| 这个作业属于哪个课程 | 2020春S班 |
|---|---|
| 这个作业要求在哪⾥ | 作业要求 |
| 结对学号 | 221701311 221701318 |
| 这个作业的⽬标 | 结合寒假第⼆次作业的成果实现原型设计中的功能 |
| 其他参考⽂献 | CSDN B站 博客园 简书 |
⼀.Github 仓库地址和代码规范链接
⼆.作品展示
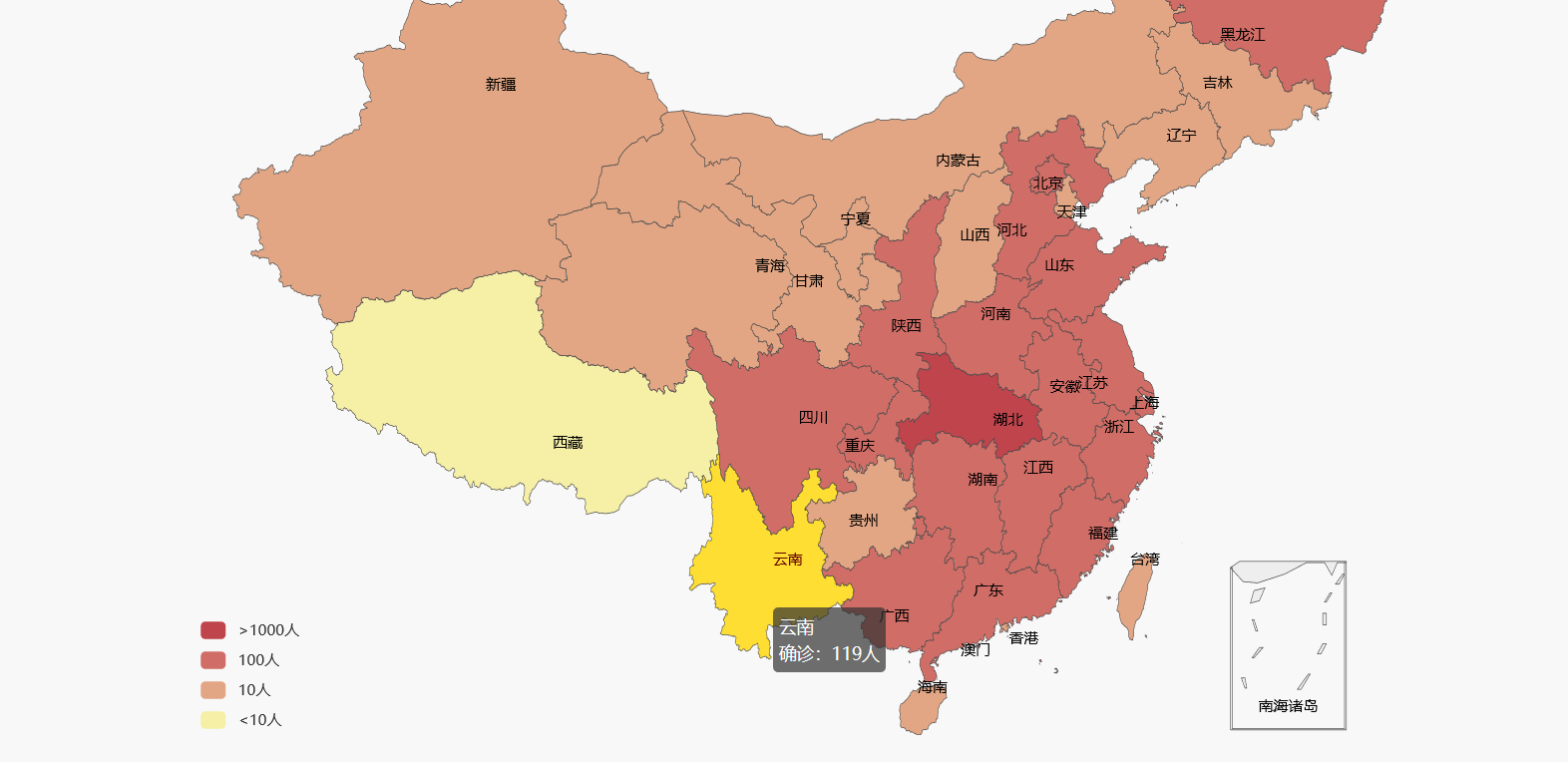
主界⾯ 展示全国疫情信息概览


点击其中⼀个省份可以⾼亮看到感染信息并进⼊到该省详情⻚⾯
可以看到该省当⽇信息和确诊⼈数趋势


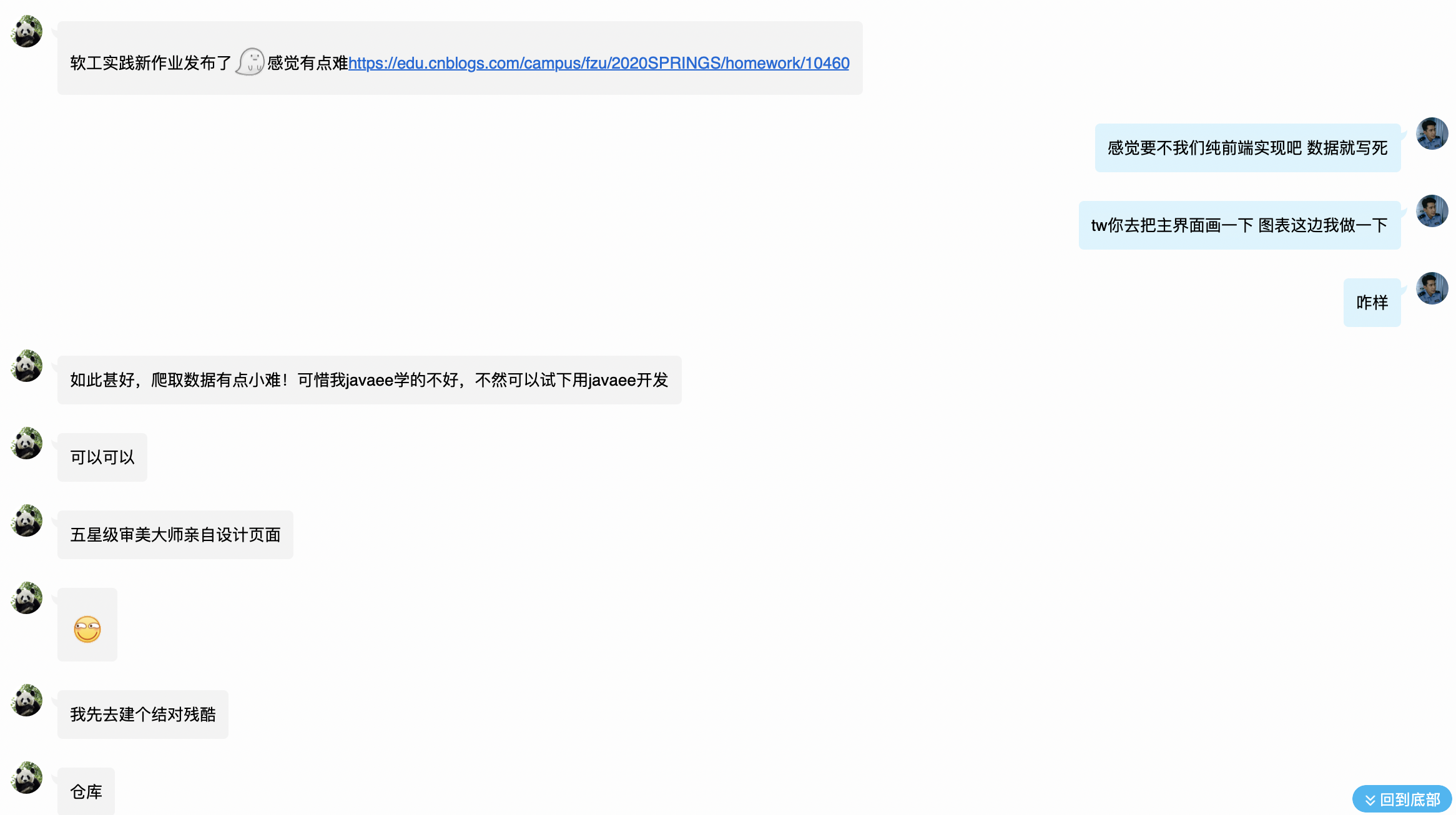
三.结对讨论






四.设计实现和功能图
-
设计实现
就是按照上次作业的原型进⾏设计,不过由于技术所限砍了⼀部分功能 = =
-
功能图

五.代码说明
核⼼内容分为主界⾯web视图和详情界⾯web视图
//主界⾯布局相关
<div class="bigNumberPanel">
<p class="bigNumberTitle">数据更新时间 2020-03-16</p>
<ul class="bigNumberList">
<li class="bigNumberItem">
<span style="color: rgb(247, 76, 49);" class="number">25153</span>
<span class="numberDesc">现存确诊</span>
</li>
<li class="bigNumberItem">
<span style=" color: rgb(247,130,7);" class="number">522</span>
<span class="numberDesc">现存疑似</span>
</li>
<li class="bigNumberItem">
<span style="color:rgb(174,33,44)" class="number">5952</span>
<span class="numberDesc">现存重症</span>
</li>
<li class="bigNumberItem">
<span style="color:rgb(174,33,44)" class="number">80585</span>
<span class="numberDesc">累计确认</span>
</li>
<li class="bigNumberItem">
<span style="color:rgb(93,112,146)" class="number">3016</span>
<span class="numberDesc">累计死亡</span>
</li>
<li class="bigNumberItem">
<span style="color:rgb(40, 183,163)" class="number">52416</span>
<span class="numberDesc">累计治愈</span>
</li>
</ul>
</div>
//主界⾯地图 引⽤百度
