代码库:http://thecodeplayer.com/walkthrough/css3-breadcrumb-navigation
有兴趣的可以看一下,看完绝对让你大饱眼福。
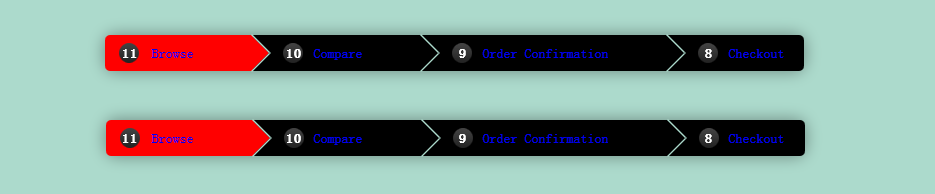
首先截图,看效果

看着很酷吧,其实实现起来也不是很难,里边需要用的技术有:box-shadow,计数器:(reset-couter,counter-increment),以及transform,等技术。
第一步书写html代码很简单了,也就是div 套几个a标签即可。
给a写伪类after,after主要为了实现后面的小三角符号,需要给after后面添加content属性为空。设置高宽,display属性,以及背景色和a标签背景色保持一致。需要注意的地方,position:absolute,这样的话就可以把after放到a后面而不影响临近的a标签了。加上border.
有人就好奇了,就算加上border也没有小三角出来啊,这是就需要用到神奇的transform属性了。
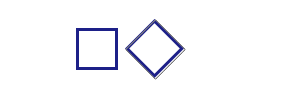
看下示例图:

现在明白了吧,需要进行旋转45度即可,但是又有了新的问题,旋转后的变宽过长,超出了边界了,这是就需要使用缩小了,但是缩小到多少倍比较合适呢。来看下计算方法。
假设边长都为1,那么就是(1^2+1^2)^0.5=1.414,一个很熟的值了。也就是垂直的对折线了。只需要1就行,那么就是1/1.414≈0.707。所以需要缩小的倍数就是0.707.
所以transform:scale(0.707) rotate(45deg);
这样就得到我们需要的小三角了。
再来看前边的编号是如何实现的。
使用css2.1中的counter实现,在父级元素上初始化计数器。 reset-counter:变量名称 初始值。其中初始值不写默认为0,在子级元素上写伪类before.content:couter(变量名称),couter-inctrement:变量名称 step(可为负值)。
下来需要完成hover效果。直接附源码 下载。