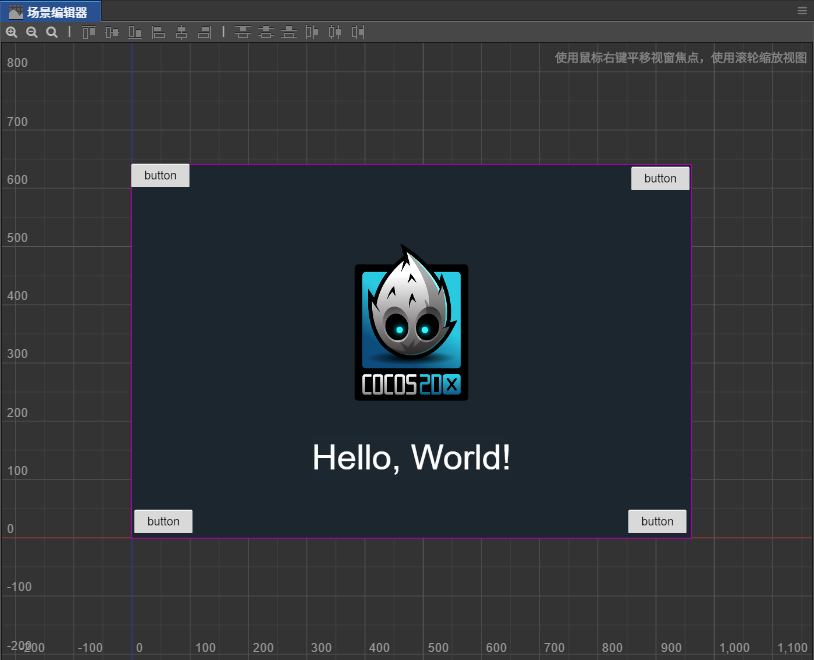
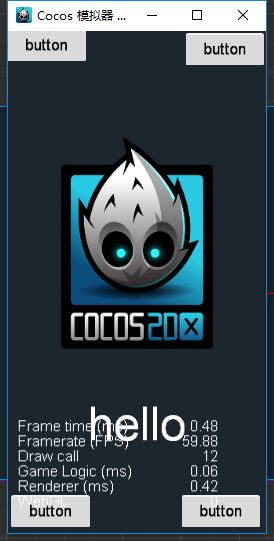
Cocos组件适配使用的Widget组件,我们在屏幕上下左右放4个Button,然后4个Button添加组件Widget。

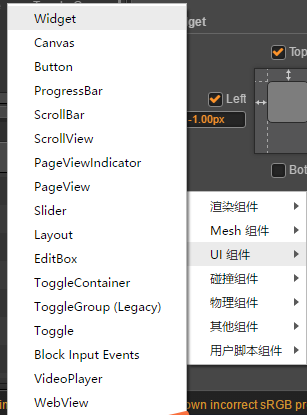
选中Button按钮,在右侧属性检查器下方,选择添加组件,为Button增加Widget组件。

左上角Button,勾选top和left,表示该Button固定在左上角位置。这样依次设置右上,左下,右下Button按钮。

对比Egret和Laya,Cocos还额外提供了百分比的适配。例如设置距离Top为10%。

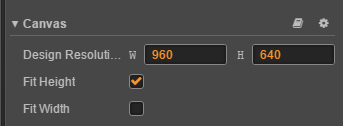
二 Canvas适配模式
选择Canvas,属性检查器有两个适配模式,Fit Height和Fit Width

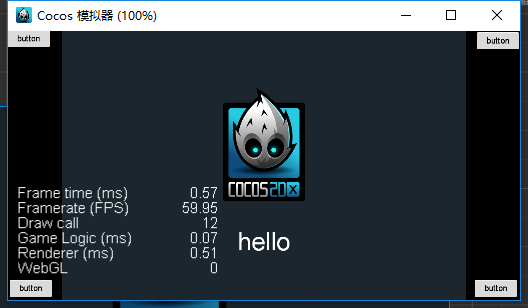
Fit Width 宽度充满屏幕设备
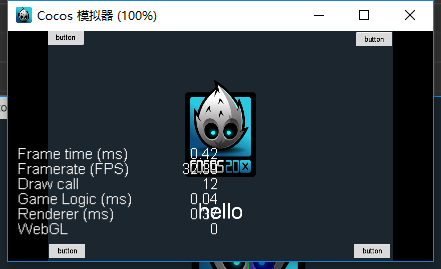
勾选Fit Width。宽度始终充满屏幕设备。
高度被上下裁剪,裁剪后上方和下方UI将会看不见了。上下左右Button由于Widget,始终固定在上下左右位置。

当屏幕过长高时,上下会出现边框。

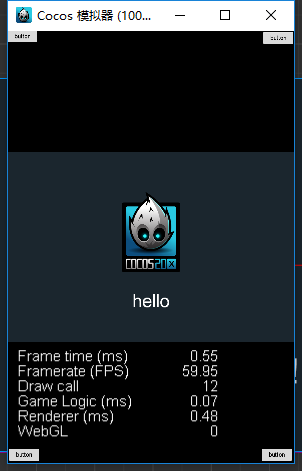
Fit Height 高度充满屏幕设备
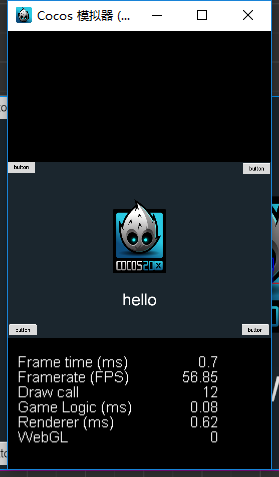
屏幕宽度过大时,左右两边出现边框。

屏幕高度过大时,左右两边被裁剪,左右两边UI将会看不见了。

Fit Height 和 FitWidth都勾选,相当于Show All
无论屏幕过高,还是过宽,始终不进行裁剪,将会显示全部游戏界面。