环境搭建
安装 NodeJS,版本选择 8.xx 到 6.xx 之间,因为兼容性问题
执行 npm install -g hap-toolkit
安装完成之后,在 cmd 中执行 hap -V 如果有版本信息就表示安装成功
hap-toolkit 是快应用的开发者工具,帮助开发者通过命令行工具辅助开发工作的完成,主要包括创建模板工程,升级工程,编译,调试等功能。 hap 就是脚本命令
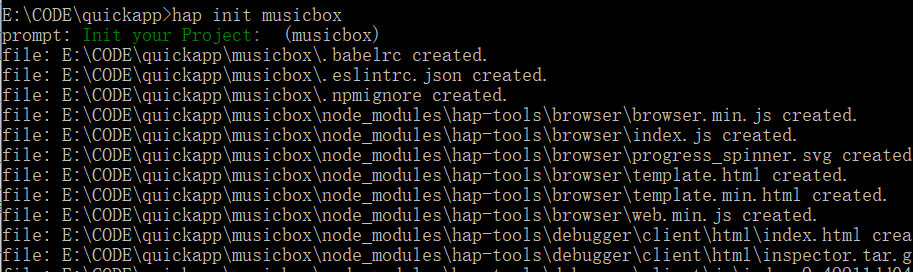
在你的项目目录中执行 hap init 你的项目名 ,按两下回车,hap-toolkit 就会自动的创建你的项目目录,例如我执行的是 hap init musicbox:

hap-toolkit 创建好 musicbox 目录后,进入 musicbox 中,因为有一些 nodejs 模块还没有安装完成,所以还要执行一次 npm install,保证把所有的依赖都安装完成:

项目目录就如下:
┌── sign rpk包签名模块
│ └── debug 调试环境
│ ├── certificate.pem 证书文件
│ └── private.pem 私钥文件
│── src
│ ├── Common 公用的资源和组件文件
│ └── logo.png 应用图标
│ ├── Demo 页面目录
│ └── index.ux 页面文件,可自定义页面名称
│ ├── app.ux APP文件,可引入公共脚本,暴露公共数据和方法等
│ └── manifest.json 项目配置文件,配置应用图标、页面路由等
└── package.json 定义项目需要的各种模块及配置信息
手机安装调试器
首先手机中要安装 平台预览版,这个主要是为 调试器 提供运行时环境。
如果安装了调试器但出现了一下情况,就表示没有安装 平台预览版

运行项目
手动编译项目
在项目的根目录下,运行如下命令进行编译打包,生成 rpk 包
编译打包成功后,项目根目录下会生成文件夹:build、dist
- build:临时产出,包含编译后的页面 js,图片等
- dist:最终产出,包含 rpk 文件。其实是将build目录下的资源打包压缩为一个文件,后缀名为 rpk,这个 rpk 文件就是项目编译后的最终产出
在调试器上安装 rpk 包有多种途径,以下两者选其一即可,推荐第一种途径:
- HTTP请求:开发者启动 HTTP 服务器,打开调试器,点击扫码安装配置 HTTP 服务器地址,下载 rpk 包,并唤起平台运行 rpk 包
- 本地安装:开发者将 rpk 包拷贝到手机文件系统,打开调试器,点击本地安装选择 rpk 包,并唤起平台运行 rpk 包
HTTP请求
启动HTTP服务器
在终端中新建一个窗口,进入项目的根目录运行如下命令,启动本地服务器(默认端口为12306)
npm run server
自定义端口(如:8080)
npm run server -- --port 8080
在手机上预览运行效果
配置 HTTP 服务器地址有两种方式,以下两者选其一即可:
- 打开调试器 --> 点击
扫码安装,扫描终端窗口中的二维码即可完成配置(若扫描不成功,可在浏览器中打开页面:http://localhost:<your port>,扫描页面中的二维码) - 打开调试器 --> 点击右上角
menu --> 设置,输入终端窗口中提示的 HTTP 服务器地址
配置完成后,可点击在线更新唤起平台运行rpk包
若提示安装失败,请检查执行 npm run server 的终端窗口是否正常运行
本地安装
复制rpk包到手机中
将 <ProjectName>/dist 目录下编译产出的 rpk 包通过 USB 数据线或其他方式,复制到手机文件系统中
本地安装rpk包
打开调试器 --> 点击 本地安装 ,选择手机文件系统中的 rpk 包,并自动唤起平台运行 rpk 包,查看效果
运行 Demo 正常的结果如下:
