在博客园写博客之前
并没有想到要手打代码和缩进
因为没有插入代码的功能啊
手写出来确实不怎么雅观
可是再看一下人家的博客
代码区域好明显
就跟插入了一个IDE似的
带着这个疑问各种百度
从最开始的以为加入一些字符就可以
然后各种文章都说要用插件
而且每篇文章说的插件也不一样
后来遇到文章说博客园官方支持用SyntaxHighlighter这个插件
然后也确实找到了官方的博客
介绍了这个插件的用法
跟随官方的步骤下载了插件
可是怎么都找不到放插件的文件夹
可是教程把地址说的很清楚啊
没办法,继续百度吧
又看了几篇文章
感觉要装一个东西,叫Windows Live Writer
也就是我想在资额博客正在用的编辑器
可是这明明应该在下载插件之前下载啊
为什么所有的教程都没有提到
也是醉了
从微软下载了Windows Live Writer
https://www.microsoft.com/en-us/download/details.aspx?id=8621
不到两兆的软件安装失败了。。失败了。。。
这就有点儿搞不懂了
又找了找关于Windows Live Writer的安装方法
我之前是直接下载Windows Live Writer安装的
发现了另一个教程
是安装Windows Live Writer的一个上层文件
https://support.microsoft.com/zh-cn/help/17779
Windows Live Writer是这个文件中的一个小功能
安装的时候勾选一下Windows Live Writer就好
抱着没有信心的态度试了试
居然成功了。。
对于追求逻辑因果的程序员来说
这种Bug真的是。。。
幸亏我没有强迫症
装好了Windows Live Writer
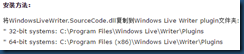
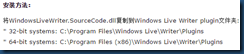
然后再把SourceCodePlugin_version_1.1.zip
下载的插件中的一个dll文件安装到Windows Live Writer下的一个目录
对了,Windows Live Writer还需要链接到你的博客园
输入你博客园的专属地址、登录名、密码
Windows Live Writer就可以帮你链接啦
好啦,到此为止,大功告成
那么,怎么在博客中插入代码块呢
1.打开Windows Live Writer,并在里面写你的博客(相当于一个编辑器)
2.插入代码的时候点击插入
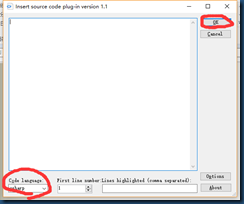
3.出现弹窗
4.粘贴上你的代码,选择一下语言就搞定啦
像这样
using UnityEngine;
using System.Collections;
public class NewCode : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
}
然后最后一步
尽情在博客园插入代码块喽
声明:此博客为个人学习之用,如与其他作品雷同,纯属巧合,并请明示指出