@RenderPartial()
将分布视图直接写入响应输出流,所以只能直接放在代码块中,不能放在表达式中(返回值是void)
RenderPartial 不需要创建 Controller 的 Action ,而 RenderAction 需要在 Controller 创建要加载的 Action。RenderAction 会先去调用 Contorller 的 Action ,最后再 呈现视图,所以这里 页面会在 发起一个链接。如果这个部分视图只是一些简单 的 html 代码,请使用 RenderPartial。 但如果这个部分视图 除了有 html 代码外,还需要 通过 读取数据库里的数据 来渲染,就必须使用 RenderAction 了,因为 它可以在 Action 里调用 Model里的 法读取数据库,渲染视图后在呈现,而 RenderPartial 没有 Action,所以无法做到。
Partial 可以直接输出内容,它内部是 将 html 内容转换为 string 字符(MVCHtmlString),然后缓存起来, 最后在一次性输出到页面。显然,这个转换的过程,会降低效率,所以通常使用 RenderPartial 代替。
(废话少说,上代码)
案例一:在主视图A 调用控制器B呈现部分视图B
这是部分视图B的控制器代码:
[ChildActionOnly] public PartialViewResult ChildAction(DateTime time) { string greetings = string.Empty; if (time.Hour > 18) { greetings = "Good evening. Now is " + time.ToString("HH:mm:ss"); } else if (time.Hour > 12) { greetings = "Good afternoon. Now is " + time.ToString("HH:mm:ss"); } else { greetings = "Good morning. Now is " + time.ToString("HH:mm:ss"); } return PartialView("ChildAction", greetings); }
这是分部视图B的视图代码:
@model string
<h2>@Model</h2>
<h2>这是分部视图B</h2>
这是主视图A的控制器代码,不需要写什么,返回主视图A就行:
// GET: Hom public ActionResult Index() { return View(); }
这是主视图A的视图代码:
@{ Layout = null; } <h2>主页前</h2>
//链接到分部视图B的控制器 @Html.Action("ChildAction", new { time = DateTime.Now }) <h2>主页后</h2>
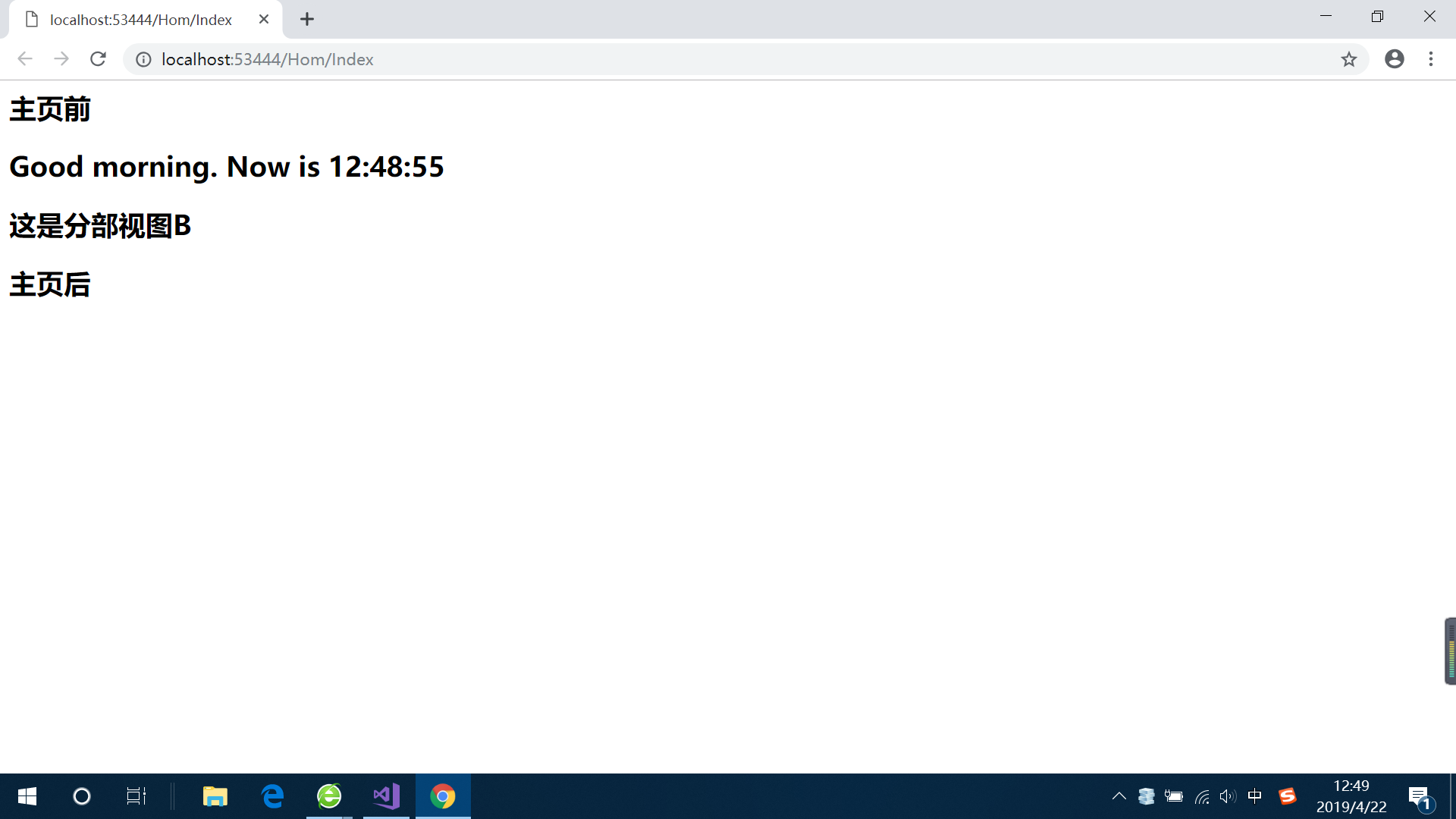
运行效果:

在案例一基础上实现无刷新分部视图效果:
要通过ajax来调用ChildAction返回PartialView,首先要去掉ChildAction开头写的[ChildActionOnly]。因为这种调用方法不算ChildAction调用。
再将主视图A的代码修改为:
@{ Layout = null; } <script src="~/Scripts/jquery-1.10.2.js"></script> <h2>主页前</h2> <hr /> <div id="header"></div> <hr /> <h2>主页后</h2> <script>
//设置为每1秒在主视图A更新部分视图B一次 setInterval(LoadAction, 1000); function LoadAction() { var time = new Date(); $.ajax({ type: "POST", url: '@Url.Action("ChildAction", "Hom")', data: { time: time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds()}, datatype: "json", success: function (data) { $('#header').html(data); }, error: function (XMLHttpRequest, textStatus, errorThrown) { alert(errorThrown); } }); } </script>
其他代码不需要改变。
即可实现在主视图局部刷新分部视图。
案例二:
Home控制器:
public class HomeController : Controller { public ActionResult Index() { return View(); } public ActionResult PartialPage(string name, int id) { ViewBag.id = id; ViewBag.name = name; return View("~/Views/Shared/PartialPage.cshtml"); } }
Index视图:
@Html.Action("PartialPage", "Home", new { name = "SharpL", id = 1 }) <p>原视图中的p元素</p>
在Views下的Shared下新建部分PartialPage视图:
<p>我是分部视图</p> <p>博客名为:@ViewBag.name</p> <p>博客的id为:@ViewBag.id</p>
项目目录:

运行:
