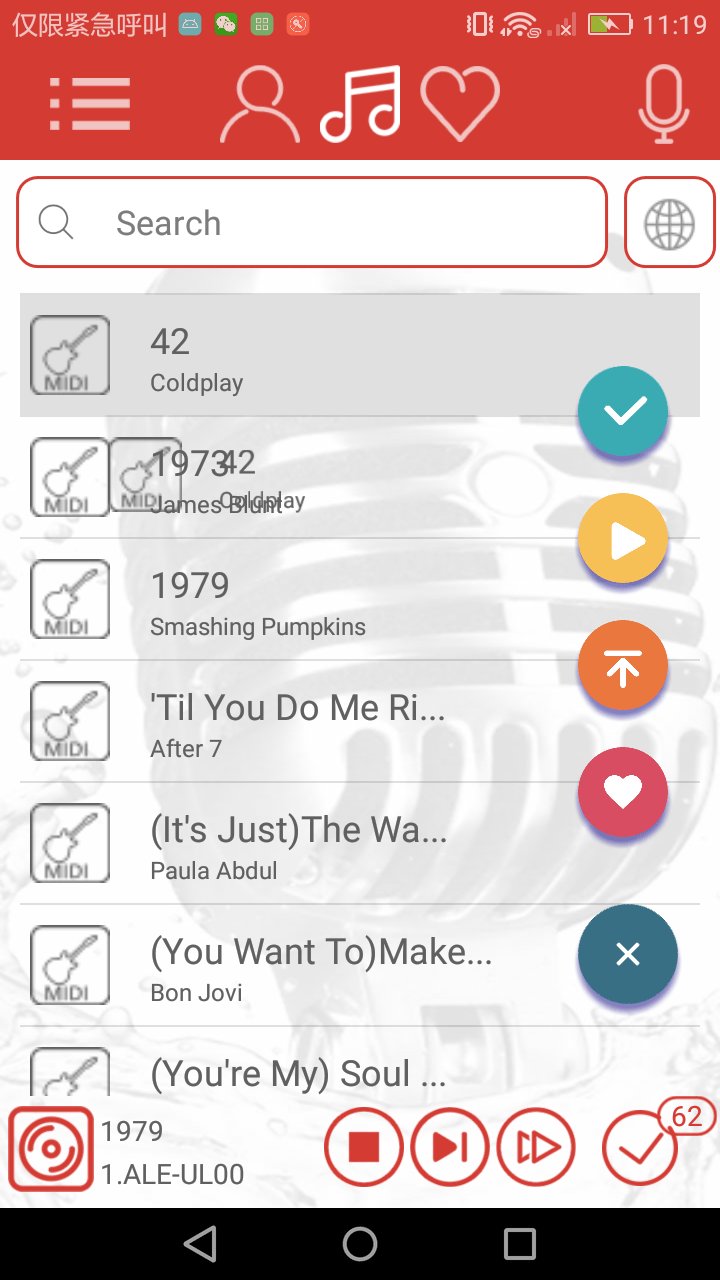
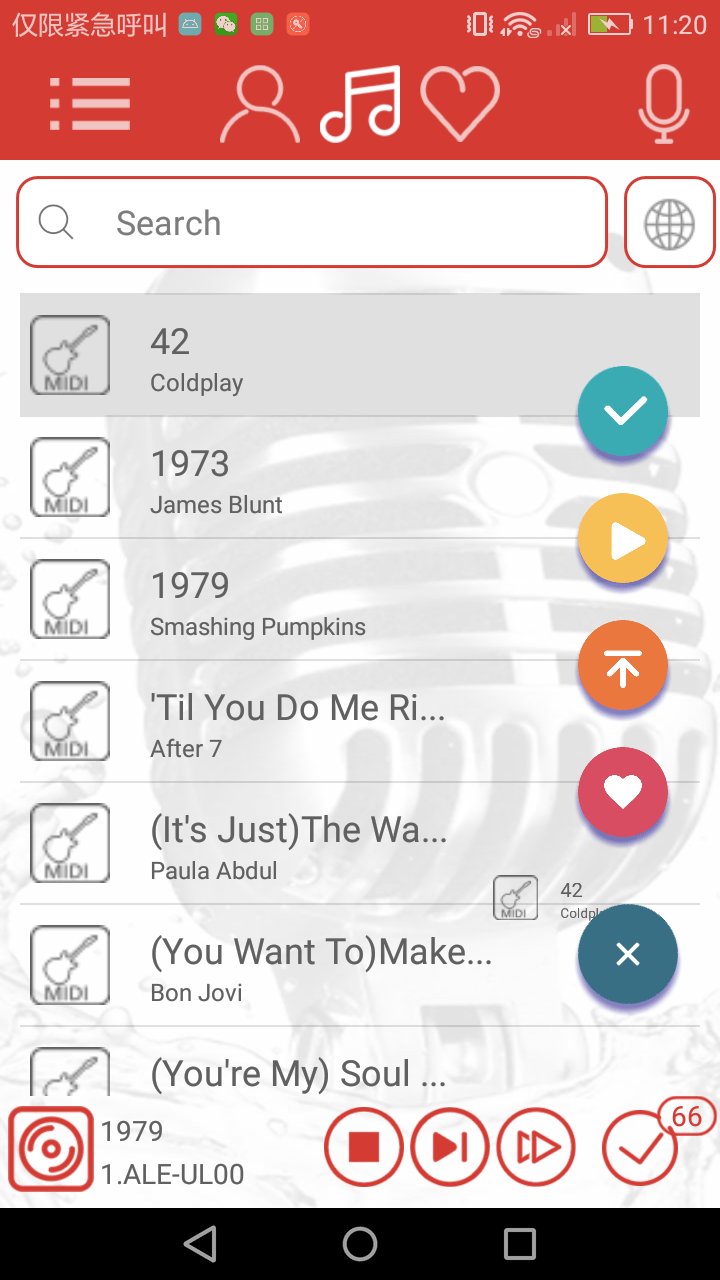
1.效果图

2.需求就是点击item歌曲时,实现一种飞入到预约按钮处的效果
3.思路:在布局文件中加入了一个条目布局,和listView的item一样,点击listView的item时,使用给条目布局执行动画。
code:
xml布局
<RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/recycleView" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:gravity="center" android:text="this is a songfragment" android:textSize="21sp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:id="@+id/anim_layout" android:gravity="center_vertical" android:orientation="horizontal"> <RelativeLayout android:layout_width="50dp" android:layout_height="50dp"> <com.multak.cookaraclient.RippleImageView android:id="@+id/anim_typeImage" android:layout_width="40dp" android:layout_height="40dp" android:scaleType="centerCrop" android:layout_centerInParent="true" /> <ImageView android:id="@+id/anim_imageLike" android:layout_alignParentRight="true" android:layout_height="15dp" android:visibility="gone" android:layout_width="15dp"/> </RelativeLayout> <ImageView android:id="@+id/image_SongTitle" android:layout_width="50dp" android:layout_height="50dp" android:clickable="true" android:src="@mipmap/mp3" android:visibility="gone" /> <LinearLayout android:id="@+id/layout" android:layout_width="0dp" android:layout_height="50dp" android:layout_marginLeft="@dimen/imagemagintext" android:layout_weight="1" android:orientation="vertical"> <TextView android:id="@+id/anim_textView_SongName" android:layout_width="match_parent" android:layout_height="30dp" android:paddingTop="5dp" android:textColor="@color/colorSongName" android:textSize="@dimen/songnamesize" /> <TextView android:id="@+id/anim_textView_SongSinger" android:layout_width="match_parent" android:layout_height="20dp" android:textColor="@color/colorSongName" android:textSize="@dimen/songsingersize" /> </LinearLayout> <RelativeLayout android:layout_width="50dp" android:layout_height="50dp"> <com.multak.cookaraclient.RippleImageView android:id="@+id/image_SongPro" android:layout_width="30dp" android:layout_height="30dp" android:visibility="gone" android:layout_centerInParent="true" android:src="@mipmap/favono" /> </RelativeLayout> </LinearLayout> </RelativeLayout>
