
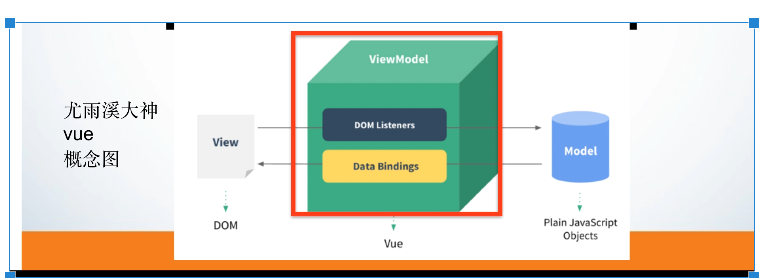
这次讲红色框框。
方法与事件处理器;
方法处理器;
内联语句处理器;
事件修饰符;
按键修饰符;
为什么在HTML中监听事件?
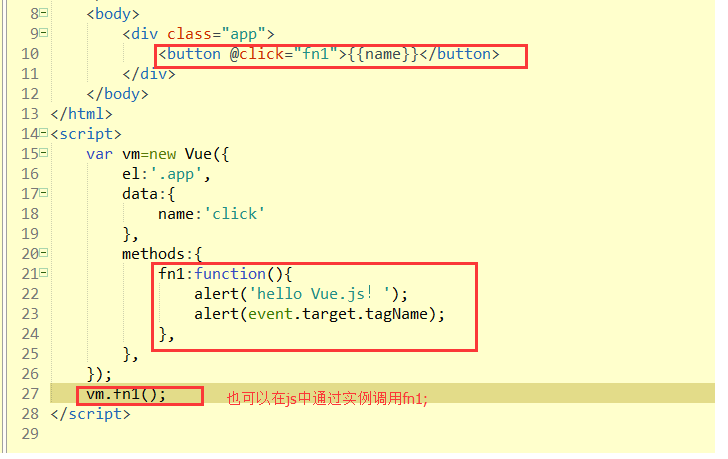
1、v-on绑定事件

带参数

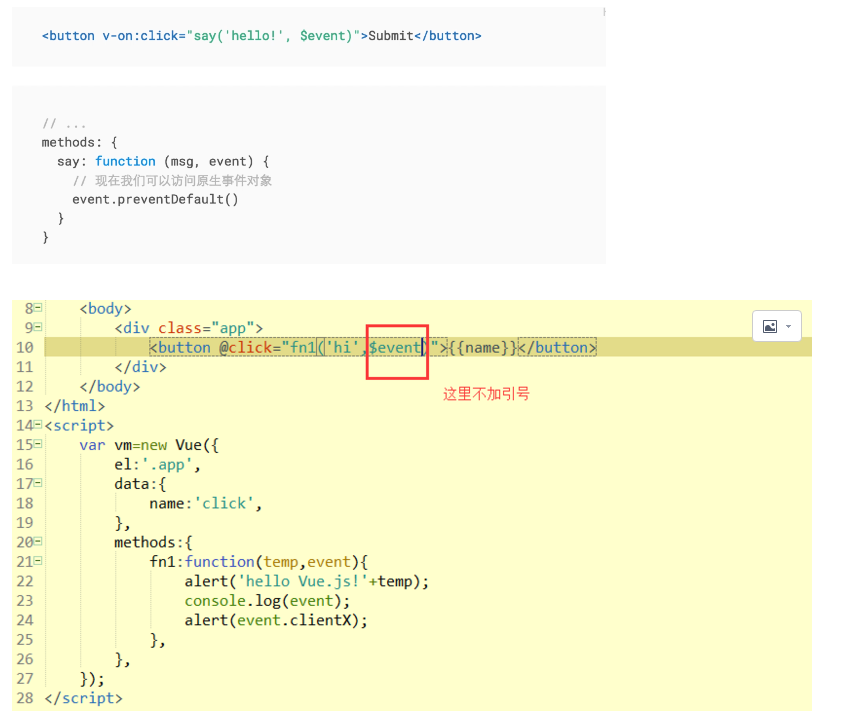
2、事件对象$event;
有时也需要调用事件对象$event,所以给事件对象起个名字$event,传入函数中。

