1. 数组的解构赋值
基本用法
以前给变量赋值只能指定值:

ES6允许这样写:

上面代码表示,可以从数组中提取值,按照对应位置,对变量赋值。
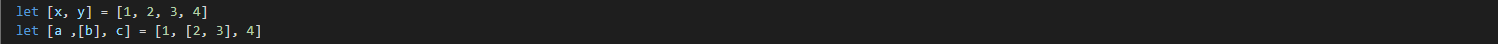
本质上,这种写法属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值。下面是一些使用嵌套数组进行解构的例子。

如果解构不成功,变量的值就等于undefined。
另一种情况是不完全解构,即等号左边的模式,只匹配一部分的等号右边的数组。这种情况下,解构依然可以成功。

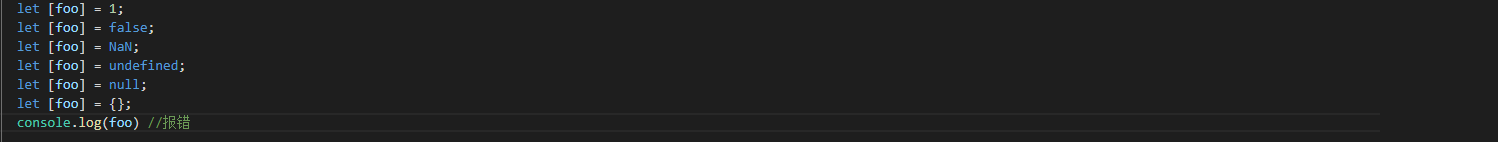
如果等号的右边不是数组(或者严格地说,不是可遍历的结构,参见ES6《Iterator》一章),那么将会报错。

上面的语句都会报错,因为等号右边的值,要么转为对象以后不具备 Iterator 接口(前五个表达式),要么本身就不具备 Iterator 接口(最后一个表达式)。
事实上,只要某种数据结构具有 Iterator 接口,都可以采用数组形式的解构赋值。
默认值
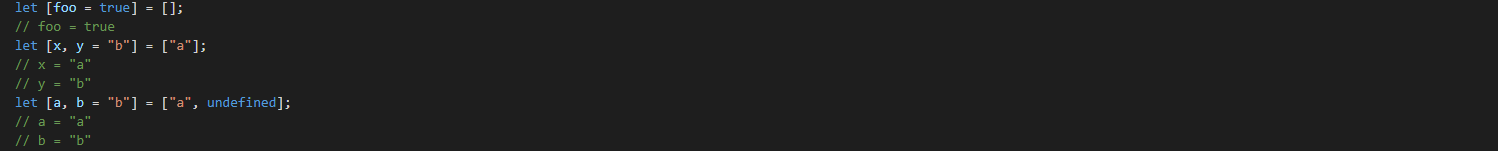
解构赋值允许指定默认值。

注意,ES6 内部使用严格相等运算符(===),判断一个位置是否有值。所以,只有当一个数组成员严格等于undefined,默认值才会生效。

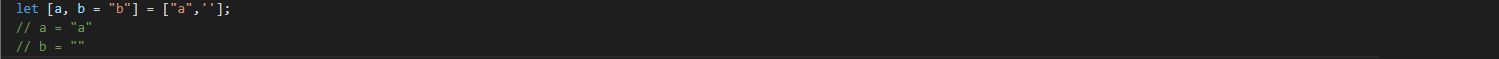
上面代码中,如果一个数组成员是“ ”,默认值就不会生效,因为“ ”不严格等于undefined。
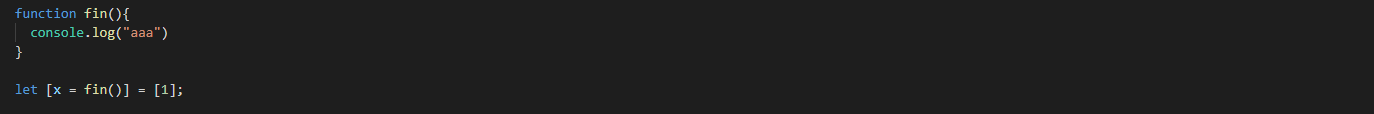
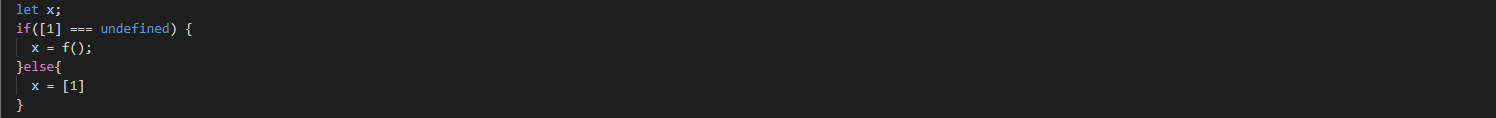
如果默认值是一个表达式,那么这个表达式是惰性求值的,即只有在用到的时候,才会求值。

