设置文本的最小行高
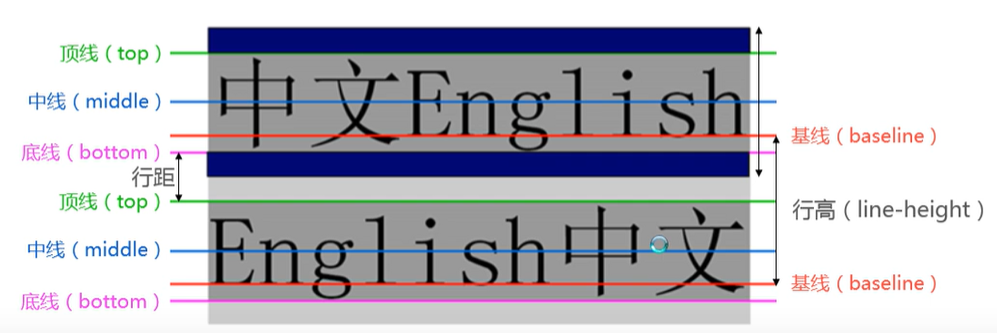
行高可以理解为一行文字所占据的高度
两行文字baseline之间的间距

应用实例:假设div中只有一行文字让文字在div内部垂直居中
<style>
div{
height:200px;
line-height:200px;
background-color:red;
}
</style>
<div>
一行文字
</div>
line-height=文字的高度+行距
上下行距平分
行高等于height的时候文字居中