code: 给条目布局赋值数据
/*** 加个预约动画 */
String anim_SongName=ClickSongIndex.getSongName();
String anim_SingerName=ClickSongIndex.getSingerName();
anim_textView_SongName.setText(anim_SongName);
anim_textView_SongSinger.setText(anim_SingerName);
int anim_Type=ClickSongIndex.getFileType();
if(anim_Type==3){
anim_typeImage.setImageResource(R.mipmap.mtv1);
}else if(anim_Type==4){
anim_typeImage.setImageResource(R.mipmap.circle1);
}else if(anim_Type==5){
anim_typeImage.setImageResource(R.mipmap.movie1);
}else{
anim_typeImage.setImageResource(R.mipmap.midi1);
}
if(listFavo.contains(ClickSongIndex.getSongIndex())){
anim_imageLike.setVisibility(View.VISIBLE);
}else{
anim_imageLike.setVisibility(View.GONE);
}
if(MainActivity.DayOrNight==1){
anim_typeImage.ChangeColor(context.getResources().getColor(R.color.lightStyle_TextColor));
}else{
anim_typeImage.ChangeColor(context.getResources().getColor(R.color.darkStyle_TextColor));
}
itemClickOrderAnim(anim_layout,FromX,FromY,Max_X,Max_Y);
/*** 预约动画结束*/
code:执行动画
private void itemClickOrderAnim(LinearLayout layout,int fromX,int fromY,int toX,int toY){
ObjectAnimator animator1 = ObjectAnimator.ofFloat(layout, View.ALPHA, 1, 0);
ObjectAnimator animator2 = ObjectAnimator.ofFloat(layout, "translationY", fromY-240, toY);
ObjectAnimator animator3 = ObjectAnimator.ofFloat(layout, "translationX", fromX, toX);
ObjectAnimator animator4 = ObjectAnimator.ofFloat(layout,"scaleY",1f,0f);
ObjectAnimator animator5 = ObjectAnimator.ofFloat(layout,"scaleX",1f,0f);
AnimatorSet set = new AnimatorSet();
set.playTogether( animator2, animator3,animator4,animator5);
set.setDuration(1200);
set.start();
}
示例:
https://pan.baidu.com/s/1bN2cJ8