这个问题只出现在CascaderPanel级联面板上,级联的input不会有这个问题
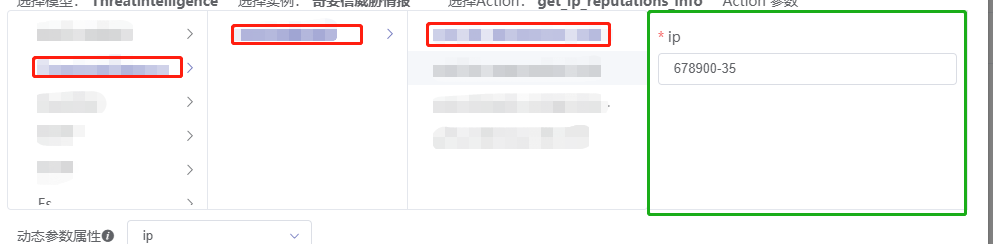
1.CascaderPanel级联面板的显示,懒加载,都正常,到了编辑回显的时候,却死活只能显示到二级就报错了,

原始代码
html
1 <el-cascader-panel 2 v-model="cascaderVal" 3 ref="cascader" 4 class="full-width" 5 @change="handleCascaderChange" 6 @active-item-change="handleCascaderItemChange" 7 :props="props" 8 ></el-cascader-panel>
js
1 data(){ 2 let this_ = this; 3 return{ 4 isEdit: false, 5 showData: { 6 modName: '', 7 instanceName: '', 8 actionName: '' 9 }, 10 moduleLists: [], 11 instanceLists: [], 12 actionLists: [], 13 actionParams: {}, 14 actionRules: {}, 15 actionFormLoading: false, 16 cascaderVal: [], 17 resolve_: null, 18 props: { 19 lazy: true, 20 lazyLoad(node, resolve) { 21 setTimeout(() => { 22 this_.lozyLoad(node, resolve); 23 }, 100); 24 } 25 }, 26 } 27 }, 28 methods:{ 29 //在新增的时候,不需要回显,在编辑的时候,回显数据 30 init(row){ 31 this.$nextTick(() => { 33 let this_ = this;
//v-model进行赋值,这个赋值,可以使得第一层面板进行回显 34 this.cascaderVal = [row.moduleId, row.instanceId, row.actionId]; 35 setTimeout(() => { 36 /**这里是对二级的回显 操作,需要自己手动执行一下懒加载的请求*/ 37 this.lozyLoad({ level: 2, data: row }, this.resolve_, 'render'); 38 /**这里不可以用this.cascaderVal,因为在props中,我对cascader进行了清空,双向绑定的情况下,这个值会被情空 */ 39 // this.cascaderVal = [row.moduleId, row.instanceId, row.actionId]; 也不可以对其赋值,会导致cas面板报错 40 this.handleCascaderChange([row.moduleId, row.instanceId, row.actionId], 1); // 41 }, 1800); //这个时间小了也容易报错 42 /**解决第三级面板不回显高亮的问题,使用的是原生的方式回显,手动加class名称,之后点击的时候,再移除 */ 43 setTimeout(() => { 44 let liLists = Array.from(document.getElementsByClassName('el-cascader-node')); 45 liLists.forEach((item) => { 46 if (item.children[0].innerHTML == this.showData.actionName) { 47 // let str = `<i class="el-icon-check el-cascader-node__prefix"></i>${item.innerHTML}`; 48 item.className += ' in-active-path self-addclass'; 49 } 50 }); 51 }, 3000);//这个时间小了会获取不到三级面板
53 }); 54 }, 55 async getModule() { 56 await reqSoarModule().then((res) => { 57 this.moduleLists = res.data; 58 }); 59 }, 60 async getInstance(id) { 61 await reqSoarInstance({ moduleId: id }).then((res) => { 62 this.instanceLists = res.data; 63 }); 64 }, 65 async getAction(id) { 66 await reqSoarAction({ instanceId: id }).then((res) => { 67 this.actionLists = res.data; 68 }); 69 }, 70 lozyLoad(node, resolve, type) { 71 let this_ = this; 72 this.resolve_ = resolve; 73 const { level, data } = node; 74 let nodes = []; 75 if (level >= 1) { 76 if (level == 1) { 77 this_.getInstance(data.moduleId).then(() => { 78 setTimeout(function() { 79 nodes = this_.instanceLists.map((item) => ({ 80 value: item.instanceId, 81 label: item.name, 82 leaf: level >= 2, 83 level: level, 84 ...item 85 })); 86 resolve(nodes); 87 }, 300); 88 }); 89 } else { 90 this_.getAction(data.instanceId).then(() => { 91 setTimeout(function() { 92 nodes = this_.actionLists.map((item) => ({ 93 value: item.actionId, 94 label: item.name, 95 leaf: level >= 2, 96 level: level, 97 ...item 98 })); 99 /**为了解决编辑回显时不能正常显示的问题 */ 100 if (!this_.isEdit || (this_.isEdit && type)) { 101 resolve(nodes); 102 } else {
