第一步:安装node
当你想继续用pip的时候,这个时候已经不行了。
因为此时pip安装的vue版本过低,不信你看!

所以 pip uninstall vue麻溜儿地卸载!
这个时候你去vue官网查看...

有一个npm,这个就相当于pip,在node环境下安装,node是用来编译执行js文件。
所以,第一步安装Node!!!
- Node官网
- 下载
- 选择对应版本即可
- 注意:在安装时路径推荐
D: odejs
第二步:安装cnpm
采用淘宝镜像源安装

注意:以后所有的npm命令都可以换成cnpm!!!
第三步:安装脚手架
方式一:npm

方式二:cnpm

注意:如果使用
npm,则是从国外下载;如果采用cnpm则是从淘宝的网站下载,会相对快一点。
总共任务数36,成功之后在cmd输入vue运行,此时环境以及配置好了。
第四步:搭建项目
方式一: vue create 项目名
在cmd中输入命令:
vue create 项目名
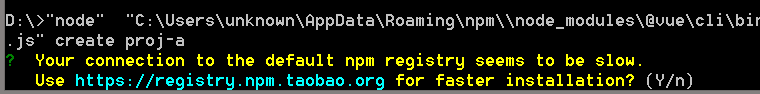
然后问你:项目是否采用淘宝源来加载,只会问一次,以后不再询问

然后选择Y!!!
注意:这里的y/n有时候y大写,有时候n大写,不用在意。
方式二: vue ui
会跳转出一个界面,然后进行创建,具体的只要你vue ui一下,就一目了然,你肯定会!!!
第五步:创建项目系列配置
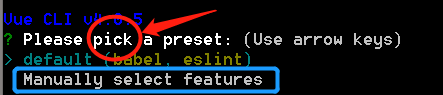
创建成功后,出来这么一个界面

它让你选,OK,方向键滑动选择第二个>>>自定义
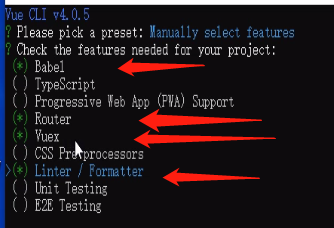
然后给你一个界面

选择上面四个
之后会询问你:强制性把上一次访问当做历史记录

不用管,选Y回车!
然后下一个界面依旧默认第一个,下下个界面依旧默认第一个!
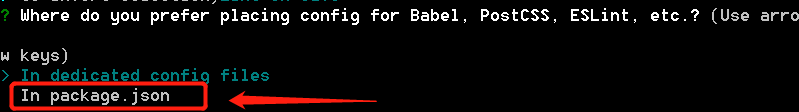
之后这个界面,第一个选项是多个文件分开放,第二个选项是打包,如果你觉得文件多麻烦,就选择第二个。

最后!!!!

是否保存配置,建议选N,因为一旦选择Y之后再创建记录永远也无法删除!
第六步:下载项目依赖
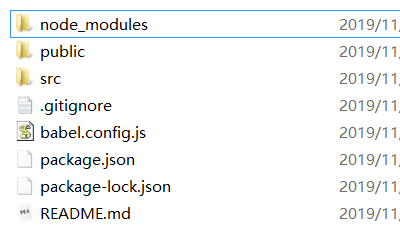
创建好之后,查看项目


之后,继续回到cmd
- 输入
cd 项目名 - 输入
cnpm run serve
注意:路径一定要在项目目录下

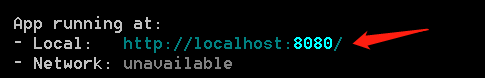
然后访问本地端口,copy网址到Chrome,回车

成功!!!

注意:此时的socket是node提供的。
OK,照着步骤来,项目创建成功~~~
