一、Flex布局要领
Flexible Layout:弹性布局
Bootstrap:栅格布局
产品是做业务的,产品是为业务服务的。框架能满足百分之九十几的需求。
CSS1:display:block;
CSS2:display:table;
CSS3:display:flex; display:box; display:grid;
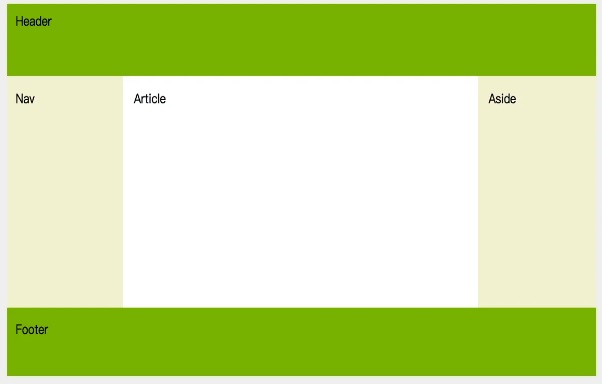
实践案例,设计如下图的页面:

分析页面:
整体是三行,header占整体页面20%,main占60%,footer占20%。
响应式布局,可随着页面大小自动放大、缩小调整。
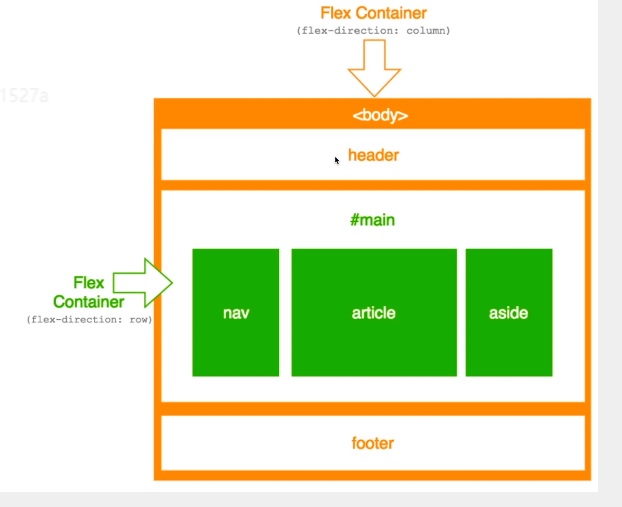
容器:flex container
页面布局 —— 容器 ,容器中还可以放小容器。
局部:flex-direction:column
局部有横向。
整体:flex-direction:row
整体是横向布局。
整体页面可以做到横纵相交。
动手实验 —— Flex box layout
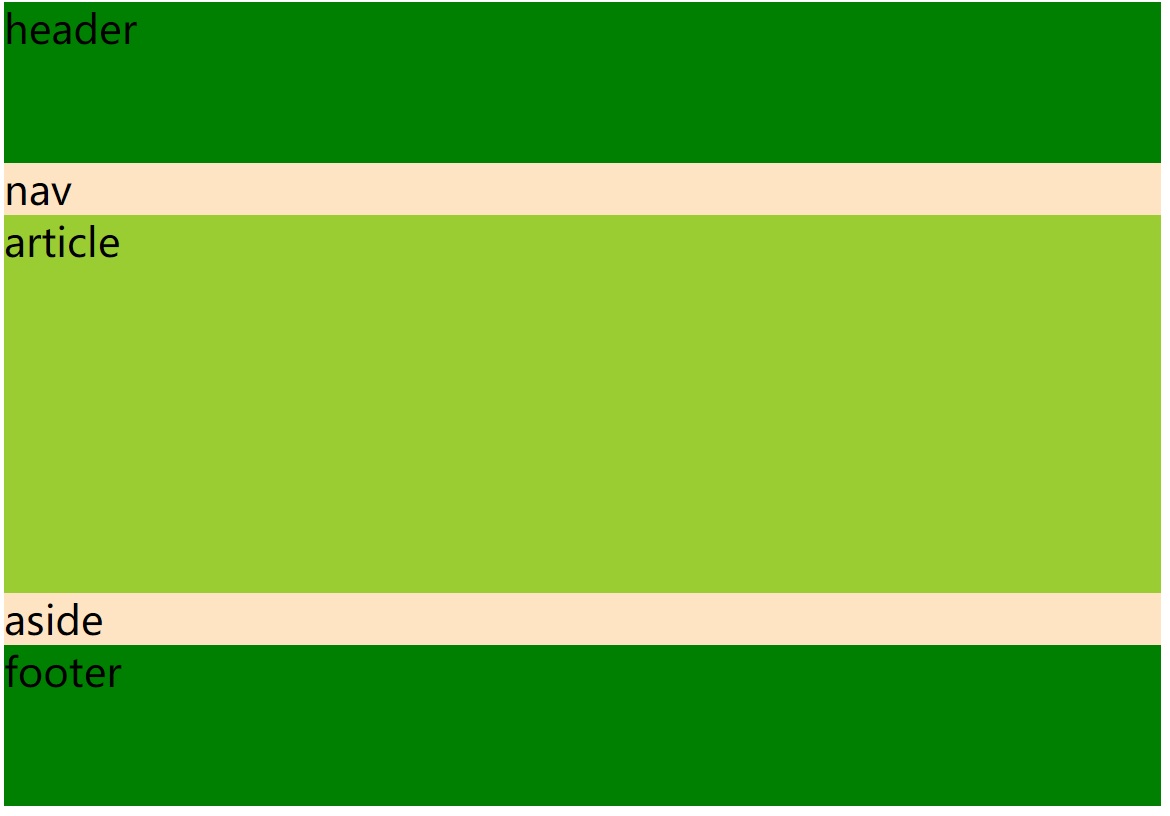
窄屏模式:Mobile First