let option = {
title: {
text: '实时疫情地图',
textStyle: {
color: 'red',
fontWeight: 'bold'
},
subtext: '数据来⾃于百度',
subtextStyle: {
color: '#aaa',
fontWeight: 'italic'
},
sublink: 'https://voice.baidu.com/act/newpneumonia/newpneumonia/',
left: 'center',
},
geo: {
show: true,
map: 'china',
aspectScale: 0.75,
zoom: 1.25,
selectedMode: 'multiple',
label: {
show: true,
formatter: '{a}'
},
emphasis: {
label: {
show: true,
},
}
},
tooltip: {
show: true,
formatter: '{b}<br>确诊:{c}⼈'
},
visualMap: {
show: true,
type: 'piecewise',
pieces: [
{gt: 1000, label: '>1000⼈'},
{gt: 100, lte: 999},
{gt: 10, lte: 99},
{lt: 10, label: '<10⼈'}
],
formatter: '{value}⼈'
},
series: [
{
type: 'map',
name: '实时疫情地图',
coordinateSystem: 'geo',
geoIndex: 0,
data: data
}
]
};
//副界⾯表格图
var option = {
tooltip: {},
legend: {
data: ['⽇期', '⼈数']
},
xAxis: {
data: date
},
yAxis: {
},
series: [{
type: 'line',
smooth: true,
data: datay,
itemStyle: {
normal: {
color: '#4169E1'
},
}
},],
};
//设置数据
function setAllData(mapBoxEchart, link, city) {
$.get(link,
function (data, status) {
var sure = 0;
var inf = 0;
var cure = 0;
var dead = 0;
for (var i = 0; i < data.newslist.length; i++) {
if (data.newslist[i].provinceShortName == city) {
sure += data.newslist[i].confirmedCount;
inf += data.newslist[i].suspectedCount;
cure += data.newslist[i].curedCount;
dead += data.newslist[i].deadCount;
}
}
