calc()是css3中新出现的特性,可以用于动态计算,非常方便。
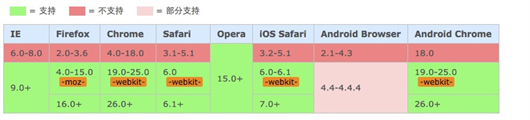
首先是兼容性

再来看看怎么使用
html{ font-size: 20px; } div{ width: calc(50% - 1px); height: calc(100px + 1rem); }
要注意的是,计算符号两边需要留空格。
非常的简单易用。
calc()是css3中新出现的特性,可以用于动态计算,非常方便。
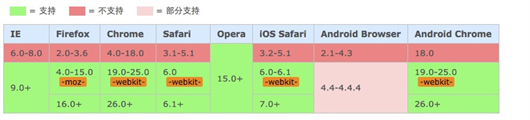
首先是兼容性

再来看看怎么使用
html{ font-size: 20px; } div{ width: calc(50% - 1px); height: calc(100px + 1rem); }
要注意的是,计算符号两边需要留空格。
非常的简单易用。