手机优先,因为现在移动互联网时代,使用手机看页面的比例已经超过PC,所以做页面的时候先考虑Mobile Fierst。
手机和PC显示最大的区别不是分辨率,而是显示比例的区别。手机是窄屏模式、PC是宽屏模式。
页面不需要做两套,而是基于media query(媒介查询),自动侦测是窄屏模式还是宽屏模式。
窄屏模式下main区域是横向排列,宽屏模式下main区域内容是纵向排列。
宽屏模式:

-
动手实验
- 编写网页使用编程工具Visual Studio Code,国外软件推荐使用必应搜索(英文版)。
vscode里新建文件,扩展名是html。
代码编辑区输入html选择html5,此时vscode会自动填写html5的固定内容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body>-
给vscode安装插件Live Server,装好以后在html文件编辑区鼠标右键调出菜单选择“open with live server”即可迅速看到页面显示效果。
-
先做布局,再写样式。
<div class = "container"> <div class = "header"> header</div> <div class = "main"> <div class = "nav"> nav </div> <div class = "article"> article </div> <div class = "aside"> aside </div> </div> <divv class = "footer" > footer </div> </div> </body> </html>做完的样式如下:

-
接下来加样式:<style>标签与</style>标签之间加样式。
<style> .container { display: flex; height: 100vh; flex-direction: column; } .main { display: flex; flex: 1; flex-direction: column; } .main .article { flex: 1; background-color: yellowgreen; } .main .nav, .main .aside { background-color: bisque; } .header, .footer { background-color: green; height: 20vh; } </style>加了style后的效果

-
注意.container里面的描述height: 100vh; (高度百分百)、.header和.footer 里面的描述height:20vh;(高度20%)。写网页最好写成百分比,不要写成绝对值。写绝对值无法缩放,写成百分比时放大缩小页面会自动缩放调整。
-
媒体查询,即判断显示设备,目前窄屏优先(适配手机)已完成,然后编写代码判断是否宽屏,编写宽屏优先(适配PC)的代码。
@media screen and (min-400px) { .main { flex-direction: row; } .main .nav, .main .aside { flex: 0 0 20vw; } }min-400px 表示当屏幕宽度比大于等于400px时,切换布局方式。(老师开始设576,此时经常不会切换到宽屏模式,触发条件数字偏大)
以上是flex box布局模式。
二、Bootstrap栅格布局
推特出品的前端模板,老师推荐用bing国际版查官网https://getbootstrap.com/,在官网查资料。
(视频资料显示官网bootstrap版本是4.1.3,推断该视频是2年前出的)
- 实践案例:

-
从bootstrap找到card模板:
<div class="card" style=" 18rem;"> <img class="card-img-top" src=".../100px180/" alt="card-img-cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> -
在head中导入bootstrap的链接
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous"> -
card复制2份,最终完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous"> </head> <body> <div class="card" style=" 18rem;"> <img class="card-img-top" src=".../100px180/" alt="card-img-cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> <div class="card" style=" 18rem;"> <img class="card-img-top" src=".../100px180/" alt="card-img-cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> <div class="card" style=" 18rem;"> <img class="card-img-top" src=".../100px180/" alt="card-img-cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> </body> </html> -
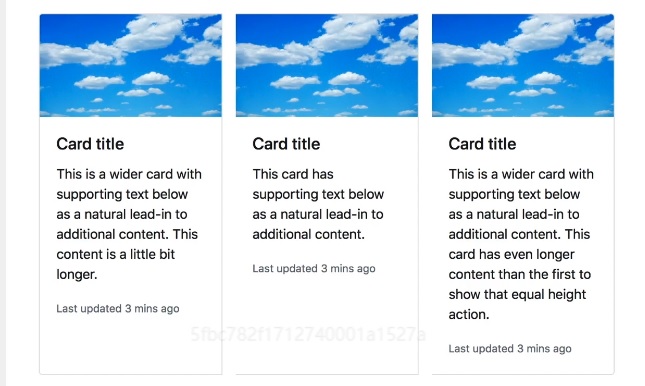
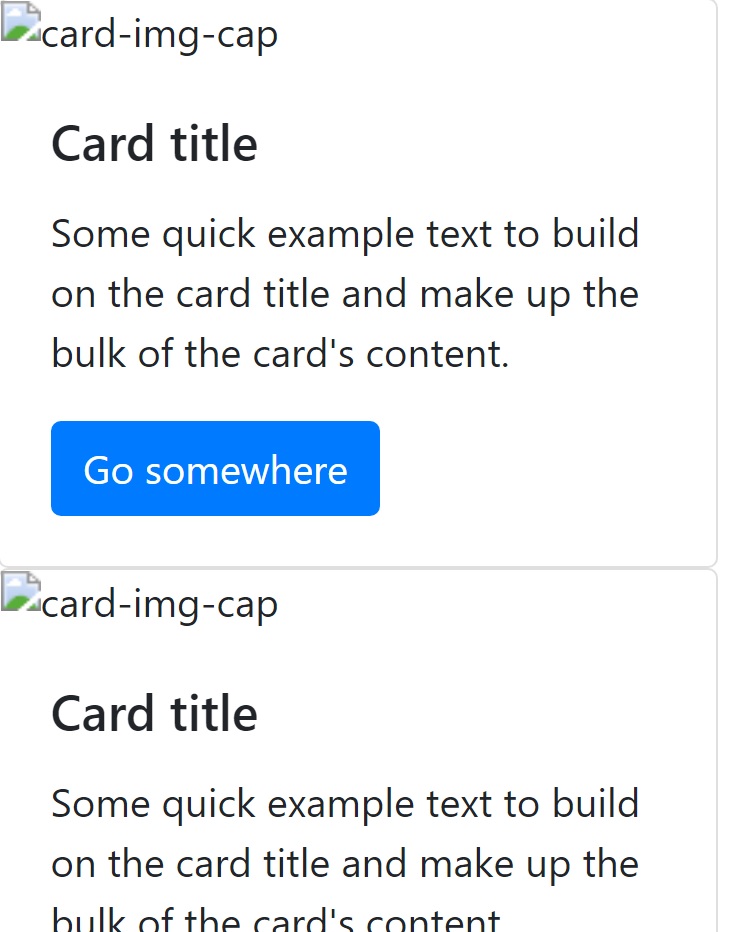
card效果1,直接复制后card是纵向排列成3个。

-
加了container会有留白和间距。(网页设计一大重要技巧是合适的留白,整齐的留白和间距。)
<div class="container"> <div class="row">container下面一行写明布局是"row",现在卡片是横向排列了。注意:bootstrap布局优先考虑的是手机优先。
-
再调整style
<style> body { margin-top: 1em; margin-left: 1em; } .mycard { margin-right: 1em; margin-bottom: 1em; } </style>marin-top指的是上边距,marin-left指的是左边距,marin-right指的是右边距,marin-bottom指的是下边距。
1em指的是当前字体大小的一个字符高或宽。15px是指15个像素。
自定义了.mycard,指定右边和下边空一个字符间距。
-
给下方的3个card 添加 mycard约束。
-
注意画面的层次感,背景不要用全白,例如京东很多页面背景是灰色。
在body中添加background-color:#f4f4f4,不要使用gray,使用gray颜色太暗,#f4f4f4白中带灰做背景恰好。
-
然后修改card头部显示的图片,从必应上搜索免费图片,将其连接加入src=""的双引号中间。
-
调整整体边距、卡片边距、card宽度为14rem。
最终代码:
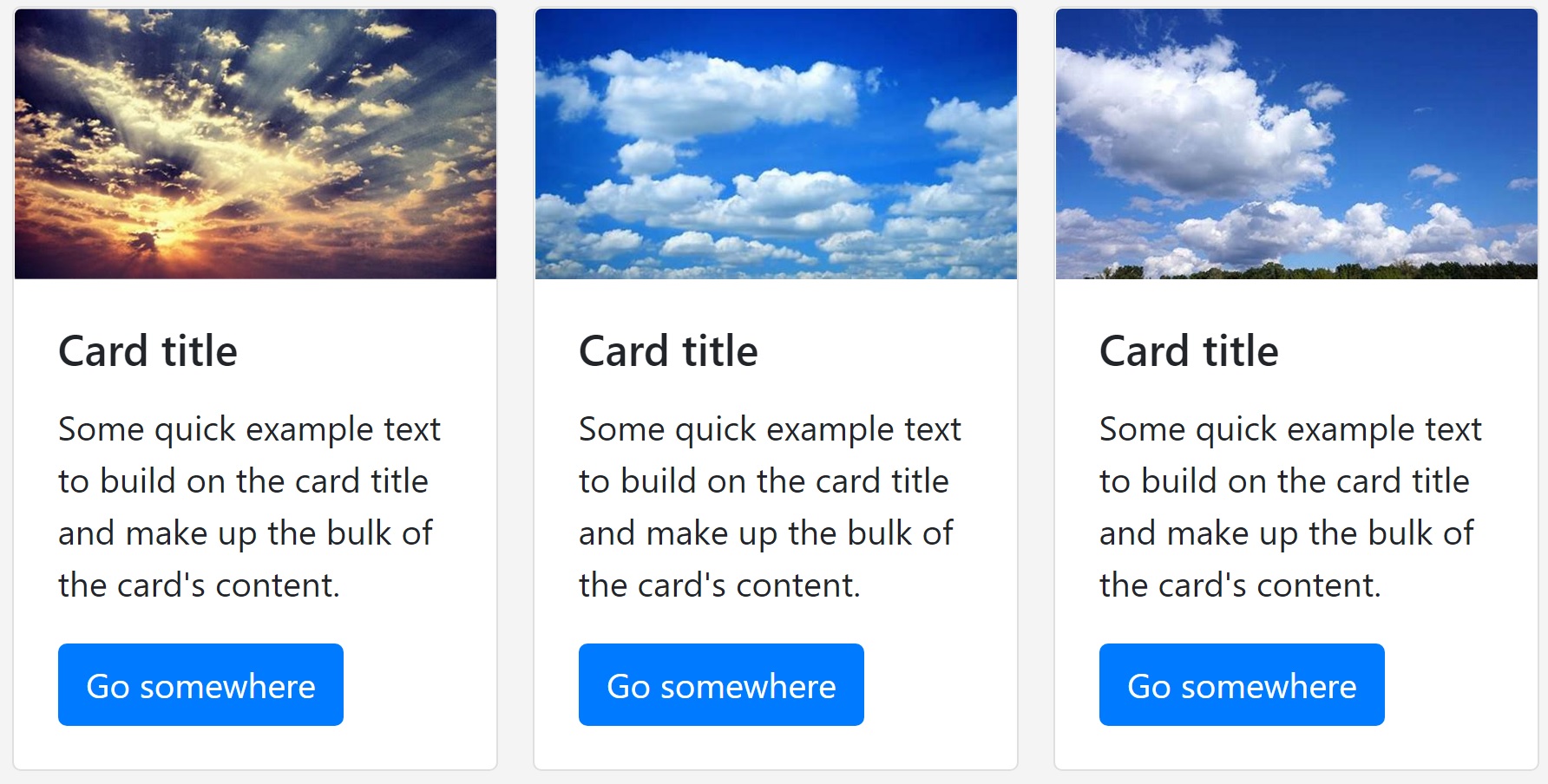
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous"> <style> body { margin-top: 0.5em; margin-left: 1.5em; background-color: #f4f4f4; } .mycard { margin-right: 1em; margin-bottom: 0.5em; } </style> </head> <body> <div class="container"> <div class="row"> <div class="card mycard" style=" 14rem;"> <img class="card-img-top" src="https://tse2-mm.cn.bing.net/th/id/OIP.nSluwXTBNhttcpYpVoqXkAHaEK?pid=Api&w=1920&h=1080&rs=1" alt="card-img-cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> <div class="card mycard" style=" 14rem;"> <img class="card-img-top" src="https://tse3-mm.cn.bing.net/th/id/OIP.tEr4hG4YKm0D3aPmgjnMxwHaEK?pid=Api&w=640&h=360&rs=1" alt="card-img-cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> <div class="card mycard" style=" 14rem;"> <img class="card-img-top" src="https://tse3-mm.cn.bing.net/th/id/OIP.krKN7PZBjYCZZOfYviIEGQHaEK?pid=Api&w=900&h=506&rs=1" alt="card-img-cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> </div> </div> </body> </html>最终效果:

使用模板的优点是自动适应不同设备不同分辨率,当屏幕宽度大时可以一行显示3个card,屏幕小一些一行自动调整为显示2个card,屏幕再变窄时会自动调整为一行显示1个card。
三、对比总结:
使用框架比使用CSS手动布局工作量大大减轻,但CSS手动布局灵活度更高。合理应用恰当的框架可以大大提高工作效率,框架可以满足百分之九十几的需求,只有极少数需求需要手动CSS调整。
四、第一、二讲回顾
web应用涉及管理端、商户端、用户端、数据库、服务端应用。

以交互为主的应用,这与网站差距非常大,网站交互内容少,web应用交互内容多。
为什么选用M-E-A-N技术栈?
一种语言开发前端、后端,typescript作为前端,JavaScript作为后端服务。
面向对象编程可维护性和效率更高一些。
常用的响应式布局模式:
Flexbox:Flexible Layout弹性布局
Bootstrap:Bootstrap 4.x栅格布局
Flex布局要领:
flex container :容器内可以嵌套容器
flex-direction:column 竖向布局
flex-direction:row 横向布局(默认)
弹性盒子布局flex box layout
窄屏模式优先(手机模式)mobile first
基于media query自动调整布局
bootsrap栅格布局
要去官方网站学习和查看,学习最新、最标准的内容和案例。