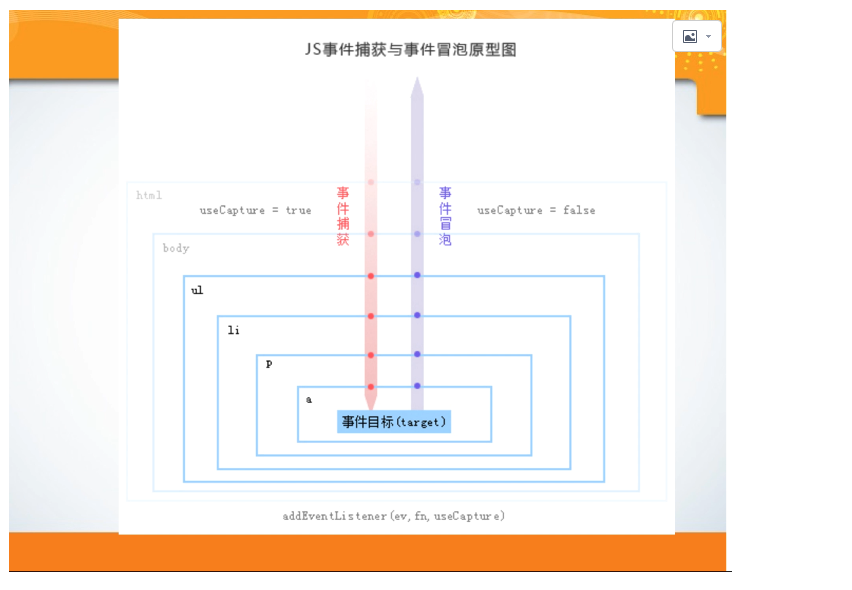
阻止默认事件:event。preventdefault();
阻止冒泡 :event.stoProgation();
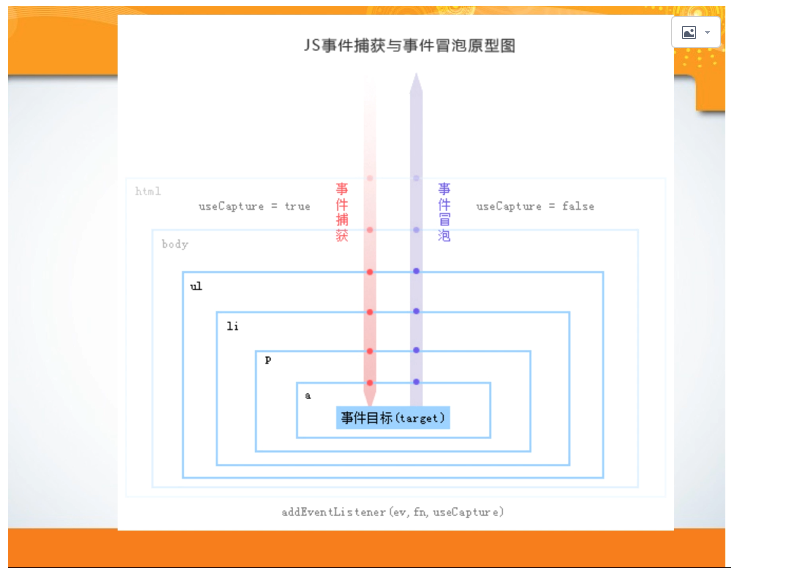
event.stopProgation不在派发事件。
终止事件在传播过程的捕获、目标处理或冒泡阶段进一部的传播。该节点上处理事件的处理,不能程序将被调用。
语法: event.progration();
该方法将停止事件的传播,阻止它被分派到其他Document节点,在事件传播的任何阶段都可以调用它。注意:虽然该方法不能阻止同一个Document节点上的其他事件被调用,但是它可以阻止把这个事件分派到其他节点。


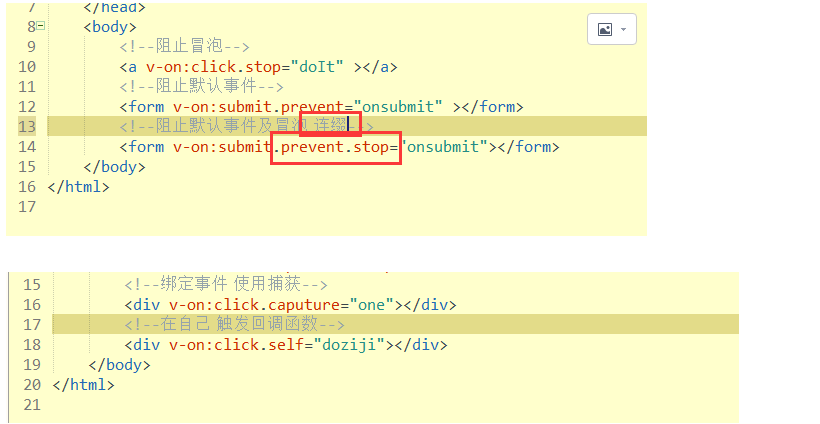
3、事件修饰符。就是在事件的后面加上一个 ' . ' 加上修饰符
在事件处理器中经常需要调用 event.preventDefault() 或 event.stopPropagation().尽管我们在方法内可以轻松做到,不过让方法是纯粹的数据逻辑而不处理DOM事件细节会更好。
vue.js提供了2个事件修饰符:
(1).prevent 与 .stop。 修饰符 是 点打头的指令后缀。
(2).capture 添加事件时 使用capture捕获。
.self 只有当事件在该元素本身(而不是子元素)触发时 触发回调
注意:修饰符可以连缀。

另一个重要的是监听键盘按键
<input v-on:keyup.13="sub">
<input v-on:keyup.enter="sub">
enter abdeleteescspaceupdownleft
igt + 单字母 可用的按键名。

4、为什么在HTML中监听事件。
(1)、vue.js事件处理方法和表打死都严格绑定在当前使徒的ViewModel上。
(2)、无需再javascript中手动绑定事件,你的ViewModel可以是非常纯粹的逻辑。
(3)、当一个ViewModel被销毁时,所有的事件处理器都会自动被删除。无须担心如何自己清理他们。