上面代码中,因为x能取到值,所以函数 fin 根本不会执行。上面的代码其实等价于下面的代码。

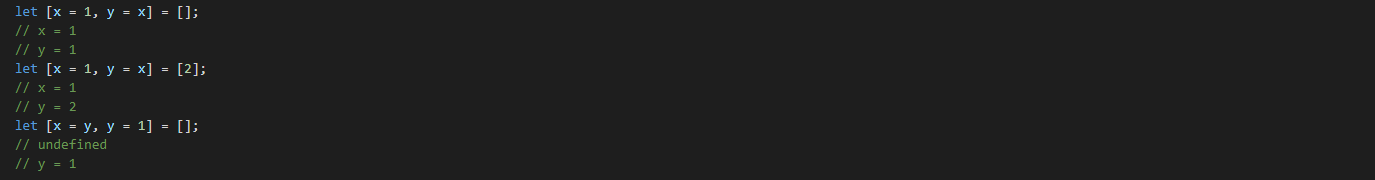
默认值可以引用解构赋值的其他变量,但该变量必须已经声明。

2.对象解构赋值
简介
解构不仅可以用于数组,还可以用于对象。

对象的解构与数组有一个重要的不同。数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。

上面代码中,等号左边的两个变量的次序,与等号右边两个同名属性的次序不一致,但是对取值完全没有影响。第三个变量没有对应的同名属性,导致取不到值,最后等于undefined。如果解构失败,变量的值等于undefined。
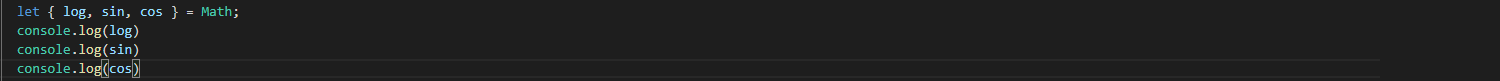
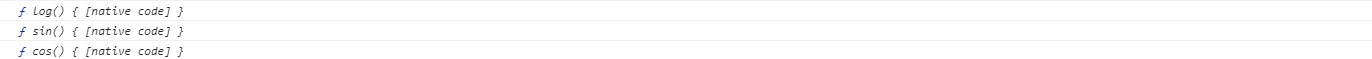
对象的解构赋值,可以很方便地将现有对象的方法,赋值到某个变量。


上面代码将Math对象的对数、正弦、余弦三个方法,赋值到对应的变量上,使用起来就会方便很多。
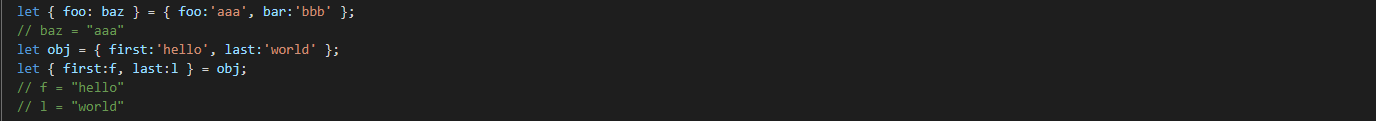
如果变量名与属性名不一致,必须写成下面这样。

