重点掌握
//1 for循环的执行流程 //2 嵌套循环: 外层循环执行一次 里面循环执行全部 //3 打印倒三角 里层变量j = 外层循环的i //4 打印正三角 里层变量j <= 外层变量的i [ 九九乘法表也是正三角 ] //5 分析比写代码要重要,伪代码的重要性
一 for循环
1)基本语法
//1 for循环 重复执行某些代码 通常和计数有关系 //2 语法结构 for( 初始化变量; 条件表达式; 操作表达式 ) { //循环体 } //3 初始化变量:var i = 0;通常用于计数器使用 i是index的索引 //4 条件表达式:用来决定每一次循环是否继续执行,终止的条件 //5 操作表达式:每次循环最后执行的代码,经常用于计数器的更新[ 递增或递减 ]
2)for循环执行流程图
第一次循环

第二次循环

第一轮循环
1 先执行 计数器变量 [var i = 0] 但是这句话在for循环里只执行一次
2 去执行 条件表达式 [ i < 100 ] 条件满足 执行循环体代码 条件不满足直接退出循环
3 去执行 操作表达式 [ i++ ] 此刻i的值已经改变
第二轮循环
4 执行 条件表达式 [ i <100 ] 去判断自增后的i是否满足条件
5 条件满足 执行循环体代码 条件不满足退出循环
6 往复循环 直到i的值不满足 条件表达式
二 循环案例练习
1)求1-100的累加和
var sum = 0;//求和的变量 for (var i = 1; i <= 100; i++) { //sum = sum + i; sum += i;//执行了加等操作 } console.log(sum);//5050
2)求1-100之间所有数的平均值
var num = 0;//求和变量 var avg = 0;//平均值变量 for (i = 0; i<=100; i++) { num += i; } avg = num / 100;//求出平均值 console.log(avg);//50.5 打印平均值
3)求1-100之间所有偶数和奇数的和
var even = 0;//变量存放偶数和 var odd = 0;//变量存放奇数和 for (var i = 1; i <= 100; i++) { if (i % 2 == 0) { even += i; } else { odd += i; } } console.log(even);//2550 打印偶数和 console.log(odd);//2500 打印奇数和
4)求1-100之间能被3整除的数字之和
var num = 0; for (i = 0; i<=100; i++) { if (i % 3 == 0) { num += i; } } console.log(num);//1683
5)求学生成绩 ( 重点 )
//需求:用户输入班级人数,之后依次输入每个人的成绩,最后打印出班级总分和平均分 var num = prompt('请输入班级总人数');//班级总人数变量 var sum =0;//求总分的变量 var avg = 0; //求平均分变量 for (var i = 1; i<= num; i++) { var score = prompt('请第'+ i + '个同学的分数');//保存分数的变量 //从用户取来的数据是字符串 需要用parseFloat转换为数字型 sum = sum + parseFloat(score);//累加求出总成绩 } avg = sum / num;//求出平均成绩 alert('班级总成绩是' + sum); alert('班级平均成绩是' + avg);