document.getElementById("sure-label").innerHTML = sure;
document.getElementById("inf-label").innerHTML = inf;
document.getElementById("cure-label").innerHTML = cure;
document.getElementById("dead-label").innerHTML = dead;
});
}
//⼀些业务逻辑 拆取字符串获得今天和前⼀天的数据
function GetPrevDay(str) {
var year = str.substring(0, 4);
var month = str.substring(5, 7);
var day = str.substring(8, 10);
var today = new Date(year, month - 1, day);
var yesterday_milliseconds = today.getTime() - 1000 * 60 * 60 * 24;
var yesterday = new Date();
yesterday.setTime(yesterday_milliseconds);
var strYear = yesterday.getFullYear();
var strDay = yesterday.getDate();
var strMonth = yesterday.getMonth() + 1;
if (strMonth < 10) {
strMonth = "0" + strMonth;
}
if (strDay < 10) {
strDay = "0" + strDay;
}
return strYear + "-" + strMonth + "-" + strDay;
}
function getToday() {
var nowdate = new Date();
var y = nowdate.getFullYear();
var m = nowdate.getMonth() + 1;
var d = nowdate.getDate();
if (m < 10) {
m = "0" + m;
}
if (d < 10) {
d = "0" + d;
}
return y + '-' + m + '-' + d;
}
六.⼼路历程与收获
- 221701311:这次作业对于⼤佬来说不难,但是对我这个菜⻦⽽⾔确实是个挑战。两个臭
⽪匠胜过半个诸葛亮,在和队友的合作之下,终于完成了⼀个稍微能看的成品。通过这次结
对我深刻的认识到了我在Web开发上挖了⾮常⼤的坑,这个坑⼀定要抓紧补起来了,不然就
会落后了! - 221701318:这次作业对⼤佬来说不难但对我这个菜⻦来说挺有挑战,尤其是在github上合
作开发。挑战同时也意味着收获,通过这次作业很加深Echar的学习,回顾了web的知识,
get到⼀些新知识。感觉挺有意思的。
七.队友评价
- 221701311:tw⾮常顶,在我遇到问题的时候能够给予我许多帮助。
- 221701318:hp强的⼀批,学习能⼒贼强,属实团队协作的坚实后盾。对发布的任务都有
底⽓盘⼀盘。