上面代码中,foo是匹配的模式,baz才是变量。真正被赋值的是变量baz,而不是模式foo。
对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者。
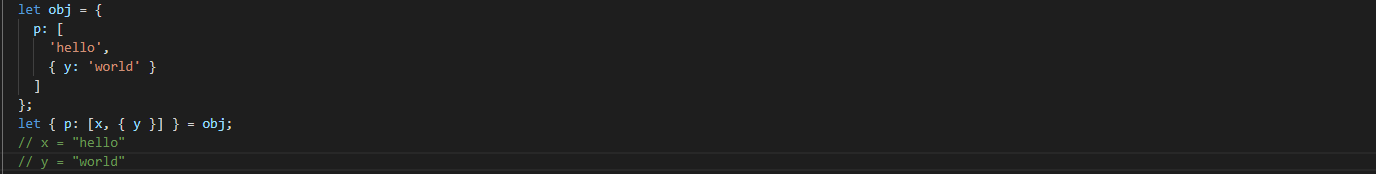
与数组一样,解构也可以用于嵌套结构的对象。

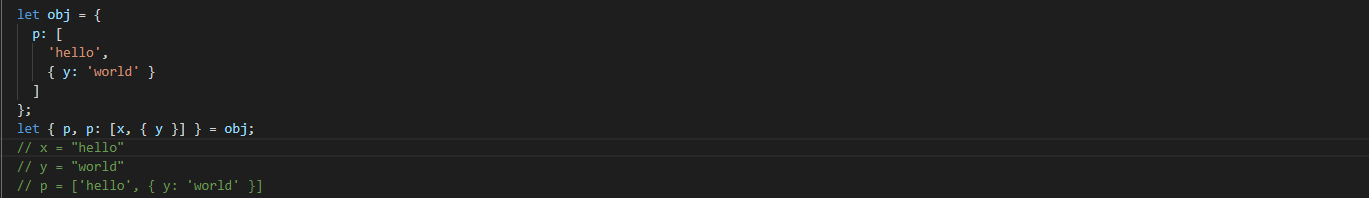
注意,这时p是模式,不是变量,因此不会被赋值。如果p也要作为变量赋值,可以写成下面这样。

下面是嵌套赋值的例子。

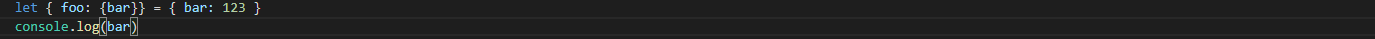
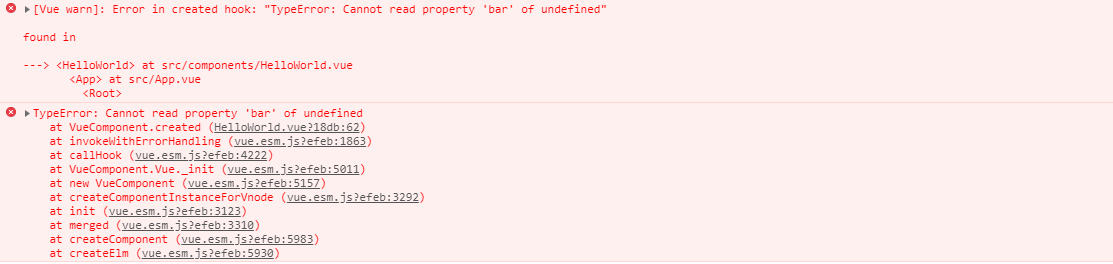
如果解构模式是嵌套的对象,而且子对象所在的父属性不存在,那么将会报错。


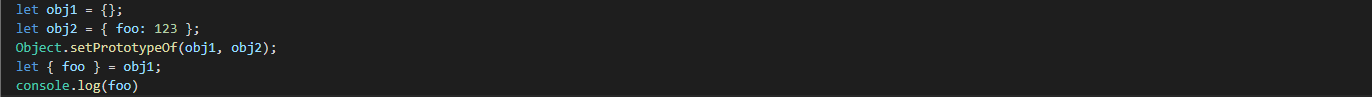
注意,对象的解构赋值可以取到继承的属性。

上面代码中,对象obj1的原型对象是obj2。foo属性不是obj1自身的属性,而是继承自obj2的属性,解构赋值可以取到这个属性。
默认值
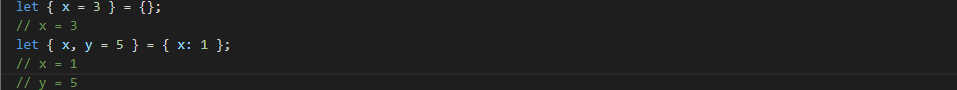
对象的解构也可以指定默认值。

默认值生效的条件是,对象的属性值严格等于undefined。
注意点
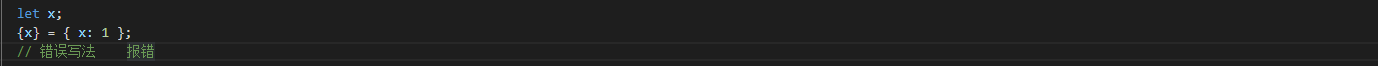
(1)如果要将一个已经声明的变量用于解构赋值,必须非常小心。

上面代码的写法会报错,因为 JavaScript 引擎会将{x}理解成一个代码块,从而发生语法错误。只有不将大括号写在行首,避免 JavaScript 将其解释为代码块,才能解决这个问题。

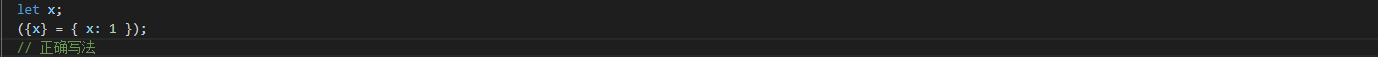
上面代码将整个解构赋值语句,放在一个圆括号里面,就可以正确执行。关于圆括号与解构赋值的关系,参见下文。
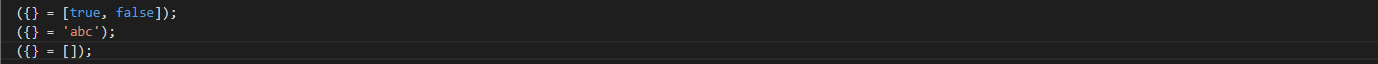
(2)解构赋值允许等号左边的模式之中,不放置任何变量名。因此,可以写出非常古怪的赋值表达式。

上面的表达式虽然毫无意义,但是语法是合法的,可以执行。
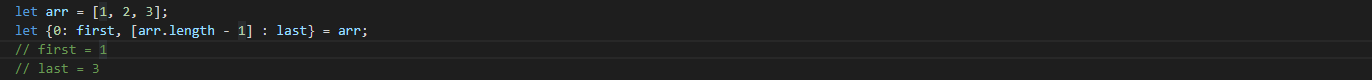
(3)由于数组本质是特殊的对象,因此可以对数组进行对象属性的解构。

上面代码对数组进行对象解构。数组arr的0键对应的值是1,[arr.length - 1]就是2键,对应的值是3。方括号这种写法,属于“属性名表达式”。
3. 字符串解构赋值
字符串也可以解构赋值。这是因为此时,字符串被转换成了一个类似数组的对象。