6)一行打印五颗星星 [ 追加字符串 ]
var num = prompt('请输入打印星星的数量');//打印星星总数的变量 var str = '';//定义空字符串 for (var i = 1; i<= num; i++) { str = str + '※';//追加字符串 } alert(str);
三 循环嵌套
1)执行过程
//1 我们可以把里层的循环看做是外层循环的执行语句 //2 外层循环执行一次, 里层循环要执行全部 for (var i = 1; i<=3; i++) { console.log('这是外层循环的第'+ i +'次'); for (var j = 1; j <= 3; j++) { console.log('内层循环第'+ j +'次'); } }执行结果
案例练习
1)打印五行五列星星
//1 内层循环负责一行打印五个星星 //2 外层循环负责打印五行 var str = ''; for (var i = 1; i<=5; i++) { for (var j = 1;j <= 5; j++) { str = str + '★'; } str = str+' '; } console.log(str);
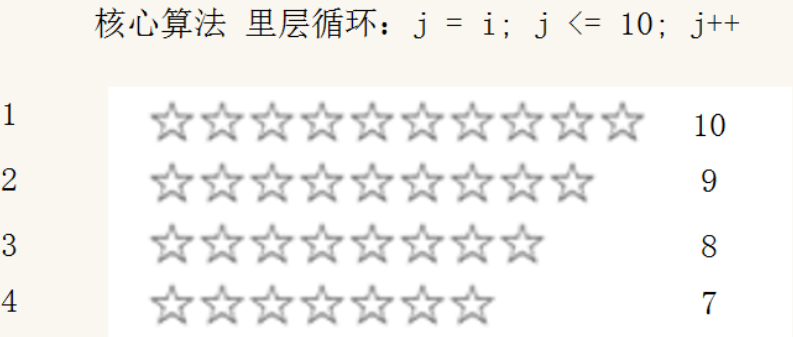
2)打印倒三角
//核心算法:里层的个数的变量j = 行数的变量i var str = ''; for (var i = 1; i<=10; i++) {//外层循环控制行数 for (var j = i;j <= 10; j++) {//里层循环打印的个数不一样 核心是 j = i str = str + '★'; } str = str+' ';//换行 } console.log(str); 执行流程 外层第一轮循环 i=1 j=i 1-10 打印10个星星 外层第二轮循环 i=2 j=i 2-10 打印9个星星 外层第三轮循环 i=3 j=i 3-10 打印8个星星 依次类推 完成案例
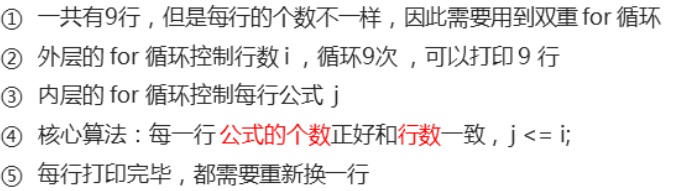
3)九九乘法表 [ 和打印正三角一样 ]
// 一共有9行,但是每行的个数不一样,因此需要用到双重 for 循环 // 外层的 for 循环控制行数 i ,循环9次 ,可以打印 9 行 // 内层的 for 循环控制每行公式 j // 核心算法:每一行 公式的个数正好和行数一致, j <= i; // 每行打印完毕,都需要重新换一行 var str = ''; for (var i=1;i<=9;i++) {//外层循环控制行数 for (var j=1;j<=i;j++) {//内层循环控制单行的个数 核心算法:j <= i // 1 × 2 = 2 str += j + '×' + i + '=' + i *j + ' ';// 是空格 } str += ' ';//添加换行 } console.log(str);
四 断点调试 [ 重点 ]
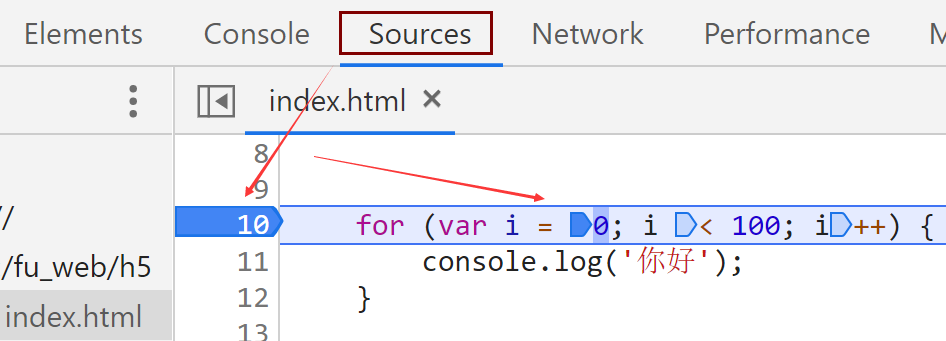
1)开启调试
//1 浏览器F12 选择 Sources //2 对想要打断点的代码 在行号上单击一下 //3 刷新浏览器 //4 选择右侧的 向下的箭头 查看程序执行顺序

 点击箭头 查看代码执行顺序
点击箭头 查看代码执行顺序
 鼠标放在变量上 可以看到现在循环到了第几轮
鼠标放在变量上 可以看到现在循环到了第几轮
 在右侧 加号输入变量i 也可以看到循环到了第几轮
在右侧 加号输入变量i 也可以看到循环到了第几轮
2)取消调试
点击代码行号 取消选中 再刷新浏览器 就可以了。