http://www.cnblogs.com/jikey/archive/2012/01/16/2323590.html
http://www.cnblogs.com/jikey/archive/2010/12/30/1921530.html \
http://cnodejs.org/topic/506dff4701d0b80148c4d3ab (入门)
http://www.cnblogs.com/otlive/archive/2012/03/08/2385825.htmlhttp://www.cnblogs.com/withasi/archive/2012/05/10/2490015.html
------------------------------------------------------------------
欢迎加入nodejs技术论坛:www.tnodejs.com
NodeJs之MyWeb框架开发介绍本框架适合使用NodeJs进行web开发的MVC框架模式,本框架使用了express框架作为nodejs的web开发支撑,使用mysql作为数据库开发源,下面我们就简单的介绍如何利用本框架进行一个简单的web应用开发。当然本框架并非官方,也并非专业设计,希望开发者共同来把本框架设计好,以便我们可以在国内实现一个NodeJs的Web开发框架。
- 一、项目文件夹介绍
| 主文件夹 | 子文件夹 | 文件说明 | ||||||||
| application |
| 本文件夹存放核心的MVC设计 模式中的M和C,控制应用的整 体逻辑 | ||||||||
| conf | 无 | 配置文件:路由处理、log处理、 数据结构、数据库链接数据 | ||||||||
| log | 无 | 记录系统运行日志 | ||||||||
| public |
| 主要是css文件和JavaScript文件 | ||||||||
| node_module | Express、jade、mysql、 socket.io、qs、connect等 | 所有的nodejs的模块 | ||||||||
| view | source:资源文件 | Jade文件html文件 |
- 一、 入口文件介绍
复制代码
- //========================全局变量定义===============================
- global.BASE_DIR = __dirname;
- global.APP = global.BASE_DIR + "/application/";
- global.CON = global.APP + "/controller/";
- global.CORE = global.APP + "/core/";
- global.MODEL = global.APP + "/model/";
- global.CONF = global.BASE_DIR + "/conf/";
- global.log = global.BASE_DIR + "/log/";
- global.PUBLIC = global.BASE_DIR + "/public/";
- global.VIEW = global.BASE_DIR + "/view/";
- /**
- * modules引入
- */
- global.express = require('express');
- global.sio = require('socket.io');
- global.fs=require('fs');
- global.path = require('path');
- global.url = require('url');
- global.parseCookie = require('connect').utils.parseCookie;
- global.MemoryStore = require('./node_modules/connect/lib/middleware/session/memory');
- global.Session = require('./node_modules/connect/lib/middleware/session/session');
- global.sys = require('util');
代码2-1:index.js 在index.js中你需要将你所有的文件夹路径、模块使用全局变量进行替换,该方法的优势在于,避免用户在编码中引入过长的文件路径,只需要使用简单的变量进行替换。 复制代码
- urlResolve = require(CORE + "url_resolve");
- urlResolve.getActionInfo();
- 三、 路由处理逻辑
- exports.getActionInfo = function(){
- systemConfig();
- app.get('/:key', function(req, res){
- callUrlRequest(req, res);
- });
- app.post('/:key', function(req, res){
- callUrlRequest(req, res);
- });
- listenPort();
- };
- function callUrlRequest(req, res){
- var routerMsg = getUrlConf();
- var key = req.params.key;
- var session = checkSession(req, key);
- if(key == "favicon.ico"){return;};
- if(session == 0){
- res.redirect('/index');
- return;
- }
- console.log("[key:"+ key +"] " + "[class:" + routerMsg[key].cla + "] " + "[controller:" + routerMsg[key].fun +"]");
- require(CON + routerMsg[key].con);
- var controllerObj = eval("new " + routerMsg[key].cla);
- controllerObj.init(req, res);
- controllerObj[routerMsg[key].fun].call();
- }
- 获取路由配置文件信息getUrlConf;
- 2、获取当前访问的key值,根据key值得到相应的配置信息,配置文件可以展示如下:[size=font-size:12.0pt,12.0pt]
- "test": {
- "con" : "test",
- "cla" : "test",
- "fun" :"test"
- },
- "favicon.ico" : {
- "con" : "",
- "cla" : "",
- "fun" : ""
- },
- "login" : {
- "con" : "index_controller",
- "cla" : "IndexController",
- "fun" : "loginAct"
- },
- "index" : {
- "con" : "index_controller",
- "cla" : "IndexController",
- "fun" : "loginPageAct"
- },
- "loginS" : {
- "con" : "index_controller",
- "cla" : "IndexController",
- "fun" : "toMainPageAct"
- }
- }
- 四、 数据层实现
复制代码
- IndexController.prototype = new BaseController();
- global.IndexController = IndexController;
- 五、 逻辑层实现
类同于数据层的实现方法,其继承都是来自于基类BaseController,BaseController现只包含三个方法:init、displayHtml、displayJade。
- 六、 代码规范
------------------------------------------------------------------
couchDB学习笔记 司徒正美 2012-08-24 22:28 阅读:569 评论:2
node.js入门
由于跑到另一个城市,手头没电脑,dom framework不能如期发布,趁此学习一些新东西。这时期最迫切的需要是寻求一个超轻量的后端来架起我的框架,于是触爪伸向传说中的Server-Side Javascrpt。后端JS最出名无疑是Ryan Dahl的node.js,另一个是aptana IDE提供商搞出的jaxer。
首先下载node.js,然后解压到E盘,改名为node,然后开始菜单输入cmd,用cd命令切换到nodejs的解压目录:

第一个例子:hello world。
在node目录下建立hello.js文件,然后在里面输入:
//var sys = require("sys");var sys = require("util")sys.puts("Hello world"); |
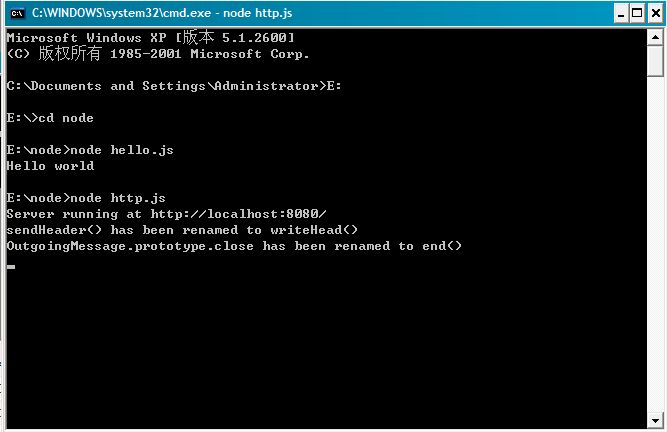
然后我们在命名台中输入命令node hello.js,就能看到命名台输出结果Hello world。
第二个例子:hello world2。
好了,这次我们试从游览器中输出hello world。在node目录下建立http.js,然后输入:
//var sys = require("sys");var sys = require("util")var http = require("http");http.createServer(function(request, response) { // response.sendHeader(200, {"Content-Type": "text/html"}); response.writeHeader(200, {"Content-Type": "text/html"}); response.write("Hello World!"); // response.close(); response.end();}).listen(8080); |
然后我们在命名台中输入命令node http.js,在浏览器输入http://localhost:8080/


第三个例子:hello world2。
node.js提供一个Buffer类用于转换不同编码的字符串。目前支持三种类型:'ascii','utf8'与'binary'。详见这里
var Buffer = require('buffer').Buffer,buf = new Buffer(256),len = buf.write('\u00bd + \u00bc = \u00be', 0);console.log(len + " bytes: " + buf.toString('utf8', 0, len)); |
第四个例子:hello world3。
//synopsis.js//synopsis 摘要, 梗概,大纲var http = require('http');http.createServer(function (request, response) { response.writeHead(200, {'Content-Type': 'text/plain'}); response.end('Hello World\n');}).listen(8124); |
前台地址栏:http://localhost:8124/
-------------------------------------------------------------------
前端开发利器webStorm 3.0配置使用

合适的工具会事半功倍,当然也得把握分寸,要不就成了会得越多干的越多的“苦力者”。
编辑类软件层出不群,各有所长,各有所短。找到一个合适的还真是难。还好有webstorm的出现,最近又是3.0的新版本发布。为什么这么说呢,她与其它的编辑器有什么不同:
1. 任何一个编辑器都需要保存(ctrl + s),这是所有win平台上编辑类软件的特点,但是webstorm编辑文件右上角是没有那个熟悉的米号的。
换句话说,所有的操作都直接存储,这样带来的坏处就是,没有以前的米号标识,万一键盘误操作也会被立即存储。
省去了ctrl + s之后,在结合Firefox的vim,基本不动鼠标就可以看到结果页面了。
2. 任何一个编辑器只要文件关闭了就没有历史记录了,但是webstorm有。就是说,只要webstorm不关闭,你的文件随时可以返回到之前的操作,webstorm关闭重启后这些历史记录就没有了。这样的坏处也是显然的,由此带来的内存消耗也必然比较大。
3. 任何一个编辑器,除了服务器svn之外,没有本地版本,但是webstorm提供一个本地文件修改历史记录。
4. 与时俱进的眼光。zencoding于2009年出现于it界,在这之后,鲜有工具直接集成到里边。webstorm 2.0之后就集成了。node.js,html5,git,cvs等 就不一一列举了。
5. 提供的插件也是比较齐全,安装非常方便。这样带来了另外的问题,以前的eclipse是安装第三方的,webstorm貌似不能安装第三方的插件。
6. 可以导出当前设置:File -> Export setting 下面就是导入设置。
其它的使用:
1. 主题,参照这里。(所需的文件下载 第4条中setting.rar即可,里边包括文章中提到的颜色配置文件)
2. 添加VIM插件:重启之后,控制台会输出: “8:50:07 IdeaVim: Vim keymap was successfully enabled” 说明vim插件安装成功。另外在aptana2.0里边安装vim插件,真是头痛,所有的文件都支持vim模式,在.html居然不支持,郁闷。
这样会出现另外一个问题,我如果想用ctrl+c,ctrl+v等一些默认的快捷键,该如何呢?安装VIM之后修改Defualt ,在Main menu -> Edit -> Copy 单击右键 Remove ctrl + Insert 只会剩下一个ctrl + c。这样配置后,可以使用部分默认的快捷键,90%的VIM快捷键。这之后还有个问题需要注意,在webstorm重启之后,又被全局默认为vim快捷键,需要在File -> Setting -> Keymap -> Keymaps 中选择Default copy,要不然,还是全局的VIM快捷键。
3. 除了webstorm之外,此公司还提供另外一个针对phper的开发工具,phpStorm,主页上说明,phpstorm包括所有webstorm的功能。但是习惯于大括号去方法名在同一行显示,所以还得配置:
File -> Settings -> code style -> PHP -> Wrapping and Braces -> Braces placement ->
In method declaration : End of line.
4. zencoding由于其提供的快捷键,确实 zencoding快捷键修改:
File -> Setting -> Live Templates
这里边如果你修改一个没有什么特别的,但是如果要添加一个需要在下面需要类型:No applicable contexts yet. Define ,单击Define选择要添加的类型。
如何合理的修改,参考这里。
如果你对我修改后的文件设置感兴趣请点这里下载。 (其中就是从我的webstorm导出的setting.jar文件,包括主题,快捷键,zencoding.css等)
一次性导入:
也可以一次性导出settings : File -> Export sttings...
File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion:
'Smart' 改为 Always
6. 注意的地方是:Webstorm的调试是不支持中文路径中文文件名。
以下是webstorm的快捷键说明:
2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 {}[]
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码<table>....</table>
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
16. ctrl + shift + i : 如果是css中的class则显示当前class详细信息,如果是js则显示function的详细信息(想象一下,如果在jquery的方法上查看详细信息,就直接可以看到实现代码了),如果是php,那当时还是function的详细信息


22. 项目中添加对jQuery的支持。
File -> settings -> Javascript Libraries -> Add
在files中添加路径,在documentations urls中添加文档支持。这里边需要注意一下的是,要添加原始未压缩的代码,*.min.js版的方法是不会被提示。
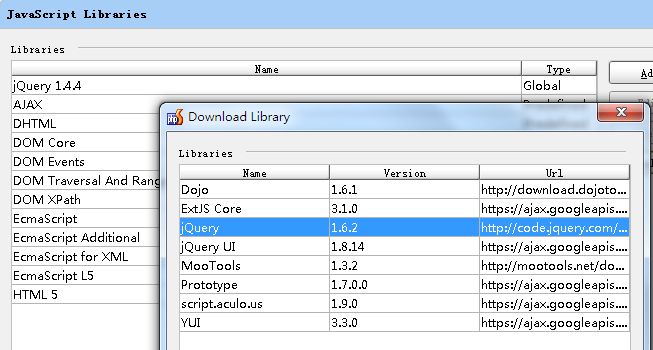
添加完成后,右边菜单中还有一 download 按钮,单击之后,他会自动选择最新版的js库进行搜索,然后在弹出的列表中,再单击选择一个后,点击Download and Install之后,才会被下载。这块体验不是太好,没有checkbox,也没有radio,只是选中后整行变暗。
如果添加多个版本的jQuery,就可以直观的看到各个版本之间新方法的差别了。
* 在这项的子菜单中 Usage Scope 右边 Project 第二栏Library下单击,选择新添加的jQuery,使其对整个项目进行覆盖。
也可以在当前页面右键Use JavaScript Library 中选择最顶的刚添加的jQuery支持。

当然,并不是添加的越多越好,添加的多之后,在代码提示后会有数毫秒的延迟,需要谨慎选择最新版。
23. 自动换行设置: File | Settings | Editor --> Use soft wraps in editor
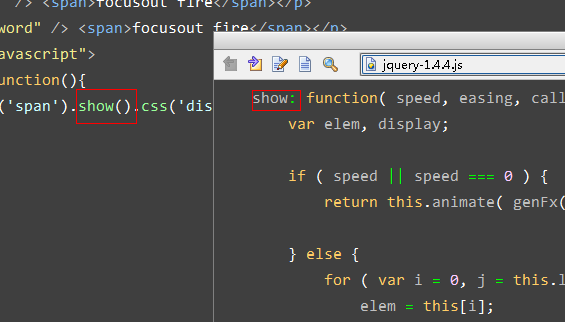
以下是jquery1.1在ws中效果,还有底下显示vim启动运行的提示,左侧显示数字标题栏名称。

以下vim常用快捷键:
h,j,k,l: 左,下,上,右。
w: 下一个词的词首。W:下一个单词(不含标点)。
e:下一个词的词尾。E:不含标点。
b:上一个词的词首。B:不含标点。
<>: v 模式选中后进行缩进。
二. 跳转:
%: 可以匹配{},"",(),[]之间跳转。
H、M、L:直接跳转到当前屏幕的顶部、中部、底部。
#H:跳转到当前屏的第#行。
#L:跳转到当前屏的倒数第#行。
zt: 当前编辑行置为屏顶。
zz: 当前编辑行置为屏中。
zb: 当前编辑行置为屏底。
G:直接跳转到文件的底部。
gg: 跳转到文件首。
gd: 跳转到光标所在函数和变量的定义。
():跳转到当前的行首、行尾。
{}:向上、向下跳转到最近的空行。
[{:跳转到目前区块开头。
]}:跳转到目前区块结尾。
0: 跳转到行首。
$: 跳转到行尾。
2$: 跳转到下一行的行尾。
#:跳转到该行的第#个位置。
#G: 15G,跳转到15行。
:#:跳转到#行。
三. 选择:
1.v: 开启可视模式。 V: 开启逐行可视模式。
2.^V: 矩形选择。
3.v3w: 选择三个字符。
4.ab:包括括号和()内的区域。
5.aB:包括括号和{}内的区域。
6.ib:括号()内的区域。
7.iB:括号{}内的区域。
8.aw:标记一个单词。
四. 编辑:
1. 新增:
i: 光标前插入。
I: 在当前行首插入。
a: 光标后插入。
A: 当前行尾插入。
O: 在当前行之前插入新行。
o: 在当前行之后插入新行。
2. 修改 c(change) 为主:
r: 替换光标所在处的字符。
R:替换光标所到之处的字符。
cw: 更改光标所在处的字到字尾处。
c#w: c3w 修改3个字符。
C:修改到行尾。
ci':修改配对标点符号中的文本内容。
di':删除配对标点符号中的文本内容。
yi':复制配对标点符号中的文本内容。
vi':选中配对标点符号中的文本内容。
s:替换当前一个光标所处字符。
#S:删除 # 行,并以新文本代替。
3. 删除 d(delete) 为主:
D:删除到行尾。
X: 每按一次,删除光标所在位置的前面一个字符。
x: 每按一次,删除光标所在位置的后面一个字符。
#x: 删除光标所在位置后面6个字符。
d^: 删至行首。
d$: 删至行尾。
dd:(剪切)删除光标所在行。
dw: 删除一个单词/光标之后的单词剩余部分。
d4w: 删除4个word。
#dd: 从光标所在行开始删除#行。
daB: 删除{}及其内的内容。
diB: 删除{}中的内容。
n1,n2 d:将n1,n2行之间的内容删除。
4. 查找:
/: 输入关键字,发现不是要找的,直接在按n,向后查找直到找到为止。
?: 输入关键字,发现不是要找的,直接在按n,向前查找直到找到为止。
*: 在当前页向后查找同一字。
#: 在当前页向前查找同一字。
5. 复制 y(yank)为主:
yw: 将光标所在之处到字尾的字符复制到缓冲区中。
#yw: 复制#个字到缓冲区。
Y:相当于yy, 复制整行。
#yy:表示复制从光标所在的该行往下数#行文字。
p: 粘贴。所有与y相关的操作必用p来结合粘贴。
]p:粘贴到合适的缩进处。
n1,n2 co n3:复制第n1行到第n2行之间的内容到第n3行后面。
6. 大小写转换:
gUU: 将当前行的字母改为大写。
guu: 将当前行的字母改为小写。
gUw: 将当前光标下的单词改为大写。
guw: 将当前光标下的单词改为小写。
a. 整篇大写:
ggguG
gg: 光标到文件第一个字符。
gu: 把选择范围全部小写。
G: 到文件结束。
b. 整篇小写:gggUG
7. 其它:
J:当前行和下一行合并成一行。
8. 移动:
n1,n2 m n3:将n1行到n2行之间的内容移至n3行下。
这样几番配置认识:
1. 在javascript方面比aptana更接近于当前的流行开发趋势。
2. 在html,css上比dreamweaver更大胆,更有洞察力。
3. 在php上比zendstudio更带有一点英雄主义色彩。
4. 在java上,此公司提供另外一款工具:IntelliJ IDEA
可以看出纯英文的界面,多如牛毛的快捷键,不推荐新手使用。太方便就会容易培养惰性,而惰性是开发人员的大敌。
最后感谢火爷,是火爷教会我使用webstorm。火爷一直是走在技术前沿的pyer.