类似数组的对象都有一个length属性,因此还可以对这个属性解构赋值。
4. 数值和布尔值的解构赋值
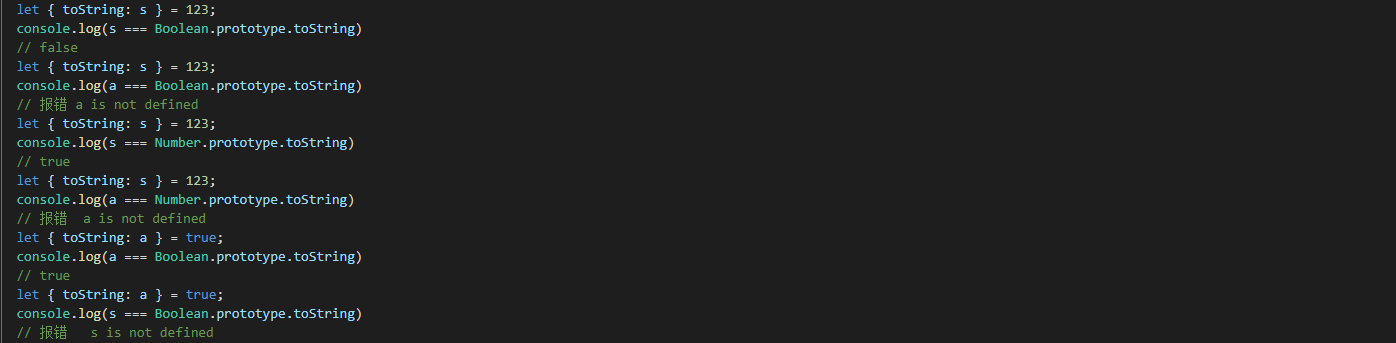
解构赋值时,如果等号右边是数值和布尔值,则会先转为对象。

上面代码中,数值和布尔值的包装对象都有toString属性,因此变量s都能取到值。
解构赋值的规则是,只要等号右边的值不是对象或数组,就先将其转为对象。由于undefined和null无法转为对象,所以对它们进行解构赋值,都会报错。
5. 函数参数解构赋值
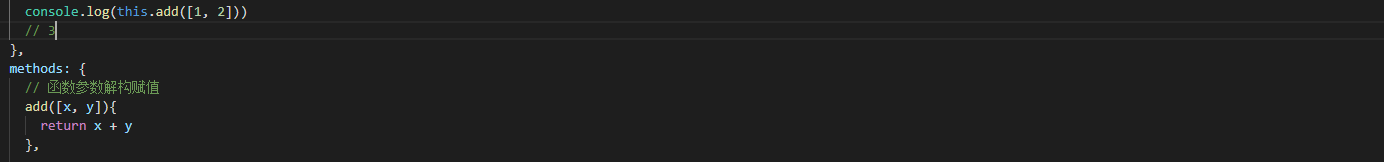
函数的参数也可以解构赋值

上面代码中,函数add的参数表面上是一个数组,但在传入参数的那一刻,数组参数就被解构成变量x和y。对于函数内部的代码来说,它们能感受到的参数就是x和y。
函数参数的解构也可以使用默认值。

上面代码中,函数 add 的参数是一个对象,通过对这个对象进行解构,得到变量x和y的值。如果解构失败,x和y等于默认值。
注意,下面的写法会得到不一样的结果。

上面代码是为函数move的参数指定默认值,而不是为变量x和y指定默认值,所以会得到与前一种写法不同的结果。
undefined就会触发函数参数的默认值。
6. 圆括号问题
不能使用圆括号的情况
以下三种情况不能使用圆括号
(1)变量声明语句

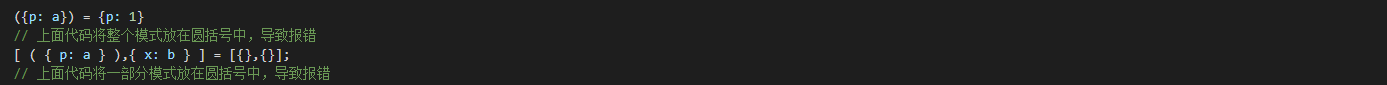
变量声明语句,模式不能使用圆括号。
(2)函数参数
函数参数也属于变量声明,因此不能带有圆括号。

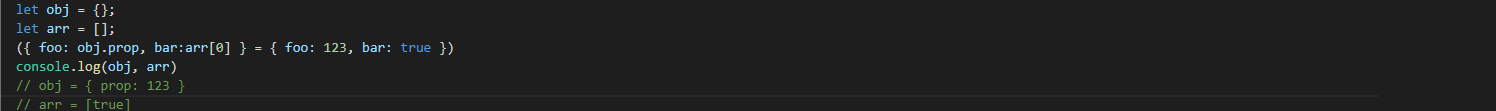
(3)赋值语句模式

可以使用圆括号的情况
可以使用圆括号的情况只有一种:赋值语句的非模式部分,可以使用圆括号。

上面三行语句都可以正确执行,因为首先它们都是赋值语句,而不是声明语句;其次它们的圆括号都不属于模式的一部分。
第一行语句中,模式是取数组的第一个成员,跟圆括号无关;
第二行语句中,模式是p,而不是d;
第三行语句与第一行语句的性质一致。
7. 用途
(1)交换变量的值

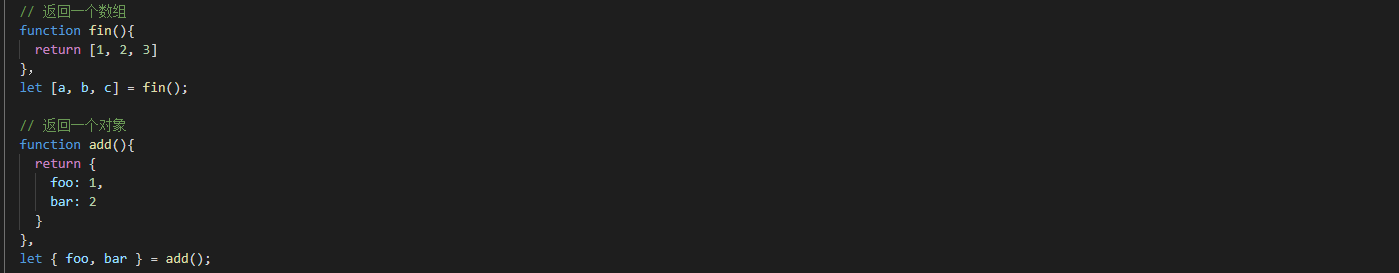
(2)从函数返回多个值
函数只能返回一个值,如果想返回多个值就要放在一个数组或对象中返回,解构赋值方便了取这些值。

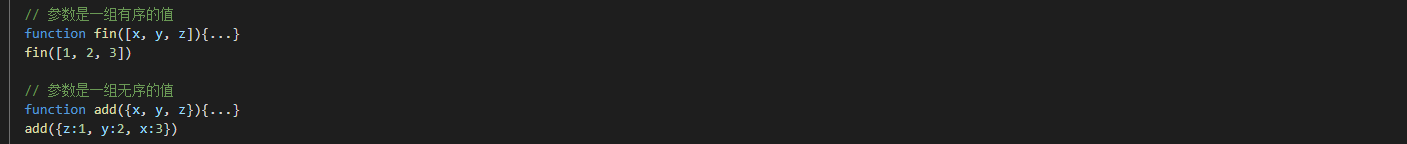
(3)函数参数的定义
解构赋值可以方便地将一组参数与变量名对应起来。

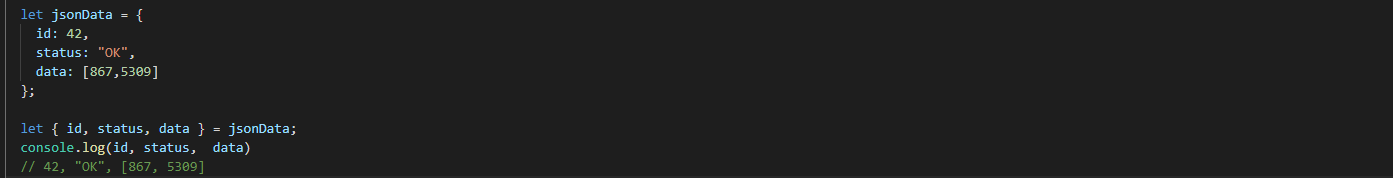
(4)提取 json 数据