input 中的type file类型 在ie10及以上还算正常,在ie9中你就找不到他在哪了
解决此类的问题就需要巧妙的运用的css 以及input 了

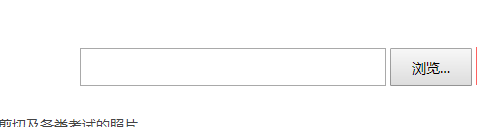
需要两个input配合来写,一个input为普通的text文档 一个input为button类型的浏览
然后将inputfile类型用定位定位在input text类型 和button类型上然后 用opacity =0 透明度为0将 file类型的input隐藏

这样在text类型和button类型上点击任何地方都可以浏览电脑中的文件了
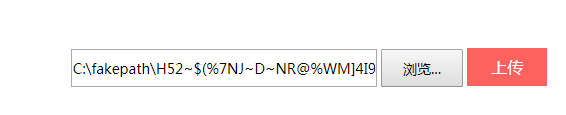
这样还不算完,这样你上传了,input text类型的input是空的,用户不知道他选中图片没有,这时候就需要获取图片的路径,然后赋值到text类型的input中去

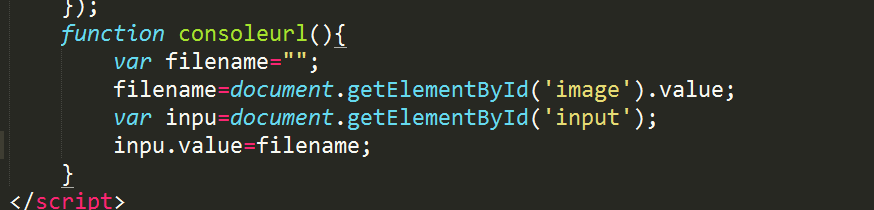
获取本地图片的路径 并且赋值

最终的效果如图

关注微信小程序 