一、背景
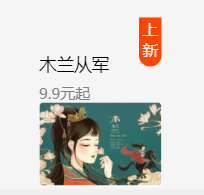
在进行css的样式设计时我需要完成下面的一种样式设计如图所示,但是在设计的过程中遇到了一个关于float的问题

二、思路
2.1 开始的想法
在这样的布局中我将上新、标题放入一个div中,价格单独设置出来模型代码如下,这个时候由于tag-name和title-name同盒子,因此只需要将tag-name设置为float:right就可以了,但是结果如下:
<li>
<div class="title-tag">
<div class="title-name">上新</div>
<div class="tag-name">木兰从军</div>
</div>
<div class="title-price">9.9元起</div>
<div>
<img src="./personImages/famous1.png" alt="not found!">
</div>
</li>
2.2 问题原因
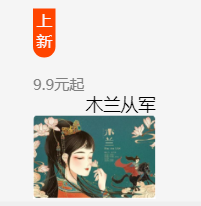
float:right的设置结果:造成这个原因是因为把tag-name设置为右浮动把下面的给提起来了,这样的结果显然不对。

三、解决
在css中设置位置的时候,都是自顶向下的设计,因此我们需要改变的是title-name的浮动位置,应该设置为向右浮动,这样tag-name的值就会升起来补充左侧的位置,完成整个css的样式布局。
.title-name {
font-size: 26px;
/* fit-content;*/
height: 3em;
/* 浮动的方式 */
float: right;
width: 36px;
margin-top: 0;
background-color: orangered;
text-align: center;
border-bottom-left-radius: 2ex;
border-bottom-right-radius: 2ex;
color: ghostwhite;
}
.tag-name {
margin-right: 0;
font-size: 28px;
width: fit-content;
/*margin-top: 2em;*/
padding-top: 2em;
/* 这样的设置会造成浮动不正确 */
/* float: right; */
}
四、效果展示
4.1效果展示

五、总结
css的样式设置还是蛮有技巧的,需要多尝试,并且对他的布局,布局方式需要有所了解,可以多从官网查看内容。