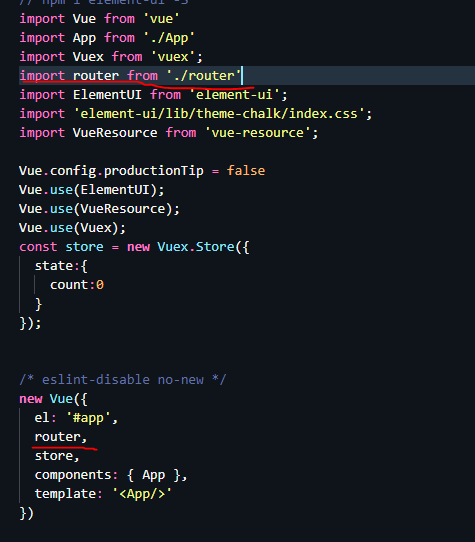
1首先检查是否正确引入
安装vue router后(可用npm安装),在main.js 里引用,注意红线部分,,在路径router中建立index.js,在其中设置导入包和路径(在这里设置的目录要引用时请用复制粘贴)

2按照正确的格式配置路径
首先导入资源,然后正确配置页面名称和路径位置

3在需要使用的页面正确复制
我这用的是this.$router.push('xxx')的模式,配置路径时请复制

我的出错原因就是路径名打错了,请大家配置的时候都要用复制粘贴,不要盲目相信自己的英文水平
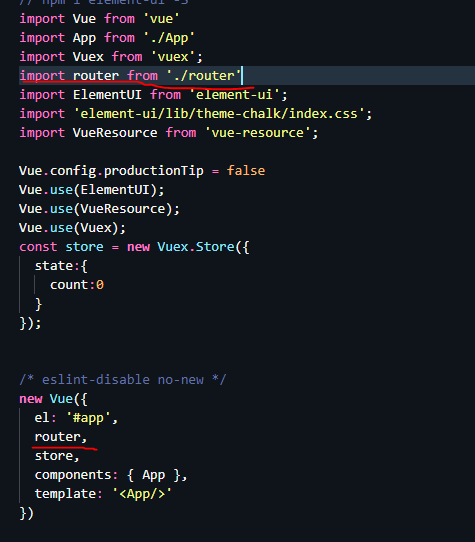
1首先检查是否正确引入
安装vue router后(可用npm安装),在main.js 里引用,注意红线部分,,在路径router中建立index.js,在其中设置导入包和路径(在这里设置的目录要引用时请用复制粘贴)

2按照正确的格式配置路径
首先导入资源,然后正确配置页面名称和路径位置

3在需要使用的页面正确复制
我这用的是this.$router.push('xxx')的模式,配置路径时请复制

我的出错原因就是路径名打错了,请大家配置的时候都要用复制粘贴,不要盲目相信自己的英文水平