//这一步可以解决报错 103 this_.$refs.cascader.clearCheckedNodes(); 104 } 105 }, 300); 106 }); 107 } 108 } else { 109 if (!this_.moduleLists.length) { 110 this_.getModule().then(() => { 111 setTimeout(function() { 112 nodes = this_.moduleLists.map((item) => ({ 113 value: item.moduleId, 114 label: item.name, 115 level: level, 116 leaf: false, 117 ...item 118 })); 119 resolve(nodes); 120 }, 300); 121 }); 122 } else { 123 setTimeout(function() { 124 nodes = this_.moduleLists.map((item) => ({ 125 value: item.moduleId, 126 label: item.name, 127 level: level, 128 leaf: false, 129 ...item 130 })); 131 resolve(nodes); 132 }, 300); 133 } 134 } 135 },
136 }
补充两个函数
// 级联面板前两个面板的change事件 handleCascaderItemChange(data) { let len = data.length; if (len) { this.formData.moduleId = data[0]; this.showData.modName = this.moduleLists.filter((item) => { return item.moduleId == data[0]; })[0].name; if (len > 1) { this.formData.instanceId = data[1]; this.showData.instanceName = this.instanceLists.filter((item) => { return item.instanceId == this.formData.instanceId; })[0].name; } else { this.showData.instanceName = ''; this.showData.actionName = ''; this.actionParams = {}; } } }, // 级联面板前第三步的change事件 handleCascaderChange(data, type) { if (data.length) { this.formData.actionId = data[2]; let actions = this.actionLists.filter((item) => { return item.actionId == this.formData.actionId; }); /**使用原生方法,移除手动添加的active 状态的class名称 */ let self = document.getElementsByClassName('self-addclass'); if (self.length) { let spanLabel = self[0].children[1].innerHTML; if (spanLabel != actions[0].name) { self[0].className = 'el-cascader-node'; } } this.actionFormLoading = true; this.showData.actionName = actions.length ? actions[0].name : ''; this.actionParams = actions.length ? actions[0].parameters : {}; } },

// 级联面板前两个面板的change事件
handleCascaderItemChange(data) {
let len = data.length;
if (len) {
this.formData.moduleId = data[0];
this.showData.modName = this.moduleLists.filter((item) => {
return item.moduleId == data[0];
})[0].name;
if (len > 1) {
this.formData.instanceId = data[1];
this.showData.instanceName = this.instanceLists.filter((item) => {
return item.instanceId == this.formData.instanceId;
})[0].name;
} else {
this.showData.instanceName = '';
this.showData.actionName = '';
this.actionParams = {};
}
}
},
// 级联面板前第三步的change事件
handleCascaderChange(data, type) {
if (data.length) {
this.formData.actionId = data[2];
let actions = this.actionLists.filter((item) => {
return item.actionId == this.formData.actionId;
});
/**使用原生方法,移除手动添加的active 状态的class名称 */
let self = document.getElementsByClassName('self-addclass');
if (self.length) {
let spanLabel = self[0].children[1].innerHTML;
if (spanLabel != actions[0].name) {
self[0].className = 'el-cascader-node';
}
}
this.actionFormLoading = true;
this.showData.actionName = actions.length ? actions[0].name : '';
this.actionParams = actions.length ? actions[0].parameters : {};
this.renderActionForm();
}