Postman进行接口测试时,返回的是部分html代码时,我们需要其中的数据进行下一个接口使用,这是需要我们编写脚本来获取某些返回数据。
它支持的时JS脚本,本人不太精通,自己百度学习参考得来的方法,还请大神勿喷和优化指教。
1、编写接口相关信息
将接口路径和参数等配置好,确保访问成功并有相应的html返回值。
2、在Tests面板编写脚本
1)打开请求的Tests面板,根据返回的html进行分析编写脚本,一定要分析好html的标签分层,比如div的下层时div还是ul,以及对应同级的多个div或ul需要用div[i]来表示。
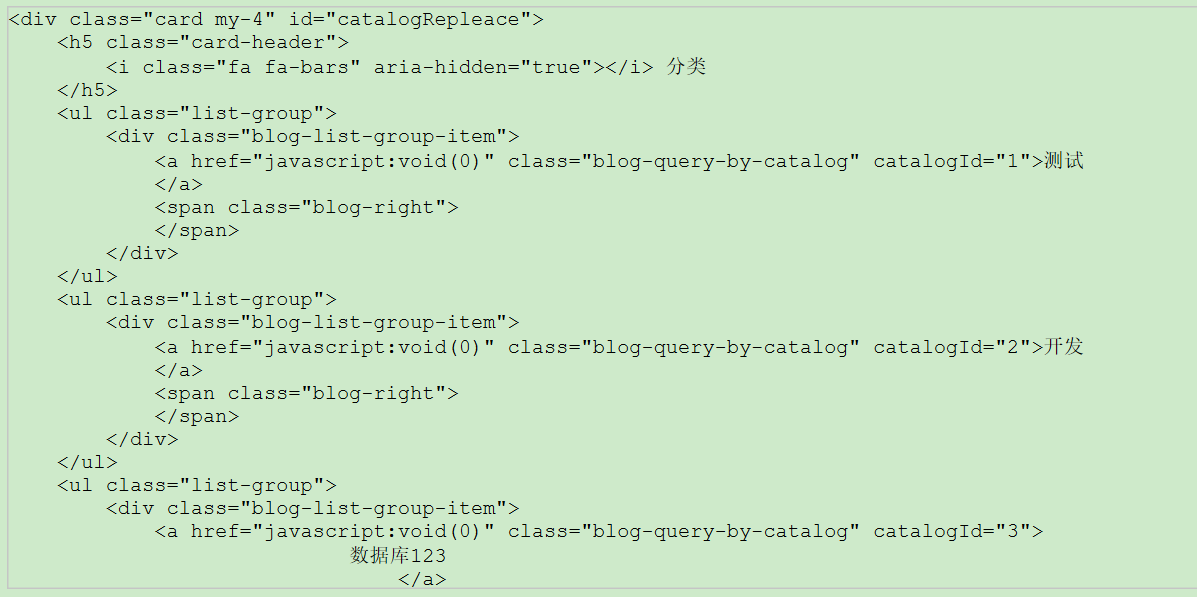
2)返回的html代码
1111
 浏览器显示为这样。
浏览器显示为这样。
3)根据html编写的脚本代码如下,仅供参考:
//获取列表下某个分类存在的id
var jsonObject = xml2Json(responseBody);//将html转化为json格式
pm.globals.set("exist_id", JSON.stringify(jsonObject.div.ul[0].div.a.$.catalogId));//将json中的某值转化string赋值给变量,对应路径div>a>ul[0]>div>a>$>catalogId
console.log("存在的第一个id:"+pm.variables.get("exist_id"))//控制台输出变量值
var jsonObject = xml2Json(responseBody);//将html转化为json格式
pm.globals.set("exist_id", JSON.stringify(jsonObject.div.ul[0].div.a.$.catalogId));//将json中的某值转化string赋值给变量,对应路径div>a>ul[0]>div>a>$>catalogId
console.log("存在的第一个id:"+pm.variables.get("exist_id"))//控制台输出变量值
pm.globals.set("ul_html", jsonObject.div.ul);//将div下ul的html代码转化为json赋值给变量
var str_html = pm.variables.get("ul_html") //将postman变量赋值为js对象
var str_html = pm.variables.get("ul_html") //将postman变量赋值为js对象
function count(o){ //定义方法获取相同html标签的个数,(比如a标签数量)
var t = typeof o;
if(t == 'string'){
return o.length;
}
else if(t == 'object'){
var n = 0;
for(var i in o){
n++;
}
return n;
}
return false;
}
var id_count = count(str_html);//定义变量获取个数
var t = typeof o;
if(t == 'string'){
return o.length;
}
else if(t == 'object'){
var n = 0;
for(var i in o){
n++;
}
return n;
}
return false;
}
var id_count = count(str_html);//定义变量获取个数
console.log("列表下分类数量:"+id_count);
var id_dict = []; //定义一个数组存放数据,(如需转化为数字,使用parseInt(str)函数)
for (i=0;i<id_count;i++){ //循环将多个分类的id和分类名以字段{}形式存放到id_dict
var id = jsonObject.div.ul[i].div.a.$.catalogId //获取标签内的catalogId属性值,即id
var value = jsonObject.div.ul[i].div.a._ //获取标签内的text值,即分类名
id_dict.push({id,value}); //存放进入
}
console.log((id_dict)); //打印整个数组
console.log("匹配str('7')是否存在:存在返回下面的一个list ")
console.log(responseBody.match("7"))//此方法用来匹配str_html中是否存在某个id
console.log(responseBody.match("7"))//此方法用来匹配str_html中是否存在某个id
//这是将id_list中的某个值取出定义为postman变量并打印
var id = id_dict[0].id
pm.environment.set("id", id);
console.log("第一个id值"+pm.environment.get("id"))
pm.environment.set("id", id);
console.log("第一个id值"+pm.environment.get("id"))
4)下一个接口调用
将某个需要的id赋值给postman的一个环境变量,然后下一个接口直接引用postman的这个变量名就行。
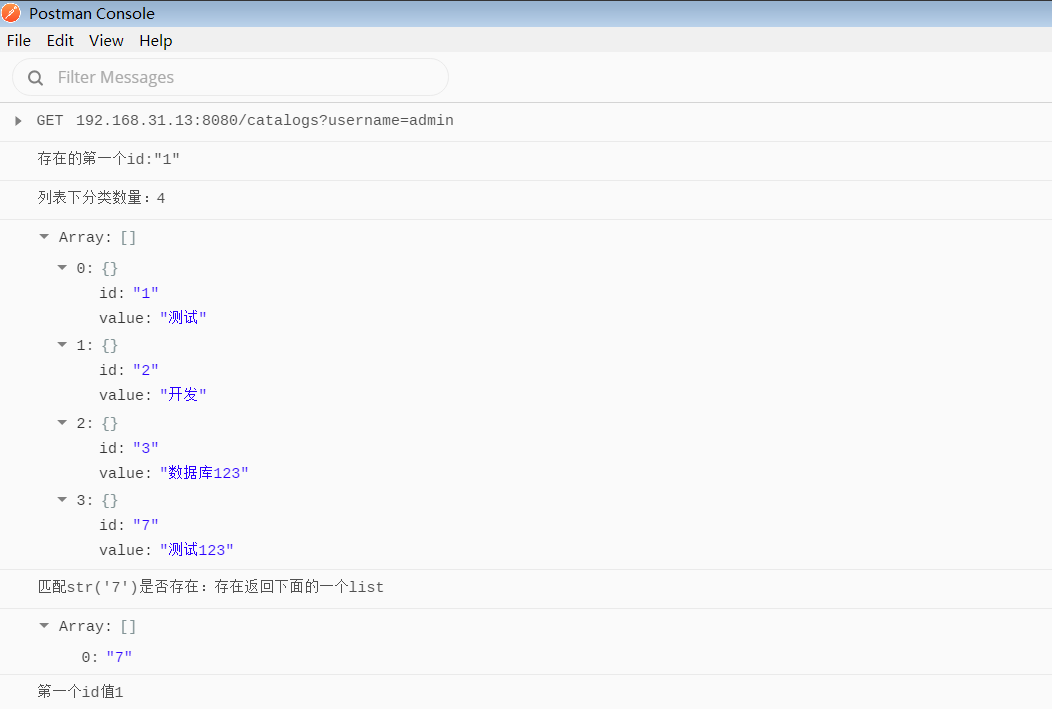
控制台结果如下图:

参考链接:
https://www.cnblogs.com/sunnywindycloudy/p/7382226.html
https://jlhxxxx.github.io/postman-start.html
https://blog.csdn.net/nikita1995/article/details/81284984
https://www.cnblogs.com/zoraliu66/p/6566598.html